使用原生Ajax进行用户名重复的检验
Posted flytree
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用原生Ajax进行用户名重复的检验相关的知识,希望对你有一定的参考价值。
title: 使用原生Ajax进行用户名重复的检验(一)
date: 2018-10-21 17:35:15
tags: [javascript,Ajax]
---
Ajax的复习
距离刚开始学ajax那会有一段时间了,然后用得又比较少。都有些生疏了呢 ̄へ ̄,现在刚好要实现一个用Ajax检验重复的功能,顺便复习一下Ajax。
关于Ajax
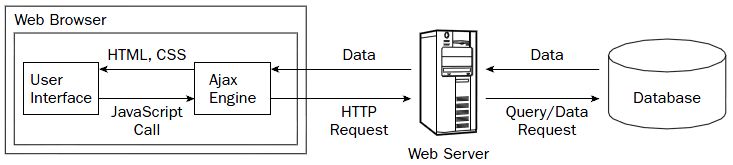
- 作用 :通过Ajax可以无需更新整个网页,而只更新部分内容,优化用户体验;
- 原理:

- AjaxEngine, 通常使用XMLHtttpRequest对象与服务器端进行传输交互;
创建步骤
- 创建异步交互对象:
对不同浏览器做兼容处理,IE7+, Firefox, Chrome, Opera, Safari 浏览器用,xmlhttp=new XMLHttpRequest();IE6, IE5 浏览器用xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 设置监听:
根据返回的状态作出对前端的响应。
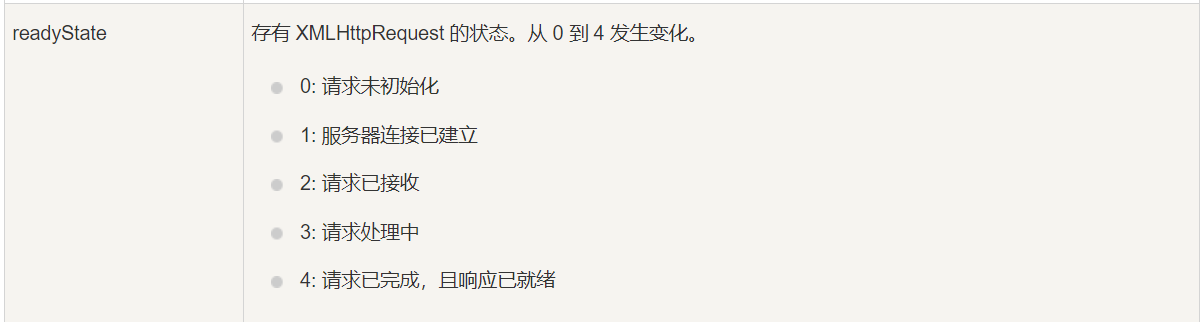
当 readyState 改变时,就会触发 onreadystatechange 事件,触发事件后就可以XMLHtttpRequest对象调用readyState属性获得返回值然后进行响应了。readyState 共有5种状态如下:

XMLHtttpRequest对象调用status属性可获得服务器返回的 HTTP 状态码
--200:请求成功
--404:没有发现文件、查询或url
--400~499:客户端问题
--500 :服务端问题- 打开链接:
使用方法open(method,url,async),三个参数如下:
-- method:请求的类型;GET 或 POST
-- url:文件在服务器上的位置
-- async:true(异步)或 false(同步) 发送:
如是post请求,使用send(string);
代码部分
JavaScript
<script>
/*
*异步检验用户名是否被注册
*/
function checkUsername()
//获取用户名
var username = document.getElementById("username").value;
//1.创建异步交互对象
var xhr = createXmlHttp();
//2.设置监听
xhr.onreadystatechange = function()
if(xhr.readyState == 4)
if(xhr.status == 200)
document.getElementById("checkReport").innerhtml = xhr.responseText;
//3.打开链接
xhr.open("GET","$pageContext.request.contextPath/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
//4.发送
xhr.send(null);
function createXmlHttp()
var xmlHttp;
try // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
catch (e)
try// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
catch (e)
try
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
catch (e)
return xmlHttp;
</script>注:这里Ajax请求时,加了个一时间戳,目的是防止浏览器使用缓存。因为在浏览器开了缓存的情况下,对同一链接的相同参数,浏览器会使用缓存。
表单
<div class="register">
<form action="index.html" onsubmit="return checkForm();">
<ul>
<li>昵 称:
<input type="text" id="username" placeholder="您用户名" onblur="checkUsername();"/>
<span id="checkReport"></span>
</li>
<li>设置密码:<input type="password" id="password" placeholder="至少两种字符组合" /></li>
<li>确认密码:<input type="password" id="repassword" placeholder="再次输入您的密码" /></li>
<li>验证邮箱:<input type="text" id="email" placeholder="输入邮箱" /></li>
<div class="check">
<input type="checkbox" id="accept" onclick="isAccepted()" /> 同意
<a href="index.html" style="text-decoration: none;">《用户注册协议》</a>
</div>
<input class="rbtn" type="submit" id="submit" value="确认注册" disabled="disabled"/>
</ul>
</form>
</div>使用SHH作为后端。
以上是关于使用原生Ajax进行用户名重复的检验的主要内容,如果未能解决你的问题,请参考以下文章