iOS:详解MJRefresh刷新加载更多数据的第三方库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS:详解MJRefresh刷新加载更多数据的第三方库相关的知识,希望对你有一定的参考价值。
原文链接:http://www.ios122.com/2015/08/mjrefresh/
简介
MJRefresh这个第三方库是李明杰老师的杰作,这个框架帮助我们程序员减轻了超级多的麻烦,节约了开发时间,提高了开发效率。由于目前能力有限,尚不能自己写一套框架,所以就先膜拜和看明白大牛的框架了。
用于为应用添加常用的上拉加载更多与下拉刷新效果,适用 UIScrollView 、 UITableView 、 UICollectionView 、 UIWebView.
gtihub上的地址:https://github.com/CoderMJLee/MJRefresh
集成方式:
1.手动集成:现在github上下载下来,然后把需要的所有类文件拖入到项目中,如果出现路径找不到问题,可以自己重新设置一下路径即可。里面有具体的Demo,可以先运行看一下。
- 将
MJRefresh文件夹中的所有文件拽入项目中 - 导入主头文件:
#import "MJRefresh.h"
2.使用Cocoapods这个第三方库管理工具进行集成。
如下:前提需要先安装CocoaPods,网上教程很多,这是我的详解地址:http://www.cnblogs.com/XYQ-208910/p/5132523.html
如何使用MJRefresh
- cocoapods导入:
pod ‘MJRefresh‘ -
Base Custom MJRefresh.bundle MJRefresh.h MJRefreshConst.h MJRefreshConst.m UIScrollView+MJExtension.h UIScrollView+MJExtension.m UIScrollView+MJRefresh.h UIScrollView+MJRefresh.m UIView+MJExtension.h UIView+MJExtension.m
使用环境:
ARC 、iOS6.0+
Exmaple:
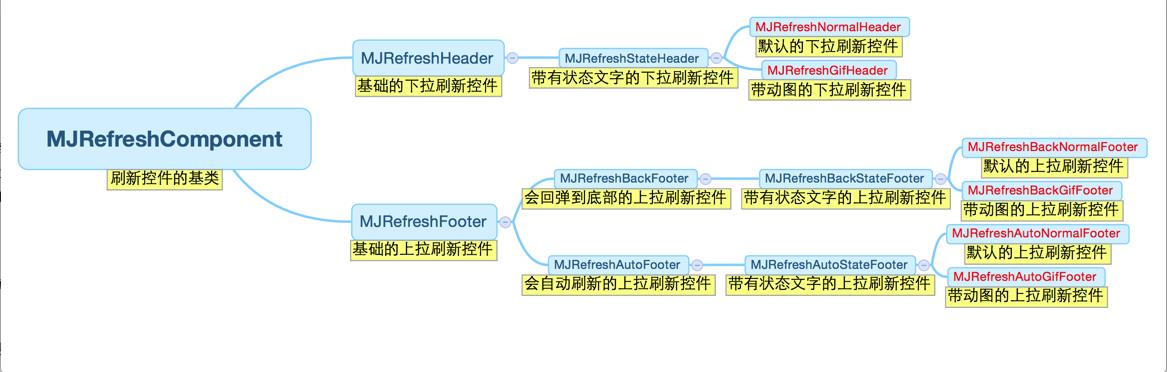
MJRefresh结构图:

介绍:
– 图中红色文字的类:可以直接拿来用
– 下拉刷新控件的种类
– 默认(Normal):MJRefreshNormalHeader
– 动图(Gif):MJRefreshGifHeader
– 上拉刷新控件的种类
– 自动刷新(Auto)
– 默认(Normal):MJRefreshAutoNormalFooter
– 动图(Gif):MJRefreshAutoGifFooter
– 自动回弹(Back)
– 默认(Normal):MJRefreshBackNormalFooter
– 动图(Gif):MJRefreshBackGifFooter
– 图中非红色文字的类:拿来继承,用于自定义刷新控件
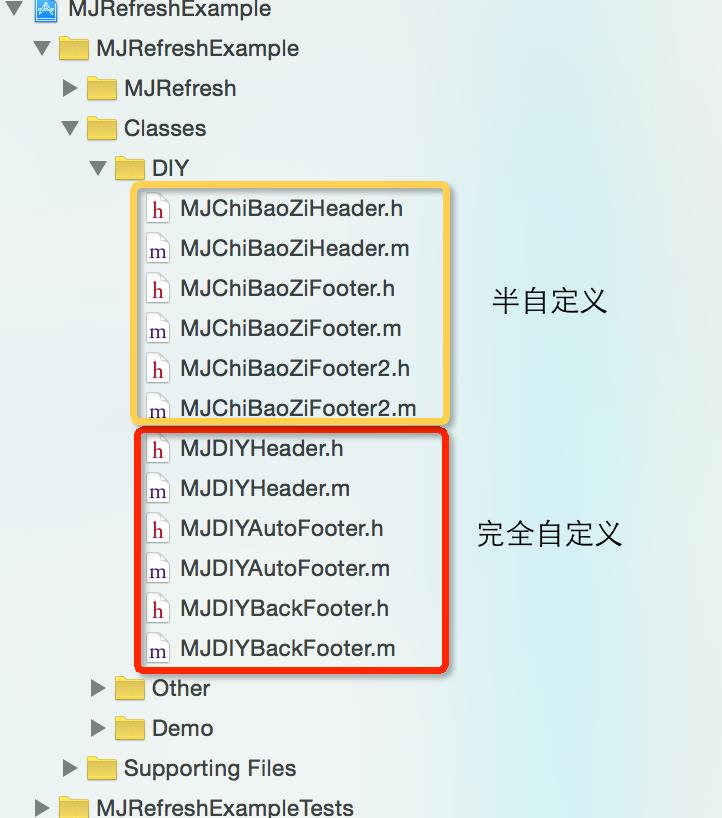
– 关于如何自定义刷新控件,可以参考下图的类

一些类的详解:
MJRefreshComponent.h
/** 刷新控件的基类 */ @interface MJRefreshComponent : UIView #pragma mark - 刷新状态控制 /** 进入刷新状态 */ - (void)beginRefreshing; /** 结束刷新状态 */ - (void)endRefreshing; /** 是否正在刷新 */ - (BOOL)isRefreshing; #pragma mark - 其他 /** 根据拖拽比例自动切换透明度 */ @property (assign, nonatomic, getter=isAutomaticallyChangeAlpha) BOOL automaticallyChangeAlpha; @end
MJRefreshHeader.h
@interface MJRefreshHeader : MJRefreshComponent /** 创建header */ + (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 创建header */ + (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; /** 这个key用来存储上一次下拉刷新成功的时间 */ @property (copy, nonatomic) NSString *lastUpdatedTimeKey; /** 上一次下拉刷新成功的时间 */ @property (strong, nonatomic, readonly) NSDate *lastUpdatedTime; /** 忽略多少scrollView的contentInset的top */ @property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetTop; @end
MJRefreshFooter.h
@interface MJRefreshFooter : MJRefreshComponent /** 创建footer */ + (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 创建footer */ + (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; /** 提示没有更多的数据 */ - (void)noticeNoMoreData; /** 重置没有更多的数据(消除没有更多数据的状态) */ - (void)resetNoMoreData; /** 忽略多少scrollView的contentInset的bottom */ @property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetBottom; /** 自动根据有无数据来显示和隐藏(有数据就显示,没有数据隐藏) */ @property (assign, nonatomic) BOOL automaticallyHidden; @end
MJRefreshAutoFooter.h
@interface MJRefreshAutoFooter : MJRefreshFooter /** 是否自动刷新(默认为YES) */ @property (assign, nonatomic, getter=isAutomaticallyRefresh) BOOL automaticallyRefresh; /** 当底部控件出现多少时就自动刷新(默认为1.0,也就是底部控件完全出现时,才会自动刷新) */ @property (assign, nonatomic) CGFloat appearencePercentTriggerAutoRefresh; @end
实例如下:下拉刷新
1.下拉刷新01-默认
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 进入刷新状态后会自动调用这个block }]; 或 // 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法) self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; // 马上进入刷新状态 [self.tableView.header beginRefreshing];

2.下拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法) MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; // 设置普通状态的动画图片 [header setImages:idleImages forState:MJRefreshStateIdle]; // 设置即将刷新状态的动画图片(一松开就会刷新的状态) [header setImages:pullingImages forState:MJRefreshStatePulling]; // 设置正在刷新状态的动画图片 [header setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 设置header self.tableView.header = header;

3.下拉刷新03-隐藏时间
// 隐藏时间 header.lastUpdatedTimeLabel.hidden = YES;

4.下拉刷新04-隐藏状态和时间
// 隐藏时间 header.lastUpdatedTimeLabel.hidden = YES; // 隐藏状态 header.stateLabel.hidden = YES;

5.下拉刷新05-自定义文字
// 设置文字 [header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle]; [header setTitle:@"Release to refresh" forState:MJRefreshStatePulling]; [header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing]; // 设置字体 header.stateLabel.font = [UIFont systemFontOfSize:15]; header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14]; // 设置颜色 header.stateLabel.textColor = [UIColor redColor]; header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];

6.下拉刷新06-自定义刷新控件
self.tableView.header = [MJDIYHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; // 具体实现参考MJDIYHeader.h和MJDIYHeader.m

实例如下:上拉加载更多数据
1.上拉刷新01-默认
self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ // 进入刷新状态后会自动调用这个block }]; 或 // 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法) self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];

2.上拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法) MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 设置刷新图片 [footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 设置尾部 self.tableView.footer = footer;

3.上拉刷新03-隐藏刷新状态的文字
// 隐藏刷新状态的文字 footer.refreshingTitleHidden = YES; // 如果没有上面的方法,就用footer.stateLabel.hidden = YES;

4.上拉刷新04-全部加载完毕
// 变为没有更多数据的状态 [footer noticeNoMoreData];

5.上拉刷新05-自定义文字
// 设置文字 [footer setTitle:@"Click or drag up to refresh" forState:MJRefreshStateIdle]; [footer setTitle:@"Loading more ..." forState:MJRefreshStateRefreshing]; [footer setTitle:@"No more data" forState:MJRefreshStateNoMoreData]; // 设置字体 footer.stateLabel.font = [UIFont systemFontOfSize:17]; // 设置颜色 footer.stateLabel.textColor = [UIColor blueColor];

6.上拉刷新06-加载后隐藏
// 隐藏当前的上拉刷新控件 self.tableView.footer.hidden = YES;

7.上拉刷新07-自动回弹的上拉01
self.tableView.footer = [MJRefreshBackNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];

8.上拉刷新08-自动回弹的上拉02
MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 设置普通状态的动画图片 [footer setImages:idleImages forState:MJRefreshStateIdle]; // 设置即将刷新状态的动画图片(一松开就会刷新的状态) [footer setImages:pullingImages forState:MJRefreshStatePulling]; // 设置正在刷新状态的动画图片 [footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 设置尾部 self.tableView.footer = footer;

9.上拉刷新09-自定义刷新控件(自动刷新)
self.tableView.footer = [MJDIYAutoFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 具体实现参考MJDIYAutoFooter.h和MJDIYAutoFooter.m

10.上拉刷新10-自定义刷新控件(自动回弹)
self.tableView.footer = [MJDIYBackFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 具体实现参考MJDIYBackFooter.h和MJDIYBackFooter.m

11.UICollectionView01-上下拉刷新
// 下拉刷新 self.collectionView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 进入刷新状态后会自动调用这个block }]; // 上拉刷新 self.collectionView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ // 进入刷新状态后会自动调用这个block }];

12.UIWebView01-下拉刷新
// 添加下拉刷新控件 self.webView.scrollView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 进入刷新状态后会自动调用这个block }];

以上是关于iOS:详解MJRefresh刷新加载更多数据的第三方库的主要内容,如果未能解决你的问题,请参考以下文章