css实现两个div并排等高(一个div高度随另一个高度变化而变化)
Posted baobao0205
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现两个div并排等高(一个div高度随另一个高度变化而变化)相关的知识,希望对你有一定的参考价值。
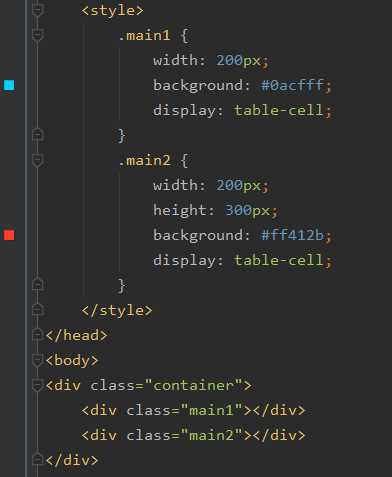
方法一、两个div都设置 display: table-cell;

方法二、父级div设置 display: -webkit-box;

以上是关于css实现两个div并排等高(一个div高度随另一个高度变化而变化)的主要内容,如果未能解决你的问题,请参考以下文章
div+css:两个div并排等高 (table-cell)
css怎么使一个div的高随另一个div的高的变化而变化,还有就是怎么使第三个div的位置随它们的高度而变化。