web移动端常见问题 - input
Posted orochiz-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web移动端常见问题 - input相关的知识,希望对你有一定的参考价值。
1.input光标颜色
默认情况下,光标颜色与字体颜色color相同,但也可以通过caret-color属性来单独设置

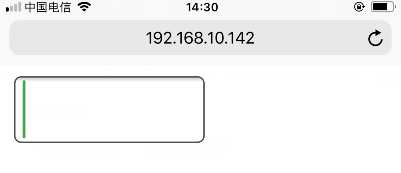
但是ios的光标与字体颜色无关,默认是蓝色

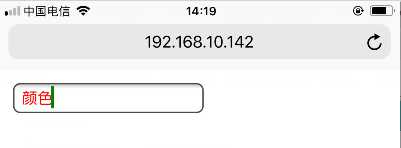
可以单独设置光标颜色,这样ios也有效果
input
color:red;
caret-color: green;

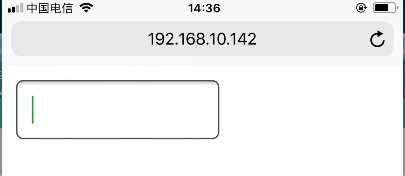
ios设置光标颜色

2.input光标高度
input域的光标高度与行高相同(chrome手机模拟器与字体大小相同),所以不要设置太高的行高,需要的话可以通过设置上下padding来撑开input的高度
input
color:red;
caret-color: green;
height: 40px;
line-height: 40px;

设置padding撑开input高度
input
color:red;
caret-color: green;
line-height: 20px;
padding: 10px;

3.获取焦点是页面放大
IOS下,input获取焦点时页面会放大,meta设置user-scalable=no,禁止页面缩放
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">4.轮廓outline
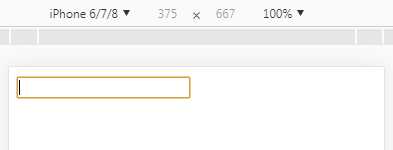
android浏览器下,input域处于焦点状态时,默认会有一圈淡黄色的轮廓outline效果

通过设置outline:none可将其去除
input
outline: none;
以上是关于web移动端常见问题 - input的主要内容,如果未能解决你的问题,请参考以下文章