jquery的使用
Posted webcyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery的使用相关的知识,希望对你有一定的参考价值。
选择器
* $("*")选取所有元素
* this 选取当前的元素
* p.intro
* p#intro
* p:first
* ul li:first
* ul li:first-child
* [href]
* a[target!=‘_blank‘]
* :button
* tr:even
* tr:odd
常见事件
* 事件: * 鼠标事件 click dbclick mouseenter mouseleave mousehover * 键盘事件:keypress keydown keyup * 表单事件:submit change focus blur * 文档窗口事件: * load resize scroll upload
效果
/** * 效果 * 隐藏显示 * $(selector).hide(speed,callback); show 这些参数都是可选择的 或者 toggle() 方法 切换两中状态 在选择了多个元素的时候calllback执行多吃
如果使用的匿名函数 不带括号则执行一次 * speed取毫秒值或者slow或者fast * 淡入淡出 * fadeIn() fadeOut() fadeToggle() * $(selector).fadeTo(speed,opacity,callback); 第二个参数表示变化的透明度 * 滑动 * slideDown() slideUp() slideToggle() * 动画 * 当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名 * $("div").animate( left:‘250px‘, opacity:‘0.5‘, height:‘150px‘, width:‘150px‘ ); 使用相对值 height:‘+=150px‘, width:‘+=150px‘ 您甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle": * 停止动画 * $("#panel").stop();但第一个参数为true 的时候停止所有的动画第二个参数为true时候 立即完成结果 * callback * 被立即停止的动画不会触发回调,被立即完成的动画会触发回调。 * 链 */
文档操作
/** * 文档操作 * * 捕获 * text() 可以获取也可以设置文本内容 * html() 内容 * val() 表单的值 * attr("href") 设置或者捕获属性值 * 对于本身就有的属性称为固有属性建议使用prop() * 对于我们自定义的属性建议使用attr * 设置 * 对于上面可以捕获的还有回调函数 * $("#test1").text(function(i,origText) return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")"; ); 返回值为要勇于替换的值 当然attr还可以这样使用 $("#runoob").attr( "href" : "http://www.runoob.com/jquery", "title" : "jQuery 教程" ); 回调函数的使用 $("#runoob").attr("href", function(i,origValue) return origValue + "/jquery"; ); * 添加 * append()在被选元素的内补结尾插入内容 * prepend() 在被选元素的开头插入内容 父子关系 * after 在备选固原市的后边插入内容 * before 在被选中的元之前插入内容 兄弟关系 * 最佳多个元素 * $("body").append(txt1,txt2,txt3); * after() 和 before() 方法添加若干新元素 * 删除 * remove()删除该元素和其孩子 * empty() 删除孩子 参数可以为选择器 选择要删除的元素 * css * addClass * addClass("important blue"); * removeClass() * toggleClass() * css()参数类似动画的参数 * 尺寸
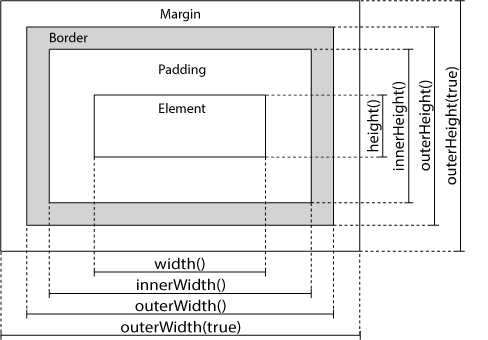
尺寸

设置了 box-sizing 后,width() 获取的是 css 设置的 width 减去 padding 和 border 的值。
遍历的使用
/** * 遍历 * 祖先 * parant()遍历直接父级 * parants()所有父级元素 可以传递参数 用于筛选要的父元素 * parantsUntil("div")用于返回当前元素和div元素之间的元素 * 后代 * children()直接子元素 可以有参数选择器参数 * find 查找所有的子元素 可以有参数 * 兄弟 * sliblings 返回所有同胞元素 * next 返回下一个同胞元素 * nextAll 返回所有跟随的同胞元素 * nextUntil 带参数 在某元素之间的同胞元素 * prev * prevAll * prevUntil 同上面 * 过滤 * 在一组运算当中选择相应的特定的元素 * first() 第一个 * last 最后一个 * eq()根据下标选择 * $("p").filter(".url"); 返回类名.url 的p元素 且在元素上的数字删除不符合条件的元素 * *not()与上面的相反 返回不包含该类名的元素 * * * */
Ajax
/** * Ajax的使用 * $(selector).load(URL,data,callback); * 将请求得到的内容放在选择的元素内部 * $.post("/try/ajax/demo_test_post.php", name:"菜鸟教程", url:"http://www.runoob.com" , function(data,status) alert("数据: \\n" + data + "\\n状态: " + status); );
noConfig的使用
var jq = $.noConflict(); 这个会将$s使用释放掉并且返回该元素的把柄 后边可以使用jq充当$的使用
以上是关于jquery的使用的主要内容,如果未能解决你的问题,请参考以下文章