Flutter 徐徐图之—— 从搭建开发环境到 Hello World
Posted wisewrong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 徐徐图之—— 从搭建开发环境到 Hello World相关的知识,希望对你有一定的参考价值。
一、环境变量
由于众所周知的原因,在国内访问 Flutter 有时可能会受到限制,所以在开发之前,需要先配置环境变量
MacOS:
编辑 ~/.bash_profile 文件
vim ~/.bash_profile
这里用的是 vim 来编辑,如果不习惯,可以将 vim 替换为 open
open ~/.bash_profile
添加以下代码并保存
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
然后执行命令
source ~/.bash_profile
Windows:
1. 计算机 -> 属性 -> 高级系统设置 -> 环境变量,打开环境变量设置框;
2. 在用户变量下,选择新建环境变量,添加如下的两个环境变量和值:
| key | value |
| FLUTTER_STORAGE_BASE_URL | https://storage.flutter-io.cn |
| PUB_HOSTED_URL | https://pub.flutter-io.cn |
二、搭建 Android 开发环境
如果已经安装过 Androdi Studio,可以跳过这一节
首先安装 Androdi Studio,会自带 android SDK,但还需要配置环境变量
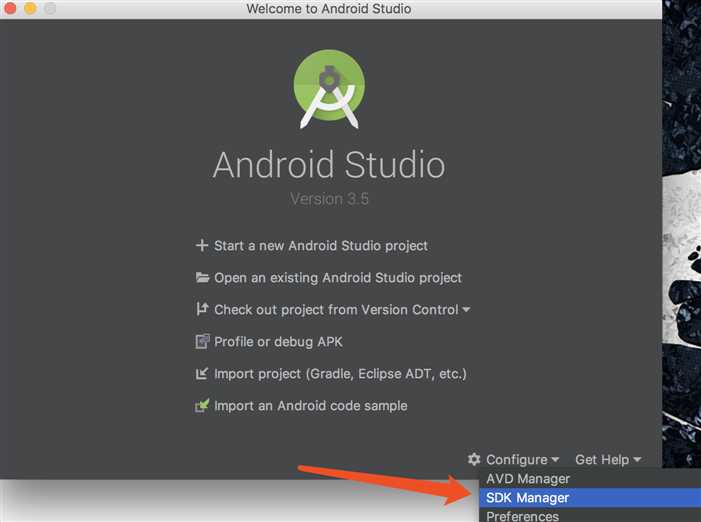
打开 AS,选择 Confiure -> SDK Manager

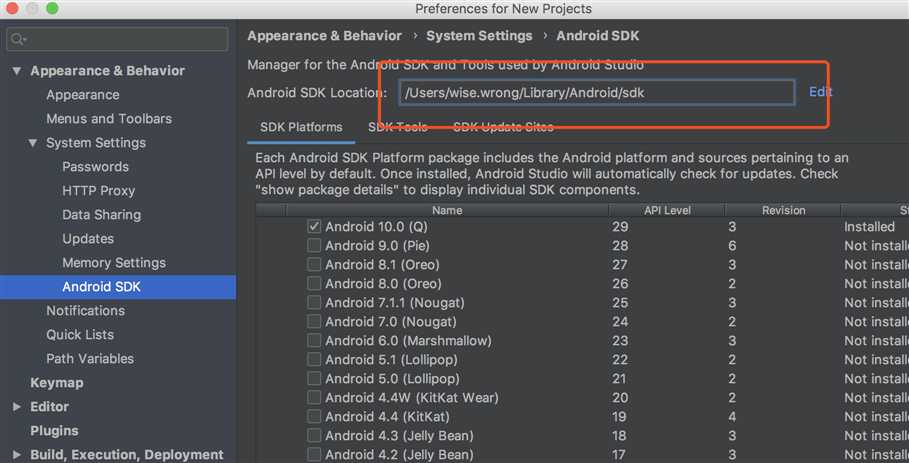
然后就能查看到 SDK 的地址

然后开始配置环境变量
MacOS:
按上面提到的办法编辑 ~/.bash_profile 文件,将下面的代码添加到文件中并保存
export ANDROID_HOME=/Users/YourUserName/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
记得把 ANDROID_HOME 设置为上面的 SDK 地址,这里只保存文件,不要用 source 命令执行
Windows:
我们需要添加的代码为
(替换成 Android SDK 路径)/tools;(替换成 Android SDK 路径)/platform-tools
1. 计算机 -> 属性 -> 高级系统设置 -> 环境变量,打开环境变量设置框
2. 在用户变量下,选择 Path,点击编辑
如果没有 Path 变量,则新建一个名为 Path 的用户变量,直接添加上面的代码
如果已经存在 Path 变量,则在原有的值后面先加一个分号 ; ,然后将上面的代码添加到 Path
记得替换 Android SDK 路径!!!
然后可以打开 AS,选择 Confiure -> AVD Manager,按照提示创建一个模拟器
另外,Flutter 还需要安装 Git 工具,这是开发人员的标配,就不再赘述
三、搭建 IOS 开发环境
如果已经安装过 Xcode,可以跳过这一节
ios 只能在 MacOS 上开发,可以到 App Store 下载一个 Xcode(需要 9.0 及以上版本)
App Store 上只有最新版的 Xcode,如果需要历史版本,可以访问苹果开发者平台
然后在终端执行以下命令,签署 Xcode 协议:
sudo xcodebuild -license
安装完 Xcode 之后,就可以将 Flutter 编译成 iOS 安装包了
四、下载 Flutter SDK
在 Flutter SDK 的下载页面选择合适的版本,如果有需要,也可以访问 Flutter 的 GitHub 仓库
将下载的压缩包解压到任意目录下,然后将 Flutter 目录添加到 Path 环境变量
MacOS:
按上面提到的办法编辑 ~/.bash_profile 文件,将下面的代码添加到文件末尾并保存
export PATH=/`pwd`/flutter/bin:$PATH
记得将 `pwd` 改为 Flutter 文件夹所在到目录!!!
如果拿不准完整路径,可以在终端进入 Flutter 目录,然后通过 pwd 命令查看完整路径
然后执行命令
source ~/.bash_profile
Windows:
1. 计算机 -> 属性 -> 高级系统设置 -> 环境变量,打开环境变量设置框;
2. 在用户变量下,编辑 Path 变量,在原有的值后面先加一个分号 ; ,然后将 Flutter SDK 的完整路径添加到 Path
??路径要指向 bin 目录,比如 Flutter 的目录是 D:\\work\\flutter ,是就需要添加 D:\\work\\flutter\\bin
这里贴一个我自己的 .bash_profile 文件的内容
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export ANDROID_HOME=/Users/wise.wrong/Library/Android/sdk
export PATH=$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools:$PATH
export PATH=/Users/wise.wrong/work/flutter/bin:$PATH
环境变量配好之后,执行以下命令
flutter doctor
只要没有报错 command not found: flutter 就说明环境变量配置成功
如果出现其它错误,换一个版本的 SDK 试试
// 最开始配置完环境变量之后,运行 flutter doctor 提示 "No such file or directory",百思不解,最后换了一个版本的 SDK 就好了
在网络不好的时候,有可能会迟迟获取不到依赖包,如果这时候结束进程,重新执行 Flutter 命令,可能会遇到这个错误:
"Waiting for another flutter command to release the startup lock"
删除 Flutter 目录下 /bin/cache/lockfile 文件即可
如果打开了Android Studio,还需要重启 Android Studio
在执行 flutter doctor 之后,可能会有一些 Flutter 的警告或者报错,按照提示修复即可
比如 flutter doctor 会检测 Android Studio 和 VS Code 中是否安装 Flutter 插件
如果没有安装,就在对应 IDE 的扩展商店中搜索“Flutter”然后安装,会同步安装 Dart 的插件
五、用 VS Code 创建一个 Flutter APP
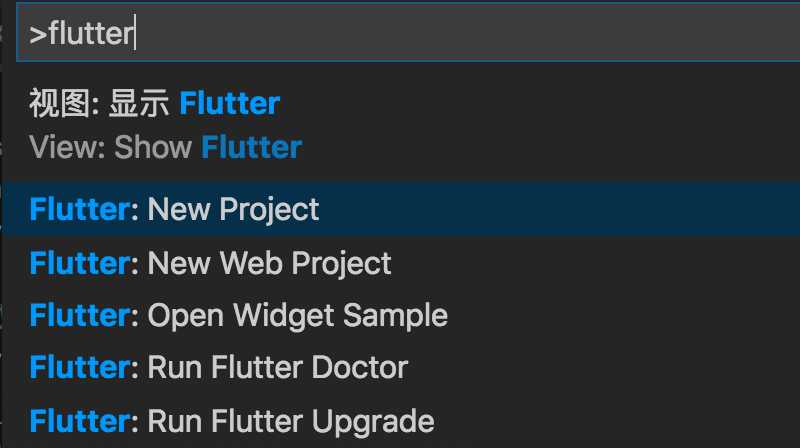
打开 VS Code,使用快捷键 Shift+cmd+P (MacOS) 打开命令面板,输入“flutter”

选择 New Project 新建一个项目
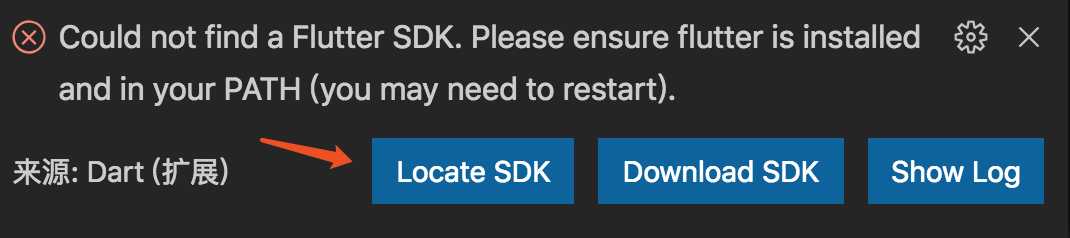
这时可能会提示找不到 Flutter SDK,点击 Locate SDK,选择 Flutter SDK 的目录(不需要选择 bin 目录)

然后输入项目名,选择项目目录,创建项目
在 VS Code 的底部工具栏可能会看到这样的提示

这时候需要连接设备或者模拟器,可以在 Android Studio 或者 Xcode 中创建
如果已经创建了模拟器,直接点击“No Device”选择模拟器即可
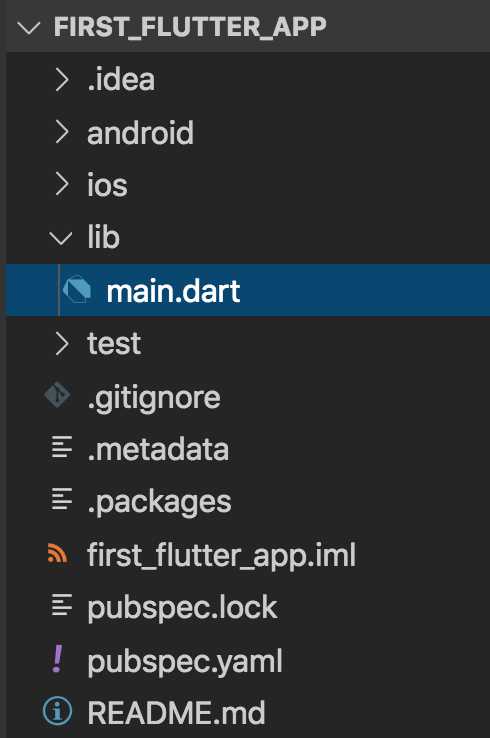
当前的项目结构如图:

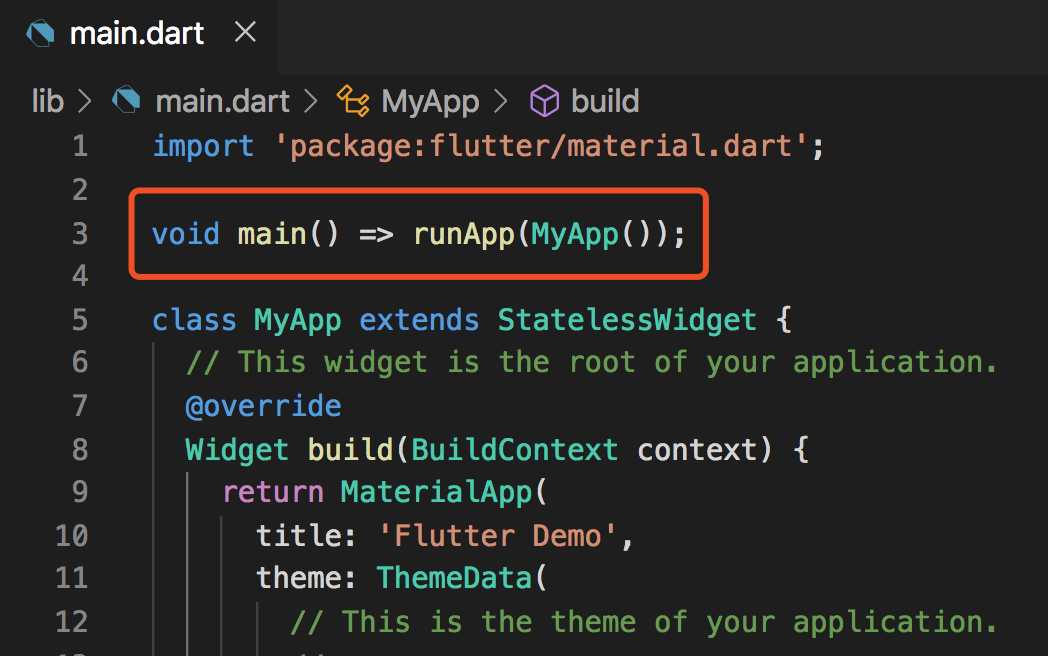
其中 main.dart 是项目的入口文件,入口函数为 main()

这个页面中,有 MyApp, MyHomePage, _MyHomePageState 三个组件,他们都是 Widget
Flutter 中的 Widget 相当于 Android 里的 View,iOS 里的 UIView
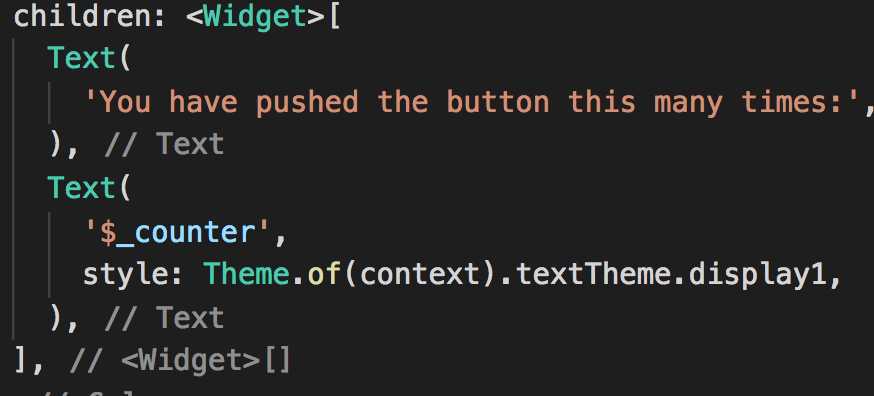
Widget 的渲染语法类似于 JSX,可以在 _MyHomePageState 组件中看到示例

尝试把 Text 中的内容改为“Hello World”,然后编译项目...
可以通过 VS Code 的调试器直接编译项目 (F5),也可以在终端执行 flutter run 启动项目
在编译项目之前,首先检查一下环境变量,在 VS Code 的终端中输入 env(MacOS),检查 PATH 变量是否正确
如果 PATH 变量有误,可以执行 source ~/.bash_profile , 然后再编译项目
// 每次启动 zsh 的时候都需要 source ~/.bash_profile,后来修改了 ~/.zshrc 搞定

如果编译出现这个错误:
Failed to find target with hash string ‘android-XX‘
这里的 XX 是 Android API 版本,出错是因为没有对应版本的 SDK
打开 Android Studio,选择 Confiure -> SDK Manager,下载对应 API 版本的 SDK
如果相应的 SDK 都已经安装了,还是报上面的错误,打开 /android/app/build.gradle
将 android.compileSdkVersion 和 android.defaultConfig.targetSdkVersion 修改为其它已安装的版本
参考资料:
Flutter 中文网:https://flutterchina.club/setup-macos/
掘金小册《Flutter 完全手册》:https://juejin.im/book/5c5423ef6fb9a049cd54a213
以上是关于Flutter 徐徐图之—— 从搭建开发环境到 Hello World的主要内容,如果未能解决你的问题,请参考以下文章