父子组件间的通讯
Posted chujunqiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父子组件间的通讯相关的知识,希望对你有一定的参考价值。
因为vue进行组件开发时候,允许组件进行嵌套,因此父子组件需要进行通讯来获取父组件或子组件中的数据。
父传子
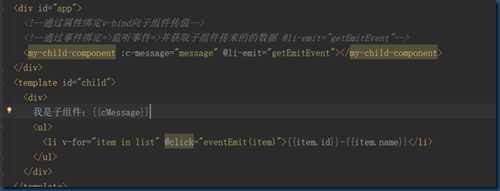
父组件给子组件传数据通过在子组件的标签上绑定属性,将数据绑定给某个属性
子组件要获取父组件传过来的信息,必须在内部定义props属性
子组件标签上:
:c-message="message"
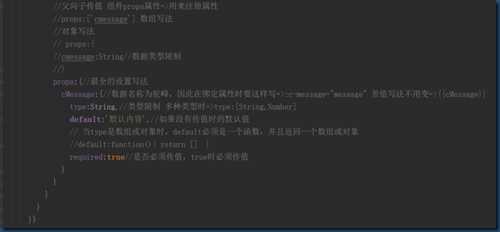
子组件内部定义porps:
数组写法
props:[‘cMessage‘]
对象写法
props:
cMessage:String//数据类型限制
最全的设置写法
props:
cMessage://数据名称为驼峰,因此在绑定属性时要这样写=>:c-message="message" 差值写法不用变=>cMessage
type:String,//类型限制 多种类型时=>type:[String,Number]
default:‘默认内容‘,//如果没有传值时的默认值
// 当type是数组或对象时,default必须是一个函数,并且返回一个数组或对象
//default:function() return []
required:true//是否必须传值,true时必须传值
子传父
子组件给父组件传数据通过在子组件的标签上绑定自定义事件监听,监听子组件是否发送播报
子组件要发送播报,必须通过$emit函数
子组件标签上:
@li-emit="getEmitEvent"
子组件内部使用$emit:
内部template:
<li v-for="item in list" @click="eventEmit(item)">item.id-item.name</li>
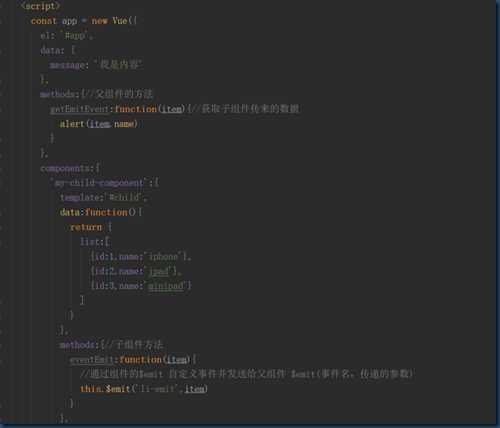
内部methods:
methods://子组件方法
eventEmit:function(item)
//通过组件的$emit 自定义事件并发送给父组件 $emit(事件名,传递的参数)
this.$emit(‘li-emit‘,item)
父组件内部获取子组件的数据
methods://父组件的方法
getEmitEvent:function(item)//获取子组件传来的数据
alert(item.name)
以上是关于父子组件间的通讯的主要内容,如果未能解决你的问题,请参考以下文章