cocosCreator
Posted insight0912
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocosCreator相关的知识,希望对你有一定的参考价值。
新手上路
1、编辑器(vscode):
①:官网下载cocosCreator并安装 下载地址
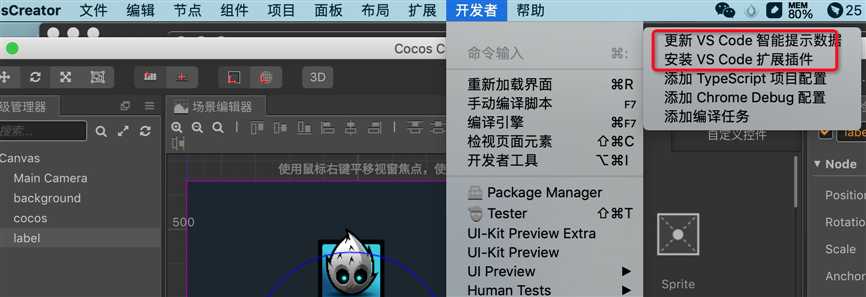
②:打开官方编辑器,选择安装vscode扩展,后续有版本更新可以选择"更新提示"

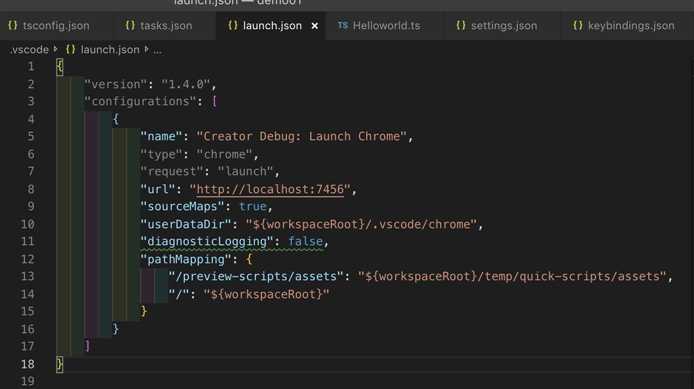
vscode添加两个插件,用于代码提示和debug(cocos debug,debugger for chrome),添加之后的配置如下??

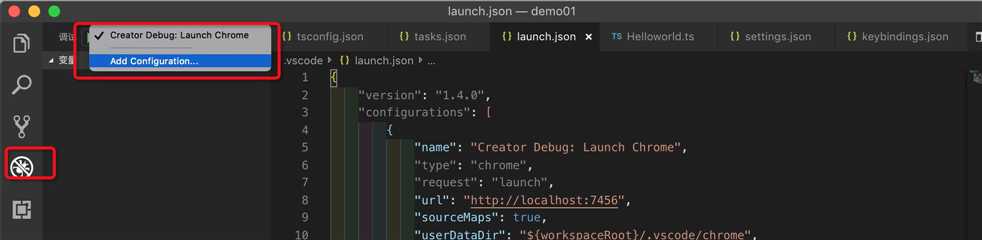
打开vscode调试模式,添加调试配置选择creator debug...,已经添加的点击运行

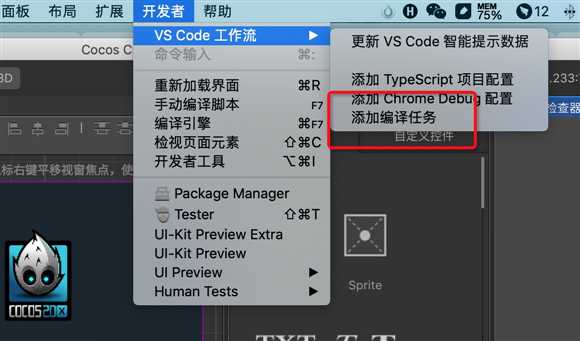
③:添加自动编译(依赖curl,如果没有需要先安装)
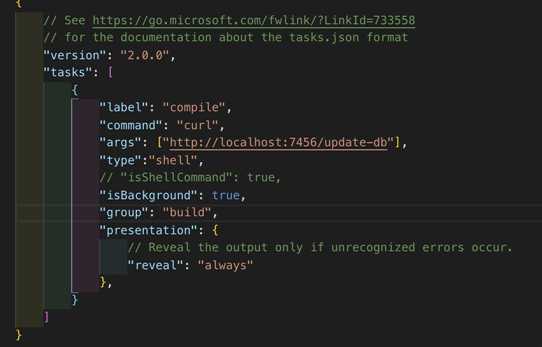
添加完编译任务后,会在当前项目文件夹中的.vscode/中出现task.json,基础配置如下,可自行根据需求修改

TODO:调试模式与自动编译结合
以上是关于cocosCreator的主要内容,如果未能解决你的问题,请参考以下文章