jquery easyui datagrid 保存/加载自定义配置每列属性
Posted neozhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui datagrid 保存/加载自定义配置每列属性相关的知识,希望对你有一定的参考价值。
直接附上源代码

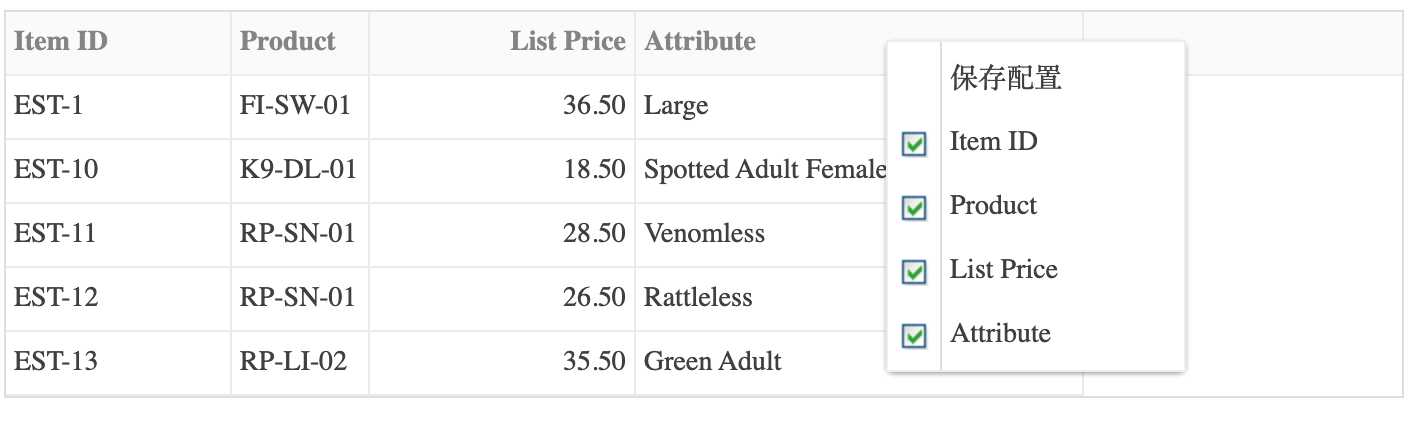
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Format DataGrid Columns - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="css/material/easyui.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script> </head> <body> <h2>Transform DataGrid from Table</h2> <p>Transform DataGrid from an existing, unformatted html table.</p> <div style="margin:20px 0;"> <a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#dg‘).datagrid()">Transform</a> <a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#dg‘).datagrid(‘reload‘)">reload</a> <a href="#" class="easyui-linkbutton" onclick="javascript:saveconfig()">save config</a> </div> <table id="dg" style="width:700px;height:auto;border:1px solid #ccc;"> <thead> <tr> <th data-options="field:‘itemid‘">Item ID</th> <th data-options="field:‘productid‘">Product</th> <th data-options="field:‘listprice‘,align:‘right‘">List Price</th> <th data-options="field:‘attr1‘,hidden:true">Attribute</th> </tr> </thead> <tbody> <tr> <td>EST-1</td><td>FI-SW-01</td><td>36.50</td><td>Large</td> </tr> <tr> <td>EST-10</td><td>K9-DL-01</td><td>18.50</td><td>Spotted Adult Female</td> </tr> <tr> <td>EST-11</td><td>RP-SN-01</td><td>28.50</td><td>Venomless</td> </tr> <tr> <td>EST-12</td><td>RP-SN-01</td><td>26.50</td><td>Rattleless</td> </tr> <tr> <td>EST-13</td><td>RP-LI-02</td><td>35.50</td><td>Green Adult</td> </tr> </tbody> </table> <div id="mm" class="easyui-menu" style="width:120px;"> <div onclick="append()" data-options="iconCls:‘icon-add‘">Append</div> <div onclick="removeit()" data-options="iconCls:‘icon-remove‘">Remove</div> <div class="menu-sep"></div> <div onclick="expand()">Expand</div> <div onclick="collapse()">Collapse</div> </div> <script> function reloadcols() $(‘#dg‘).datagrid( columns:JSON.parse(localStorage.getItem(‘#dgcolumens‘)) ); function saveconfig() const opts=$(‘#dg‘).datagrid(‘options‘); console.log(opts.columns); localStorage.setItem(‘#dgcolumens‘, JSON.stringify(opts.columns)); (function($) function buildMenu(target) var state = $(target).data(‘datagrid‘); if (!state.columnMenu) state.columnMenu = $(‘<div></div>‘).appendTo(‘body‘); state.columnMenu.menu( onClick: function(item) if (item.iconCls == ‘tree-checkbox1‘) $(target).datagrid(‘hideColumn‘, item.name); $(this).menu(‘setIcon‘, target: item.target, iconCls: ‘tree-checkbox0‘ ); else if (item.iconCls == ‘tree-checkbox0‘) $(target).datagrid(‘showColumn‘, item.name); $(this).menu(‘setIcon‘, target: item.target, iconCls: ‘tree-checkbox1‘ ); else const opts=$(target).datagrid(‘options‘); localStorage.setItem(opts.id, JSON.stringify(opts.columns)); ) state.columnMenu.menu(‘appendItem‘, text: ‘保存配置‘, name: ‘saveconfigitem‘, iconCls: ‘icon-save‘ ); var fields = $(target).datagrid(‘getColumnFields‘,true).concat($(target).datagrid(‘getColumnFields‘,false)); for(var i=0; i<fields.length; i++) var field = fields[i]; var col = $(target).datagrid(‘getColumnOption‘, field); state.columnMenu.menu(‘appendItem‘, text: col.title, name: field, iconCls: !col.hidden?‘tree-checkbox1‘:‘tree-checkbox0‘ ); return state.columnMenu; $.extend($.fn.datagrid.methods, columnMenu: function(jq) return buildMenu(jq[0]); ); )(jQuery); $(()=> $(‘#dg‘).datagrid( onHeaderContextMenu: function(e, field) e.preventDefault(); $(this).datagrid(‘columnMenu‘).menu(‘show‘, left:e.pageX, top:e.pageY ); , onLoadSuccess:function(data) console.log(data); , onBeforeLoad:function(p) console.log(p); ); $(‘#dg‘).datagrid( columns:JSON.parse(localStorage.getItem(‘dg‘)) ); ) </script> </body> </html>

以上是关于jquery easyui datagrid 保存/加载自定义配置每列属性的主要内容,如果未能解决你的问题,请参考以下文章
