phaser学习总结之phaser入门教程
Posted jjgw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phaser学习总结之phaser入门教程相关的知识,希望对你有一定的参考价值。
前言
最近公司做项目的时候正好使用到phaser,在这里做一下自己整理出来的一些心得,方便大家参考,phaser这一个游戏引擎通常是做2d游戏的,入门也非常简单,只需你会一点的javascript,但是你想做一个比较完美的游戏的话,那么光靠一点点的javascript是远远不够的,本篇博客将快速带你入门phaser。
phaser简介
phaser是一款快速,免费及开源html5游戏框架,它支持WebGL和Canvas两种渲染模式,可以在任何web浏览器环境下运行,游戏可以通过第三方工具转为ios、android 支持的 Native APP,允许使用 JavaScript 和 TypeScript 进行开发。
phaser核心
语法:new Game(width, height, renderer, parent, state, transparent, antialias, physicsConfig)
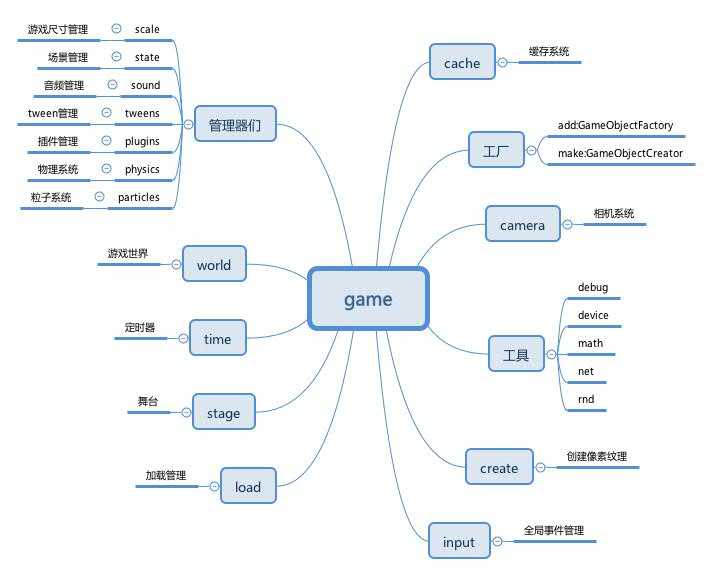
phaser中的一切都是从Game类开始,所以我们暂时将Game类当作phaser的中心吧!当你new了一个Game之后,game中的很多属性就有了,phaser的核心可以用如下这张图表示。

这里我们经常使用的对象有load,time,world,input,camera。
入门教程
创建phaser对象
(1):创建phaser对象方式一
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>快速入门phaser</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var game=new Phaser.Game(800,600,Phaser.AUTO,‘‘,preload:preload,create:create,update:update); function preload() console.log(‘preload‘); function create() console.log(‘create‘); function update() console.log(‘update‘); </script> </body> </html>
(2):创建phaser对象方式二
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>快速入门phaser<</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var game=new Phaser.Game(800,600,Phaser.AUTO); var main=function(game) this.init=function() //游戏场景初始化 this.preload=function() //游戏资源预加载 this.create=function() //游戏场景创建 this.update=function() //游戏逻辑实现 this.render=function() //游戏自定义渲染 </script> </body> </html>
(3):创建phaser对象方式三
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>快速入门phaser</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var game=new Phaser.Game(800,600,Phaser.AUTO); game.state.add(‘state‘,state); game.state.start(‘state‘); function state() this.init=function() this.preload=function() this.create=function() this.update=function() this.render=function() </script> </body> </html>
(4):创建phaser对象方式四
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>快速入门phaser</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var game=new Phaser.Game(800,600,Phaser.AUTO,state); function state() this.init=function() this.preload=function() this.create=function() this.update=function() this.render=function() </script> </body> </html>
(5):创建phaser对象方式五
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>快速入门phasr</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update var game=new Phaser.Game(config); function preload() function create() function update() </script> </body> </html>
在开发中,我们经常使用方式五创建phaser对象,当然你也可以根据自己的喜好选择,就看你是喜欢函数创建还是对象创建。
参数详解
| Name | Type | Default |
| width:游戏宽度 | number|string | 800 |
| height:游戏高度 | number|string | 600 |
| renderer:游戏渲染方式 | number | Phaser.AUTO |
| parent:游戏容器 | string|HTMLElement | ‘‘ |
| state:游戏默认场景 | object | null |
| transparent:画布元素是否透明 | boolean | false |
| antialias:是否开启抗锯齿 | boolean | true |
| physicsConfig:物理引擎配置 | object | null |
(1):width
画布宽度,数字或字符串类型可选参数,默认为800,如果以字符串的形式给出,该值必须在0到100之间,为百分比,如果没有指定父容器,则默认为浏览器窗口
(2):height
画布高度
(3):renderer
指定渲染机制,值可以是Phaser.WebGL,Phaser.Canvas,Phaser.AUTO(自动尝试使用WebGL,如果浏览器或设备不支持,使用canvas)或者Phaser.HEADLESS(不进行渲染)
(4):parent
想插入游戏画布的DOM元素,画布的父元素,可选值为DOM本身或者是id,如果为空字符串,画布将被插入到body元素中
(5):state
默认的状态对象,对象类型,可以是null,也可以是Phaser.state函数(初始化,预加载,创建,更新,渲染)
(6):transparent
画布背景是否透明,布尔值,默认为false
(7):antialias
是否绘制为平滑纹理,布尔值,默认为true
(8):physicsConfig
一个物理配置对象,在Physics world创建时传递,对象默认为null
注:renderer可选Phaser.AUTO,Phaser.Canvas,Phaser.WebGL
参考文档:https://photonstorm.github.io/phaser-ce/Phaser.Game.html
中文网:http://www.phaserengine.com/
phaser小站:https://www.phaser-china.com/example-detail-422.html
社区:http://club.phaser-china.com/
实例解析
接下来我们通过phaser实现一个小游戏以及快速入门,见识下phaser开发游戏的功能有多么的强大,需要说明的是,这个就是phaser官方入门的案例,废话不多说,直接上源码。
(1):创建游戏和添加场景
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); function preload() //加载资源 function create() //对象的创建及初始化 function update() //游戏主循环 </script> </body> </html>

在这里,我们已经创建了游戏场景和加载了游戏场景,但是我们看到一片黑的,接下来我们加点东西。
(2):资源加载
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); function preload() //加载资源 game.load.image(‘sky‘,‘../../assets/sky.png‘); game.load.image(‘ground‘,‘../../assets/star.png‘); game.load.image(‘star‘,‘../../assets/star.png‘); game.load.spritesheet(‘dude‘,‘../../assets/dude.png‘,32,48); function create() //对象的创建及初始化 game.add.sprite(0,0,‘star‘); function update() //游戏主循环 </script> </body> </html>

我们看到屏幕的左上角出现了一颗星星,但是还是缺点什么,这种效果依然不是我们想要的效果,接下来我们让它更具体化。
(3):加载场地
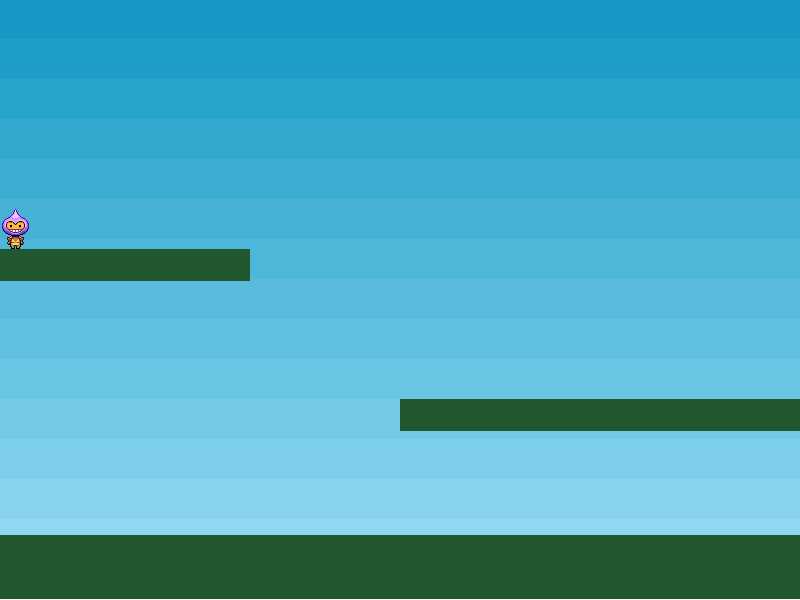
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); var platforms;//场地 function preload() //加载资源 game.load.image(‘sky‘,‘../../assets/sky.png‘); game.load.image(‘ground‘,‘../../assets/platform.png‘); game.load.image(‘star‘,‘../../assets/star.png‘); game.load.spritesheet(‘dude‘,‘../../assets/dude.png‘,32,48); function create() //对象的创建及初始化 game.physics.startSystem(Phaser.Physics.ARCADE); game.add.sprite(0,0,‘sky‘); //将图片添加到游戏场景中 platforms=game.add.group(); platforms.enableBody=true; var ground=platforms.create(0,game.world.height-64,‘ground‘); ground.scale.setTo(2,2); ground.body.immovable=true; var ledge=platforms.create(400,400,‘ground‘); ledge.body.immovable=true; ledge=platforms.create(-150,250,‘ground‘); ledge.body.immovable=true; function update() //游戏主循环 </script> </body> </html>

在这里我们已经将场景加入进来了以及开启了物理引擎,当然这只是为后面做准备,然后我们创建了天空,大地和两个平板。大地和平板的位置定位,我们是通过坐标来进行的,
其中,大地和两个平板都被加到了platforms这个组中,这个组我们为它启动了物理属性,然后我们设置了大地和两个平板是不能动的,这样他们就不会由于撞击被改变位置。接下来,我们来加入一个小人,这个小人也是我们游戏的主角。
(4):加载主角
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); var platforms;//场地 var player;//游戏主角 function preload() //加载资源 game.load.image(‘sky‘,‘../../assets/sky.png‘); game.load.image(‘ground‘,‘../../assets/platform.png‘); game.load.image(‘star‘,‘../../assets/star.png‘); game.load.spritesheet(‘dude‘,‘../../assets/dude.png‘,32,48); function create() //对象的创建及初始化 game.physics.startSystem(Phaser.Physics.ARCADE); game.add.sprite(0,0,‘sky‘); //夹图片添加到游戏场景中 platforms=game.add.group(); platforms.enableBody=true; var ground=platforms.create(0,game.world.height-64,‘ground‘); ground.scale.setTo(2,2); ground.body.immovable=true; var ledge=platforms.create(400,400,‘ground‘); ledge.body.immovable=true; ledge=platforms.create(-150,250,‘ground‘); ledge.body.immovable=true; //加载主角 player=game.add.sprite(32,game.world.height-150,‘dude‘); game.physics.arcade.enable(player); player.body.bounce.y=0.2; //设置主角的弹性 player.body.gravity.y=300; //设置主角的重力 player.body.collideWorldBounds=true; player.animations.add(‘left‘,[0,1,2,3],10,true); //设置主角向左方向的序列帧 player.animations.add(‘right‘,[5,6,7,8],10,true); //设置主角向右方向的序列帧 function update() //游戏主循环 </script> </body> </html>

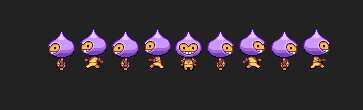
dude.png图片
同样是通过game.add.sprite将精灵加入进来,但是大家仔细看看dude.png这张资源图片,这是一个帧动画序列,里面包含了主角左移和右移的动画帧。我们同样给它开启了物理属性,然后设置了它的弹性和重力。player.body.collideWorldBounds = true;这句话设置了它会与边界进行碰撞,这就是为什么主角落下的时候,到游戏区域边界就不会掉下去,大家可以把这句话注释掉再运行,看看会是什么情况。在这里,我们还为小人添加了两个动画,一个是向左移动,一个是向右移动,分别指定了响应的动画帧,这也是为后续的动画做准备。
(5):使主角站立平台上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); var platforms;//场地 var player;//游戏主角 function preload() //加载资源 game.load.image(‘sky‘,‘../../assets/sky.png‘); game.load.image(‘ground‘,‘../../assets/platform.png‘); game.load.image(‘star‘,‘../../assets/star.png‘); game.load.spritesheet(‘dude‘,‘../../assets/dude.png‘,32,48); function create() //对象的创建及初始化 game.physics.startSystem(Phaser.Physics.ARCADE); game.add.sprite(0,0,‘sky‘); //夹图片添加到游戏场景中 platforms=game.add.group(); platforms.enableBody=true; var ground=platforms.create(0,game.world.height-64,‘ground‘); ground.scale.setTo(2,2); ground.body.immovable=true; var ledge=platforms.create(400,400,‘ground‘); ledge.body.immovable=true; ledge=platforms.create(-150,250,‘ground‘); ledge.body.immovable=true; //加载主角 player=game.add.sprite(32,game.world.height-150,‘dude‘); game.physics.arcade.enable(player); player.body.bounce.y=0.2; //设置主角的弹性 player.body.gravity.y=300; //设置主角的重力 player.body.collideWorldBounds=true; player.animations.add(‘left‘,[0,1,2,3],10,true); //设置主角向左方向的序列帧 player.animations.add(‘right‘,[5,6,7,8],10,true); //设置主角向右方向的序列帧 function update() //游戏主循环 game.physics.arcade.collide(player,platforms); </script> </body> </html>
是不是很惊讶?要让主角站在地上,只要在update中加上一句,game.physics.arcade.collide(player, platforms);就可以了,这句话表示,检测主角与platforms组的碰撞,而大地正是在platforms组中,这样,主角就不会穿过大地了。同样地,当主角与两个平板碰撞时,也不会穿过了。接下来我们让主角运动。
(5):主角运动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); var platforms;//场地 var player;//游戏主角 var cursors;//控制键 function preload() //加载资源 game.load.image(‘sky‘,‘../../assets/sky.png‘); game.load.image(‘ground‘,‘../../assets/platform.png‘); game.load.image(‘star‘,‘../../assets/star.png‘); game.load.spritesheet(‘dude‘,‘../../assets/dude.png‘,32,48); function create() //对象的创建及初始化 game.physics.startSystem(Phaser.Physics.ARCADE); game.add.sprite(0,0,‘sky‘); //夹图片添加到游戏场景中 platforms=game.add.group(); platforms.enableBody=true; var ground=platforms.create(0,game.world.height-64,‘ground‘); ground.scale.setTo(2,2); ground.body.immovable=true; var ledge=platforms.create(400,400,‘ground‘); ledge.body.immovable=true; ledge=platforms.create(-150,250,‘ground‘); ledge.body.immovable=true; //加载主角 player=game.add.sprite(32,game.world.height-150,‘dude‘); game.physics.arcade.enable(player); player.body.bounce.y=0.2; //设置主角的弹性 player.body.gravity.y=300; //设置主角的重力 player.body.collideWorldBounds=true; player.animations.add(‘left‘,[0,1,2,3],10,true); //设置主角向左方向的序列帧 player.animations.add(‘right‘,[5,6,7,8],10,true); //设置主角向右方向的序列帧 //创建控制键对象 cursors=game.input.keyboard.createCursorKeys(); function update() //游戏主循环 game.physics.arcade.collide(player,platforms); //控制主角开始 player.body.velocity.x=0; if(cursors.left.isDown) player.body.velocity.x=-150; player.animations.play(‘left‘);//播放主角向左运动的序列帧动画 else if(cursors.right.isDown) player.body.velocity.x=150; player.animations.play(‘right‘);//播放主角向右的序列帧动画 else player.animations.stop();//停止动画 player.frame=4; //小球静止时显示第四帧动画 if(cursors.up.isDown&&player.body.touching.down) player.body.velocity.y=-350; </script> </body> </html>

我们希望让主角在按下方向左键的时候,向左移动,按下方向右键的时候,向右移动,为了实现这一功能,我们又定义了一个cursors,我们通过cursors = game.input.keyboard.createCursorKeys();来获取系统的键盘输入对象。然后,我们在update中,通过cursors.left.isDown来判断用户是否按下了键盘左键,如果按下了,我们给主角设置一个速度,然后播放左移的动画,方向右键的逻辑是一样的。如果方向左键和右键都没有按下,那么我们就通过player.frame来设置小人停在第4帧。小人的跳跃是通过方向上键来实现的,但是这里有一个条件,就是小人在空中的时候,不允许跳跃,所以,加上了一个player.body.touching.down的判断条件。
(6):加载大量星星
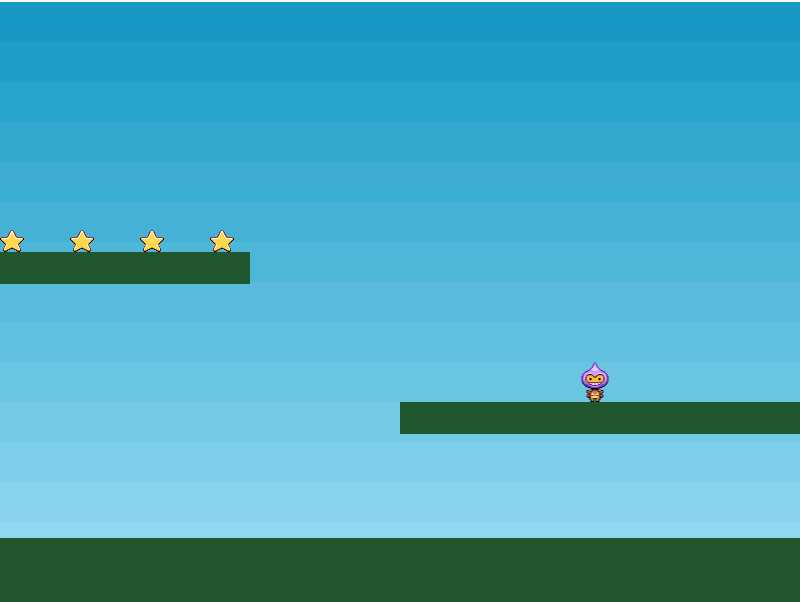
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); var platforms;//场地 var player;//游戏主角 var cursors;//控制键 var stars;//星星 function preload() //加载资源 game.load.image(‘sky‘,‘../../assets/sky.png‘); game.load.image(‘ground‘,‘../../assets/platform.png‘); game.load.image(‘star‘,‘../../assets/star.png‘); game.load.spritesheet(‘dude‘,‘../../assets/dude.png‘,32,48); function create() //对象的创建及初始化 game.physics.startSystem(Phaser.Physics.ARCADE); game.add.sprite(0,0,‘sky‘); //夹图片添加到游戏场景中 platforms=game.add.group(); platforms.enableBody=true; var ground=platforms.create(0,game.world.height-64,‘ground‘); ground.scale.setTo(2,2); ground.body.immovable=true; var ledge=platforms.create(400,400,‘ground‘); ledge.body.immovable=true; ledge=platforms.create(-150,250,‘ground‘); ledge.body.immovable=true; //加载主角 player=game.add.sprite(32,game.world.height-150,‘dude‘); game.physics.arcade.enable(player); player.body.bounce.y=0.2; //设置主角的弹性 player.body.gravity.y=300; //设置主角的重力 player.body.collideWorldBounds=true; player.animations.add(‘left‘,[0,1,2,3],10,true); //设置主角向左方向的序列帧 player.animations.add(‘right‘,[5,6,7,8],10,true); //设置主角向右方向的序列帧 //创建控制键对象 cursors=game.input.keyboard.createCursorKeys(); //加载星星 stars=game.add.group(); //把星星先添加到组中 stars.enableBody = true; for(var i=0;i<20;i++) var star=stars.create(i*70,0,‘star‘); star.body.gravity.y=300; //设置星星的重力 star.body.bounce.y=0.7+Math.random()*0.2; //设置星星的弹性 function update() //游戏主循环 game.physics.arcade.collide(player,platforms); //星星加载相关 game.physics.arcade.collide(stars,platforms); game.physics.arcade.overlap(player,stars,collectStar,null,this); //控制主角开始 player.body.velocity.x=0; if(cursors.left.isDown) player.body.velocity.x=-150; player.animations.play(‘left‘);//播放主角向左运动的序列帧动画 else if(cursors.right.isDown) player.body.velocity.x=150; player.animations.play(‘right‘);//播放主角向右的序列帧动画 else player.animations.stop();//停止动画 player.frame=4; //小球静止时显示第四帧动画 if(cursors.up.isDown&&player.body.touching.down) player.body.velocity.y=-350; function collectStar(player,stars) stars.kill();//销毁星星 </script> </body> </html>


在create中,我们又创建了一个stars的组,在这个组中,添加了星星,然后设置了它们的重力,随机设置了弹性,所以它们掉落的时候,碰到平板或者地面,会弹起不同的高度。同样,星星也不能穿过地面,所以在update中,添加了碰撞检测。
还有一层碰撞检测就是小人和星星的碰撞,当主角和星星发生碰撞的时候,需要让星星消失,这时候,再添加碰撞检测的时候,我们还添加了一个回调函数collectStar,在这里面,我们的player和star都会作为参数传递进来,通过调用star.kill();将星星销毁。
(7):显示分数
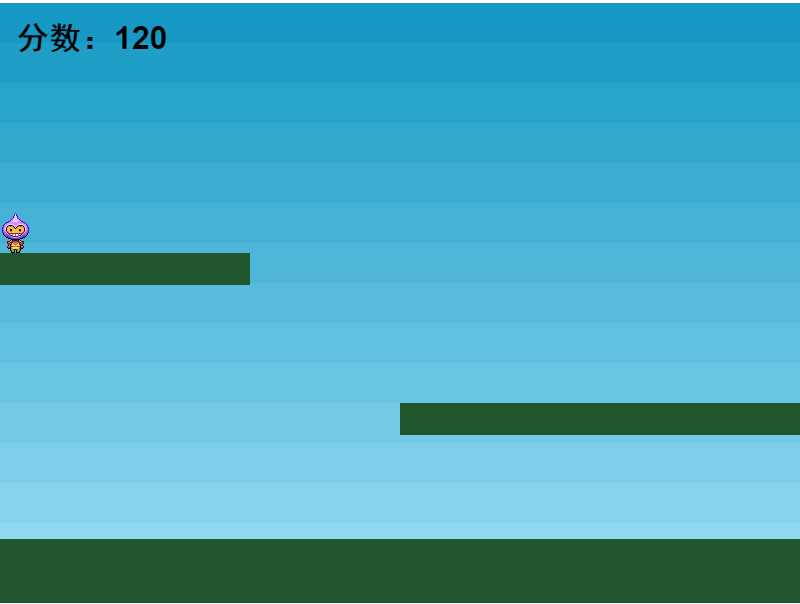
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>phaser入门小游戏</title> </head> <body> <script src="../../js/phaser.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config= width:800, height:600, renderer:Phaser.AUTO, antialias:true, multiTexture:true, state: preload:preload, create:create, update:update, var game=new Phaser.Game(config); var platforms;//场地 var player;//游戏主角 var cursors;//控制键 var stars;//星星 var score=0;//初始分数为0 var scoreText;//展示分数的文本 function preload() //加载资源 game.load.image(‘sky‘,‘../../assets/sky.png‘); game.load.image(‘ground‘,‘../../assets/platform.png‘); game.load.image(‘star‘,‘../../assets/star.png‘); game.load.spritesheet(‘dude‘,‘../../assets/dude.png‘,32,48); function create() //对象的创建及初始化 game.physics.startSystem(Phaser.Physics.ARCADE); game.add.sprite(0,0,‘sky‘); //夹图片添加到游戏场景中 platforms=game.add.group(); platforms.enableBody=true; var ground=platforms.create(0,game.world.height-64,‘ground‘); ground.scale.setTo(2,2); ground.body.immovable=true; var ledge=platforms.create(400,400,‘ground‘); ledge.body.immovable=true; ledge=platforms.create(-150,250,‘ground‘); ledge.body.immovable=true; //加载主角 player=game.add.sprite(32,game.world.height-150,‘dude‘); game.physics.arcade.enable(player); player.body.bounce.y=0.2; //设置主角的弹性 player.body.gravity.y=300; //设置主角的重力 player.body.collideWorldBounds=true; player.animations.add(‘left‘,[0,1,2,3],10,true); //设置主角向左方向的序列帧 player.animations.add(‘right‘,[5,6,7,8],10,true); //设置主角向右方向的序列帧 //创建控制键对象 cursors=game.input.keyboard.createCursorKeys(); //加载星星 stars=game.add.group(); //把星星先添加到组中 stars.enableBody = true; for(var i=0;i<20;i++) var star=stars.create(i*70,0,‘star‘); star.body.gravity.y=300; //设置星星的重力 star.body.bounce.y=0.7+Math.random()*0.2; //设置星星的弹性 //分数相关 scoreText=game.add.text(16,16,‘分数:0‘,fontSize:‘32px‘,fill:‘#000‘); function update() //游戏主循环 game.physics.arcade.collide(player,platforms); //星星加载相关 game.physics.arcade.collide(stars,platforms); game.physics.arcade.overlap(player,stars,collectStar,null,this); //控制主角开始 player.body.velocity.x=0; if(cursors.left.isDown) player.body.velocity.x=-150; player.animations.play(‘left‘);//播放主角向左运动的序列帧动画 else if(cursors.right.isDown) player.body.velocity.x=150; player.animations.play(‘right‘);//播放主角向右的序列帧动画 else player.animations.stop();//停止动画 player.frame=4; //小球静止时显示第四帧动画 if(cursors.up.isDown&&player.body.touching.down) player.body.velocity.y=-350; function collectStar(player,stars) stars.kill();//销毁星星 score+=10; scoreText.text=‘分数:‘+score; </script> </body> </html>

我们通过game.add.text为场景加上一个文本,显示在左上角,在collectStar的时候,将分数进行累加,然后更新显示,这样就结束啦。到这里,一个简单的小游戏就实现了,是不是比想象中的简单呢?
资源下载:https://coding.net/u/kk_1/p/phaser_group/git
以上是关于phaser学习总结之phaser入门教程的主要内容,如果未能解决你的问题,请参考以下文章