js 表格上下移动 javascript实现
Posted xiaolantian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 表格上下移动 javascript实现相关的知识,希望对你有一定的参考价值。
实现效果: 点击按钮,上下移动行

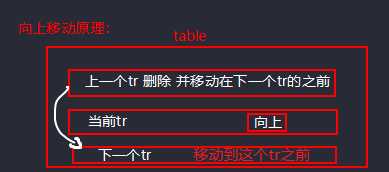
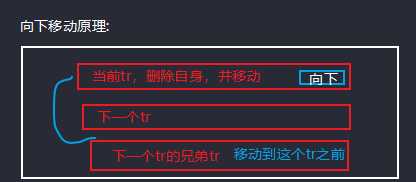
思路:


实现代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>test.html</title>
<!-- 实现思路: 将上按钮和下按钮元素,分别循环添加up事件和down事件,当事件触发时,获取当前点击的元素的父级的父级的tr,和tr的父级tbody,tbody的父级table -->
<!-- 循环找出表格全部行 等于 当前点击行的元素 找出他的索引 -->
<script type="text/javascript">
function up(obj)
// 1.获取tr
var tr = obj.parentNode.parentNode;
// 2.获取tbody
var tbody = tr.parentNode;
// 4.获取索引
var rowIdx = 0;
// 5.遍历tbody下全部行
for (var i = 0; i < tbody.rows.length; i++)
// 6. 判断 是否等于当前点击按钮元素的tr
if (tbody.rows[i] == tr)
// 7. 如果等于 ,将i的值给索引遍历,并跳出循环
rowIdx = i;
break;
// 排除第一行,不再往上
//8. 如果索引等于0 就是第一行了,不能再往上了
if (rowIdx == 0) return alert('已经是最上一行了');
// 如果不是第一行的索引,继续往下
// 9.1 获取并存储当前tr 的 前一个tr元素
var preTr = tbody.rows[rowIdx - 1];
// 9.2 获取并存储当前tr 的 下一个tr元素
var nextTr = tr.nextSibling;
// 9.3 移除当前tr的前一个tr
tbody.removeChild(preTr);
// 10.1. 判断当前tr是否存在下一个tr 如果存在则插入在下一个tr之前 格式insertBefore(要插入的元素, 定位的元素) 作用:将要插入的元素插入在定位元素之前
// 10.2 否则直接追加在表格的最后
// 在这里就一个目的 将当前tr的前一个元素删除了并把它放在我当前tr的之后,那我当前tr排位就上升了
// 所以 如果我当前有下一个tr就插入在他的之前,如果没有证明我是在最后一行,那就直接将元素追加在表格后面就行了
if (nextTr) tbody.insertBefore(preTr, nextTr);
else tbody.appendChild(preTr);
// -- -- --可选项 实现移动 保持序号不变-- -- -- -- -- --
// 1.获取当前tr 第一个td的内容
// var num = tr.cells[0].innerHTML;
// 2. 将当前tr 第一个td的内容 赋值为 前一个tr的第一个td的内容
// tr.cells[0].innerHTML = preTr.cells[0].innerHTML;
// 3. 将前一个tr的第一个td内容赋值 为 当前tr第一个td的内容
// preTr.cells[0].innerHTML = num;
// 4. 实现原理 类似于变量值交换,每次移动时将当前tr和前一个tr各自的第一个td内容进行交换即可,因为这里是向上的
function down(obj)
// 1.获取当前tr
var tr = obj.parentNode.parentNode;
// 2. 通过当前tr获取tbody
var tbody = tr.parentNode;
// 3.循环tbody每一行 找出和当前tr等于的元素 并将索引给rowidx变量
var rowIdx = 0;
for (var i = 0; i < tbody.rows.length; i++)
if (tbody.rows[i] == tr)
rowIdx = i;
break;
// 4.判断 如果索引和tbody总行长度 相等 那么就是说 当前tr处于最后一行不能向下移动了,直接返回
// -1 是因为length的长度是从1开始算的,而索引是从0开始算的,所以-1 两个值才对等
if (rowIdx == tbody.rows.length - 1) return alert('已经是最后一行了');
// 5.获取当前tr的下一个tr
var nextTr = tbody.rows[rowIdx + 1];
// 6.获取下一个tr 的 下一个tr
var nextTrSibling = nextTr.nextSibling;
// 7.移除当前tr
tbody.removeChild(tr);
// 8. 判断是否存在下个tr的下个tr 存在则将当前tr 插入在他的之前
if (nextTrSibling) tbody.insertBefore(tr, nextTrSibling);
else tbody.appendChild(tr);
// 9.如果没有就证明 我在倒数第二行 那就直接追加就好了
// -- -- --可选项 实现移动 保持序号不变 -- -- -- -- -- --
// 实现原理:采用交换变量的原理,都是交换内容来实现保持序号不变,只不过这里是和当前tr的下一个tr的第一个td交换
// var num = tr.cells[0].innerHTML;
// tr.cells[0].innerHTML = nextTr.cells[0].innerHTML;
// nextTr.cells[0].innerHTML = num;
// 上面是封装的实现代码,下面是获取up元素 和 down 按钮元素 分别添加事件侦听
// 1.侦听 当html加载完时执行函数内代码
window.onload = function()
// 2。 分别获取up类和down类元素, 各自添加事件
Array.from(document.querySelectorAll('.up')).forEach((el, i) =>
el.onclick = function()
up(this);
, false);
// 在这里Array.from的作用是为了将元素集合数组转换成数组,这样才能使用数组的遍历方法
// 也可以采用传统的for循环元素添加事件
Array.from(document.querySelectorAll('.down')).forEach((el, i) =>
el.onclick = function()
down(this);
, false);
</script>
</head>
<body>
<table border="1" width="300" height="200" align="center">
<thead>
<tr>
<td>序号</td>
<td>名字</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>晓晓</td>
<td><button class="up">↑</button><button class="down">↓</button></td>
</tr>
<tr>
<td>2</td>
<td>潇潇</td>
<td><button class="up">↑</button><button class="down">↓</button></td>
</tr>
<tr>
<td>3</td>
<td>萱萱</td>
<td><button class="up">↑</button><button class="down">↓</button></td>
</tr>
</tbody>
</table>
</body>
</html>以上是关于js 表格上下移动 javascript实现的主要内容,如果未能解决你的问题,请参考以下文章