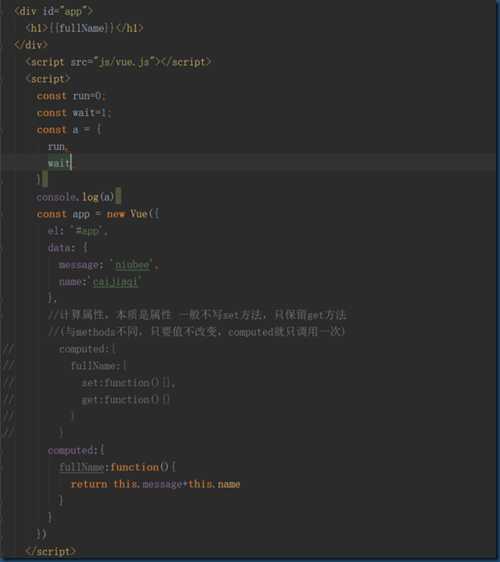
vue实例的computed属性
Posted chujunqiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实例的computed属性相关的知识,希望对你有一定的参考价值。
注意点:计算属性一般看成是属性,所以写在差值表达式中可以看成属性变量直接使用,
而不必像一般函数那样需要加上小括号”( )”
与methods的区别:在model数据不变的情况下,计算属性只触发调用一次,而methods只要每次触发,都会重新调用。
以上是关于vue实例的computed属性的主要内容,如果未能解决你的问题,请参考以下文章