web移动端基础
Posted orochiz-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web移动端基础相关的知识,希望对你有一定的参考价值。
1.像素密度 PPI
说到屏幕就离不开2个因素,屏幕大小和屏幕分辨率。
PPI是Pixels Per Inch缩写,pixels per inch所表示的是每英寸所拥有的像素(pixel)数目。
PPI越高,手机屏幕显示的效果越好。以前的老手机屏幕显示效果很差,有颗粒感,就是因为PPI太低了。
随着科技发展,手机屏幕的PPI逐年提升,当PPI达到一定数值时,人眼就分辨不出颗粒感了。
例如:
iPhone 6屏幕的PPI为:326
iPhone 6sp屏幕的PPI为:401
2.设备独立像素 DIP
设备独立像素,简称DIP或DP是一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
个人理解:随着屏幕技术的发展,分辨率大幅提升。但是屏幕尺寸的提升却是有限制的。例如iPhone4,相比前代iPhone3Gs分辨率320 * 540,iphone4在屏幕尺寸不变的情况下将分辨率提升至640 * 960,也就是说将PPI提升了一倍。按照传统的逻辑来布局,12px的字体iPhone3Gs每行可以放320/12=26.66个字,而iphone4每行可以放640/12=53.33。这时问题就出现了,同样是3.5英寸的屏幕,iPhone3Gs一行塞下26个字,iphone4一行塞下53个字,结果就是iphone4的字非常小,很难看清,按照这种逻辑,如果屏幕分辨率接着提升,每个字符占据的屏幕空间就更小,那样就更看不清了。所以页面布局的时候不能再按物理分辨率来显示了,这就有了设备独立像素的概念。设备独立像素与手机屏幕的尺寸成正比,保证每个css像素占据的屏幕空间大小一致
获取设备独立像素:window.screen.width/height
var p = document.querySelector('p');
var strW = "此设备的屏幕宽度(设备独立像素)为:";
var strH = "此设备的屏幕高度(设备独立像素)为:";
p.innerhtml += (strW + window.screen.width + "<br>");
p.innerHTML += (strH + window.screen.height + "<br>");3.物理像素与设备独立像素的比例值 DPR
获取方式:window.devicePixelRatio
var str= "此设备物理像素与设备独立像素的比例值为:";
document.write(str + window.devicePixelRatio);PS:老款的手机和电脑的DPR基本都是1,从iPhone4开始DPR提升到2,而后面的6plus已经提升至3
4.设置视口宽度
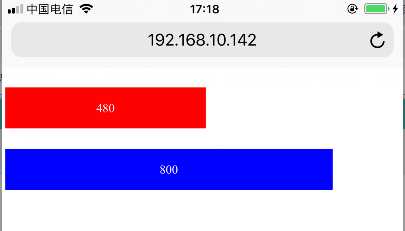
pc的页面宽度很大,为了能在手机上完整的显示整个页面,手机浏览器将页面放入一个默认宽度为980px布局视口中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div
height: 100px;
margin-top: 50px;
color: white;
line-height: 100px;
text-align: center;
font-size: 30px;
div:nth-of-type(1)
width: 414px;
background-color: red;
div:nth-of-type(2)
width: 207px;
background-color: blue;
</style>
</head>
<body>
<div>414</div>
<div>207</div>
</body>
<script>
</script>
</html>
这种模式下虽然能完整的显示整个页面,但是整个页面的内容非常小,根本看不清。需要将视口宽度设置成手机屏幕独立像素的大小,而且每台手机的分辨率都不一样,所以设定的值也不能写死。
设定这个视口的宽度使用meta标签,将视口宽度设置成当前设备的屏幕宽度
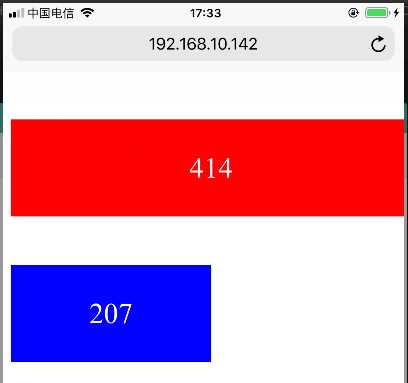
<meta name="viewport" content="width=device-width">在iphone6sp上(横向分辨率 414),显示效果如下

元素宽度414则刚好占满屏幕,元素宽度207则刚好占一半屏幕,如果元素宽度超过414,就会显示不下,出现滚动条
为了防止用户缩放页面,完美的视口如下
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />5.打印浏览器信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设备信息</title>
</head>
<body>
</body>
</html>
<script>
document.write('该设备独立像素为:'+ window.screen.width + '*' + window.screen.height)
document.write('<br />该设备物理像素与设备独立像素的比例值为:' + window.devicePixelRatio)
document.write('<br />浏览器名称:' + navigator.appName)
document.write('<br />浏览器版本:' + navigator.appVersion)
document.write('<br />用户代理:' + navigator.userAgent)
if(window.chrome)
console.log('这是chrome浏览器')
else if(window.opera)
console.log('这是opera浏览器')
</script>以上是关于web移动端基础的主要内容,如果未能解决你的问题,请参考以下文章