实现图片的异步加载
Posted Ziv小威
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现图片的异步加载相关的知识,希望对你有一定的参考价值。
图片异步加载功能是现在web中非常常见的一个针对web做优化的方法。尤其是在移动端,面对大量的图片列表的时候,如果没有做相应的优化,会直接导致页面滑动和加载的卡顿,而且用户会莫名的发现当前应用占用的流量会很大,因为他可能都没有浏览到很多图片,而程序就自动加载了所以的图片,对于一个流量吃紧的人来讲,这个也是很讨厌的。所以实现按浏览需求加载时十分有必要的。
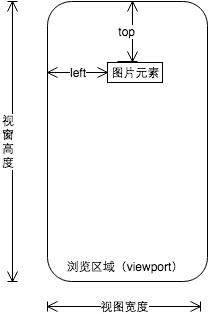
其实实现图片异步加载的核心思路十分简单,就是通过判断当图片元素是否出现在视窗范围内后,则去加载图片资源,否则不加载。所以我们需要首先解决判断img元素是否处于视图范围内的这个核心问题。让我们看看下面的图:

通过抓取img元素,js提供了相应的方法让我们可以获取到img元素距离视图top,和left的距离,viewport的高度和宽度等数据。然后通过监听窗口滚动事件,当页面滚动的时候,我们就去动态检测img元素的top和left值,与视窗的高度和宽度作比较,从而判断当前的img是否处于视窗范围。计算如下:
处于垂直范围: 图片距离视窗顶部距离 > 0 && 图片距离视窗顶部距离 <= 视窗高度
处于水平范围: 图片距离视窗左边距离 > 0 && 图片距离视窗左边距离 <= 视窗宽度
解决了这个判断图片在可视范围内的核心问题后,那么其他的问题都是否简单了。我们看下详细代码:
获取视窗的高度和宽度:
var _viewPortHeight = Math.max(document.documentElement.clientHeight, window.innerHeight || 0),
_viewPortWidth = Math.max(document.documentElement.clientWidth, window.innerWidth || 0);是否处于垂直范围
function isOnVerticalViewPort(ele) {
var rect = ele.getBoundingClientRect(); // 获取距离视窗的位置信息
return rect.top > 0 && rect.top <= _viewPortHeight;
};是否处于水平范围
function isOnHorizontalViewPort(ele) {
var rect = ele.getBoundingClientRect();
return rect.left > 0 && rect.left <= _viewPortWidth;
};有了这核心代码,我们只需要在滚动事件触发后,去动态的判断img元素了, 判断的示例代码如下:
function load(images) {
for (var i = 0; i < images.length; i++) {
var img = images[i];
if (isOnVerticalViewPort(img) && isOnHorizontalViewPort(img)) {
var url = img.getAttribute(\'lz-src\'); // 获取图片资源的地址
img.setAttribute("src", url);
img.isload = true; // 加载过后的图片设置加载标记,以免重复加载
}
}
}在html页面中的img元素的引用:
<img lz-src="http://s.cn.bing.net/az/hprichbg/rb/SkunkKit_ZH-CN10809503929_1920x1080.jpg"></img>通过给img元素添加lz-src标记,告诉异步脚本,这个元素需要异步加载图片。
监听滚动事件
var images = document.querySelectorAll(\'img[\' + lz-src + \']\'); // 按标记获取图片元素
window.addEventListener("scroll", function(e) {
load(images);
}, false);总结
以上就是图片异步加载的主要代码了。当然里面可以进行跟多的性能优化,例如我这里每次都需要重新遍历图片列表,只是通过单独的加载标记来确认图片是否加载过,我们当然可以用不同的数组列表分别装载加载过和未加载的图片元素,从而降低遍历次数等等。另外也可以给图片添加过度的loading动画等等,让这个异步加载插件更完善。我这里有个较为完整的异步加载的代码,有兴趣的朋友可以查看:https://github.com/wewoor/sloth
原文地址:http://imziv.com/blog/article/read.htm?id=75
以上是关于实现图片的异步加载的主要内容,如果未能解决你的问题,请参考以下文章