CSS3画菱形和平行四边形
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3画菱形和平行四边形相关的知识,希望对你有一定的参考价值。
利用CSS3中的transform属性画菱形和平行四边形
transform 实现2D或是3D的变形转换,通过transform可以实现对元素的四种变换:旋转、缩放、移动、倾斜
一、菱形
菱形的特点:菱形的四条边相等,可以理解为正方形的一种,所以分析可以通过正方形的旋转得到菱形
transform:rotate(45deg); 将正方形旋转45deg

注意:transform属性并不是所有的浏览器都可以支持的,为了兼容不支持transform属性的浏览器,所以要使用厂商前缀。添加厂商前缀的快捷方式:transform 后 tab键。即可自动生成带有厂商前缀的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.diamond
width:200px;height:200px;
background: #faa;
margin:50px auto;
-webkit-transform:rotate(45deg) ; //Webkit / Safari / Chrome
-moz-transform:rotate(45deg) ; //Firefox
-ms-transform:rotate(45deg) ; //Internet Explorer
-o-transform:rotate(45deg) ; //Opera
transform:rotate(45deg) ;
</style>
</head>
<body>
<div class="diamond"></div>
</body>
</html>
实现效果

二、平行四边形
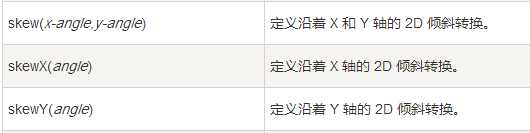
运用了transform属性中的skew值,定义了元素倾斜度数。沿着X轴和Y轴的2D倾斜转换,X轴倾斜20deg,Y轴倾斜20deg。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.prallel
width:200px;
height:100px;
background: #faa;
margin:100px auto;
-webkit-transform: skew(20deg,20deg);
-ms-transform: skew(20deg,20deg);
-o-transform: skew(20deg,20deg);
transform: skew( 20deg,20deg);
</style>
</head>
<body>
<div class="prallel"></div>
</body>
</html>
表现效果:

以上是关于CSS3画菱形和平行四边形的主要内容,如果未能解决你的问题,请参考以下文章