关于.net core 中的signalR组件的使用
Posted lvshunbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于.net core 中的signalR组件的使用相关的知识,希望对你有一定的参考价值。
SignalR是为了提供更方便的web交互响应式到推送式的解决方案。有了它之后可以实现客户端直接调用服务端的方法并且获得返回值 (客户端可以是各种平台,目前SignalR支持的语言版本有C#、java、javascript、nodejs等),服务端也是可以调用客户端的方法,通过这样的方式实现了由原来的单通变成双通的目的。
在SignalR中有个非常重要的概念就是Hub,这个Hub如果拿到以前的MVC架构中所对应的就是控制器,他们的区别就是我们需要自己去注册这个Hub的路由,而控制器是可以基于约定的。
首先创建一个Hub
public class NewsPushHub:Hub
这是一个新闻推送的Hub,它必须要继承至Hub这个基类,Hub这个基类还可以接收一个泛型的实现,这个泛型可以用来规范客户端的方法
public class NewsPushHub : Hub<IClientFuncs>
/// <summary>
/// 可以被客户端调用的方法
/// </summary>
/// <param name="msg"></param>
/// <returns></returns>
public async Task DepartmentNotice(string msg)
//这里发送只能是接口中约束的方法
await Clients.All.SendMsg( msg);
/// <summary>
/// 定义客户端所监听的方法名称
/// </summary>
public interface IClientFuncs
Task SendMsg(string msg);
这里面写的两个方法是可以被客户端直接调用的,但是在被调用之前首先要注册,在Core3.0之前 我们是用app.UseSignalR(hub=>hub.MapHub<NewsPushHub>("/SignalR/News"))来注册SignalR的访问路由,现在改成全部统一在app.UseEndpoints()这个扩展方法中去注册,现在在Startup类的代码就像这样了
public class Startup
public void ConfigureServices(IServiceCollection services)
services.AddControllersWithViews();
services.AddSignalR();
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
if (env.IsDevelopment())
app.UseDeveloperExceptionPage();
app.UseRouting();
app.UseEndpoints(endpoints =>
endpoints.MapHub<NewsPushHub>("/SignalR/News");
endpoints.MapControllerRoute("default", "controller=Home/action=Index/id?");
);
在这个里面我配置了包含MVC的中间件和依赖注入,在3.0中MVC的中间件和依赖注入都变了 变得更加具体,路由设置也变得统一在UseEndpoints()这个方法里面,它里面的委托是一个IEndpointRouteBuilder的参数,我们通过这个参数可以映射各种路由配置,有非常多的map,在这里配置MVC的目的是为了和SignalR交互的。下面是客户端的js代码首先需要安装aspnet-signalr
//创建一个匹配 http:localhost:5000/SignalRNews路由的连接
const connection = new signalR.HubConnectionBuilder()
.withUrl("/SignalRNews")
.configureLogging(signalR.LogLevel.Information)
.build();
// 开始连接,这个时候会发送一个101状态为pending的连接
connection.start().then(function ()
console.log("connected");
);
// 监听服务端调用的客户端方法
connection.on("sendMsg", (msg) =>
$(".dispaly-message").append(`<p>$msg</p>`);
);
$("#submit").click(e =>
const msg = $("#msg").val();
// 调用服务端的DepartmentNotice方法
connection.invoke("DepartmentNotice", msg).then(() =>
console.log("消息发送完成");
);
)

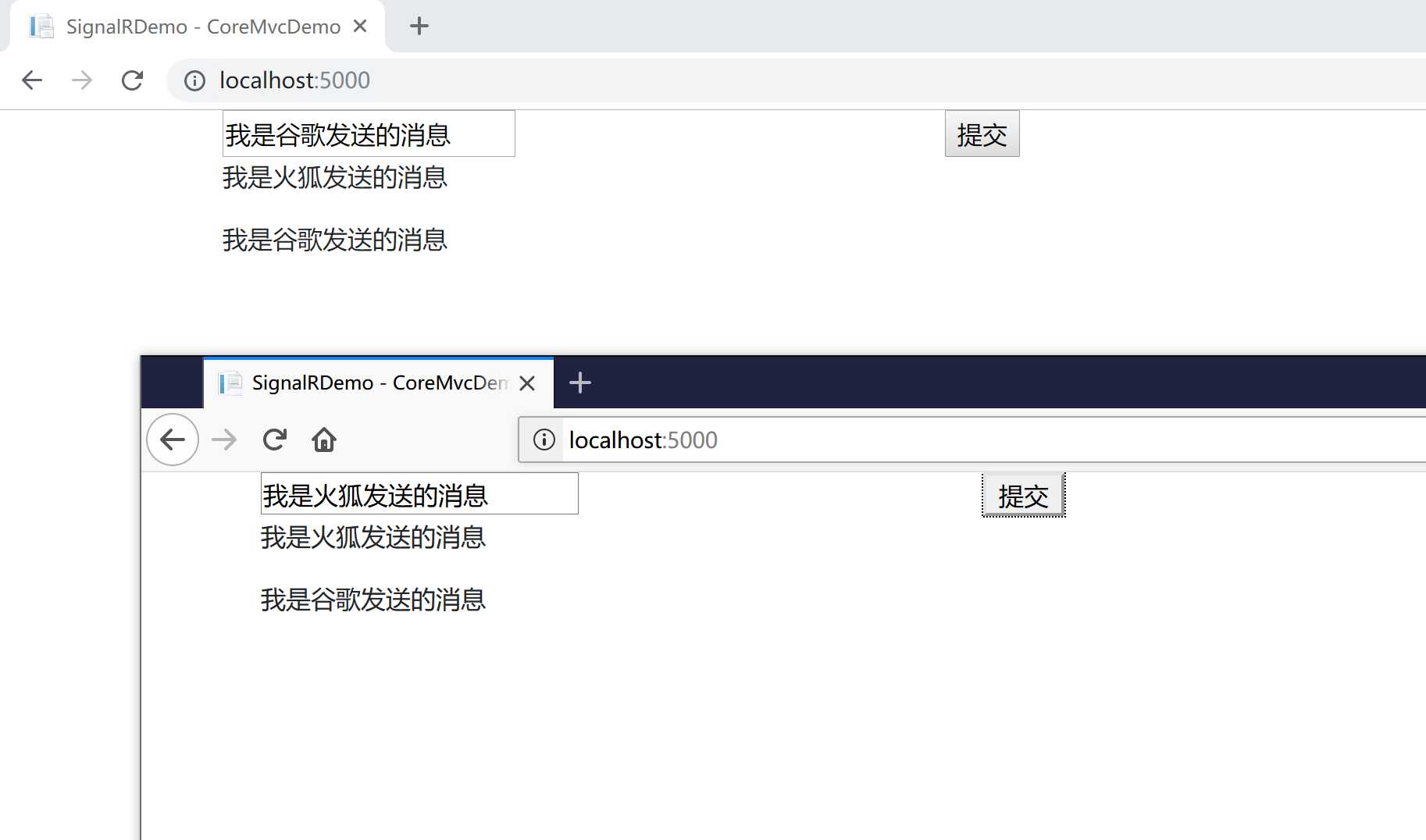
上面是最终的结果 可以看出实现了不同客户端之间的消息互通
其实Signalr还可以有依赖注入的用法例如在控制器里面注入 然后直接在MVC中随意推送消息
public class HomeController:Controller
private readonly IHubContext<NewsPushHub> _hub;
public HomeController(IHubContext<NewsPushHub> hub)
this._hub = hub;
public IActionResult Index()
_hub.Clients.All.SendAsync("Temp", "test");
return View();
从上面代码中看的出在Home控制器中注入了NewsPushHub这个Hub 只要有一个客户端访问Index界面就会通知所有的客户端
总结:SignalR把原来复杂低效率的双通编程变得简单,Siganlr只要是支持3中模式进行客户端和服务端的连接(1、长轮询模式 2、服务器发送事件 3、websocket)最高效的当然是websocket 但是某一些浏览器是不支持的;
以上是关于关于.net core 中的signalR组件的使用的主要内容,如果未能解决你的问题,请参考以下文章