微信小程序 tree组件
Posted zero-zm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 tree组件相关的知识,希望对你有一定的参考价值。
1. 根目录下新建tree组件 /components/tree/tree.wxml.js.wxss.json
(1). tree.wxml
<!-- 多级树 -->
<view class="tree_container">
<!-- 一级菜单 -->
<view style="padding-left: treeListIndex*8px">
<view bindtap='tapTreeItem' class="weui-cell weui-cell_access" data-item="treeList">
<view class="weui-cell__bd">
<view class="tree_text">treeList.text</view>
</view>
<view wx:if="treeList.nodes" class="weui-cell__ft weui-cell__ft_in-access !collapse ? 'nocollapse_icon' : ''"></view>
</view>
<!-- 递归菜单 -->
<block wx:if="treeList.nodes && !collapse">
<tree wx:for='treeList.nodes' wx:key='id' treeList=' item ' treeListIndex='treeListIndex+1' bind:treeTap="treenodetap"></tree>
</block>
</view>
</view>
(2). tree.js
// components/tree/tree.js
Component(
/**
* 组件的属性列表
*/
properties:
treeListIndex: // 默认为0,当前循环的第几层,用于tree样式展示
type: Number,
value: 0
,
treeList: Object
,
/**
* 组件的初始数据
*/
data:
collapse: true // 每个tree组件对应自己的collapse属性;(true:折叠/false:展开;)
,
/**
* 组件的方法列表
*/
methods:
tapTreeItem: function(e) // 点击项
var item = e.currentTarget.dataset.item;
if (item.nodes !== undefined) // 其下有子节点,可折叠展开操作
this.setData( // 折叠展开操作
collapse: !this.data.collapse,
)
else // 最终子节点
this.triggerEvent('treeTap', item ); // 将当前的点击项的数据传递给父页面
,
treenodetap: function(e) // 递归的最终子节点
var item = e.detail.item;
this.triggerEvent('treeTap', item ); // 将当前的点击项的数据传递给父页面
)(3). tree.wxss
/* components/tree/tree.wxss */
@import '/weui.wxss'; // 引入weui.wxss; 微信提供的组件库
.tree_container
background:#fff;
border-bottom: 1rpx solid rgba(0,0,0,.1);
.nocollapse_icon /*展开图片*/
transform: rotate(90deg);
.tree_text
display: inline-block;
vertical-align: middle;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 90%;
(4). tree.json
"component": true,
"usingComponents":
"tree": "/components/tree/tree"
2. page文件夹下新建页面detail /page/detail/detail.wxml/wxss/js/json
(1). detail.wxml
<view>
<tree treeList="treeList" bind:treeTap="treeTap"></tree>
</view>(2). detail.js
data:
treeList:
text: '第一单元',
id: 0,
nodes: [
text: '理财入门之基本经济指标与经济学原理',
id: 1,
nodes: [
text: '正确理解理财之理财就是理生活',
id: 2,
nodes: [
text: '现金规划管理(上)',
id: 3,
,
text: '现金规划管理 (下)',
id: 4,
,
]
,
text: 'Child 2',
id: 5,
]
,
text: 'Parent 2',
id: 6,
nodes: [
text: 'Child 1',
id: 7,
,
text: 'Child 2',
id: 8,
]
]
(3). detail.json
"navigationBarTitleText": "树组件",
"usingComponents":
"tree": "/components/tree/tree"
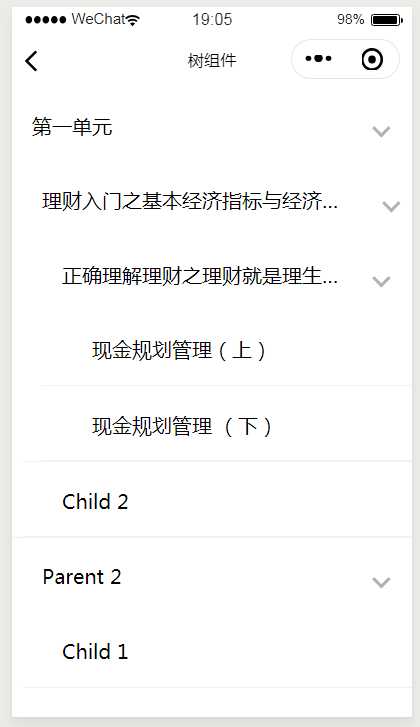
3. 效果预览

以上是关于微信小程序 tree组件的主要内容,如果未能解决你的问题,请参考以下文章