你不知道的console
Posted bobo1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你不知道的console相关的知识,希望对你有一定的参考价值。
平时在前端开发中我们常用的两个调试方法alert()和console,以前我很喜欢用alert,现在发现还是console更方便一点
其实还有一个就是在代码行里写debugger,然后打开F12就是看见断点了
console方法:
平时我们使用最多的是console.log()
但大部分人都不知道console其实还有很多方法可以方便我们调试代码,下面我们来盘点一下↓

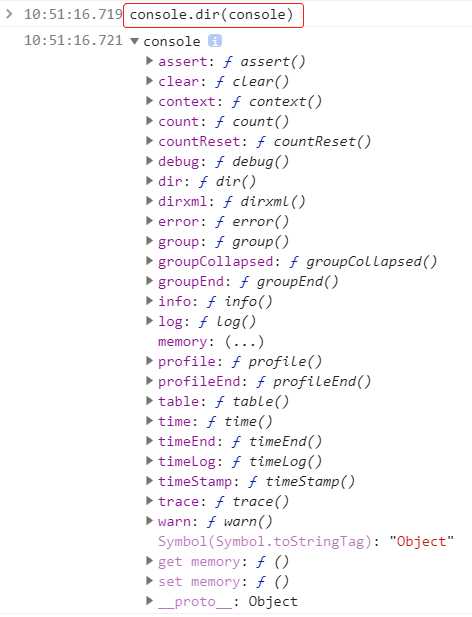
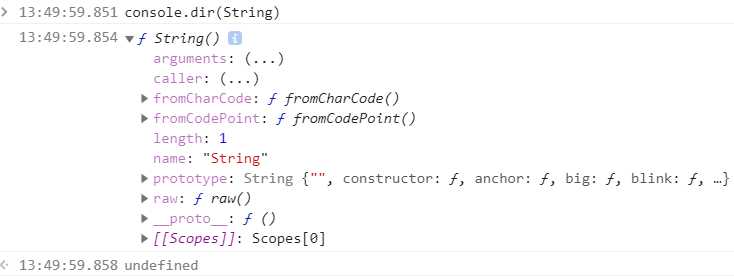
首先就是我们打印console时用的这个方法:console.dir()就是可以打印显示一个对象所有的属性和方法。其实console.log()也可以,但console.dir()是专门干这个的,比如打印String这个对象


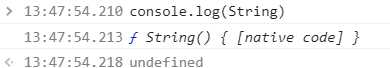
这时候console.log()就打印不出来所有属性和方法了
接下来我们就按打印出的顺序一个个看看:(下面小蓝色标题都是已验证,黑色标题待验证中...)
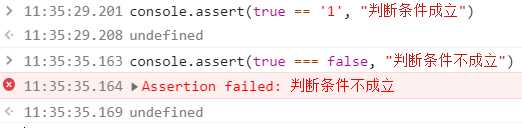
1.console.assert(flag,res)
作用:对输入的表达式进行判断,当表达式为true时,不执行在控制台输出信息的操作,当表达式为false时,在控制台中输出对应的信息。
参数:flag表示表达式,res示例代码。看示例↓

2.console.clear()
这个应该不用多说,其实就是浏览器里 这个功能,清除当前控制台的所有输出,将光标回置到第一行。
这个功能,清除当前控制台的所有输出,将光标回置到第一行。
3.console.context()
看字面意思是输出上下文,暂时还没发现有什么用??,后续补上。。。
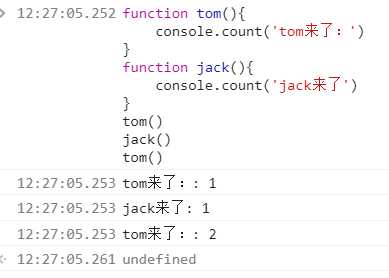
4.console.count()
用于计数,输出它被调用了多少次。

5.console.countReset()
计数重置
6.console.debug()
7.console.dir()
上面已经说过:可以打印显示一个对象所有的属性和方法。
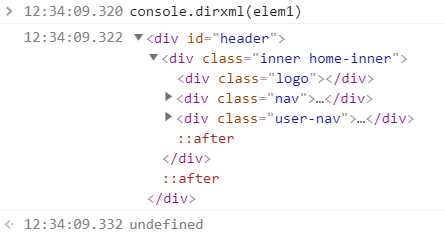
8.console.dirxml()
其实这个方法也可以当console.dir()来使用(打印出来有的对象会有不同),但如果打印的对象是一个获取的DOM节点的话,就会把这个节点完整的html代码打印在控制台,同时你可以在控制台上操作这段html代码?页面上对应的节点也会发生变化

9.console.error()
输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。

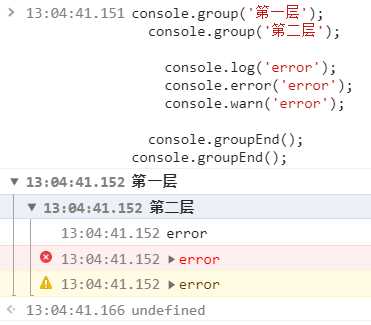
10.console.group()
用于将显示的信息分组,可以把信息进行折叠和展开。

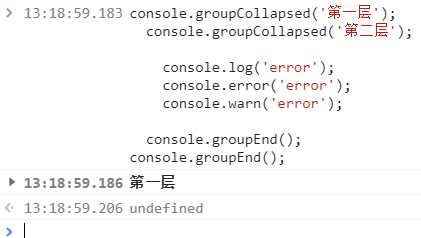
11.console.groupCollapsed()
与console.group方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。

12.console.groupEnd()
配合上面10和11使用
13.console.info()、14.console.log()
这两个方法感觉没啥区别:就是输出信息
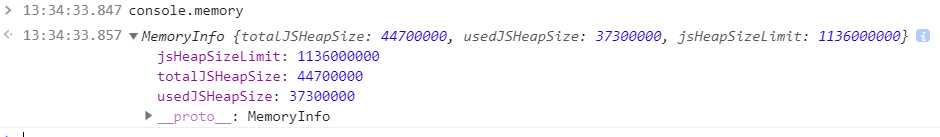
15.console.memory
用于显示此刻使用的内存信息。
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

16.console.profile()、17.console.profileEnd()
这两个方法也是配合在一起使用:性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在。
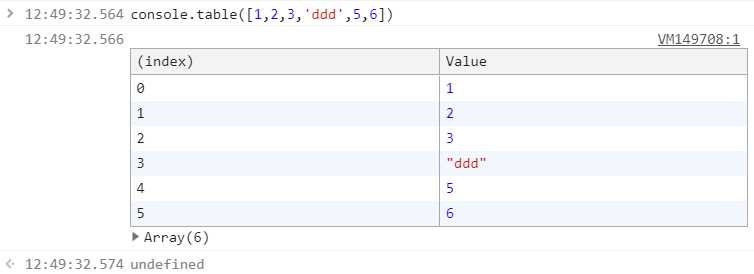
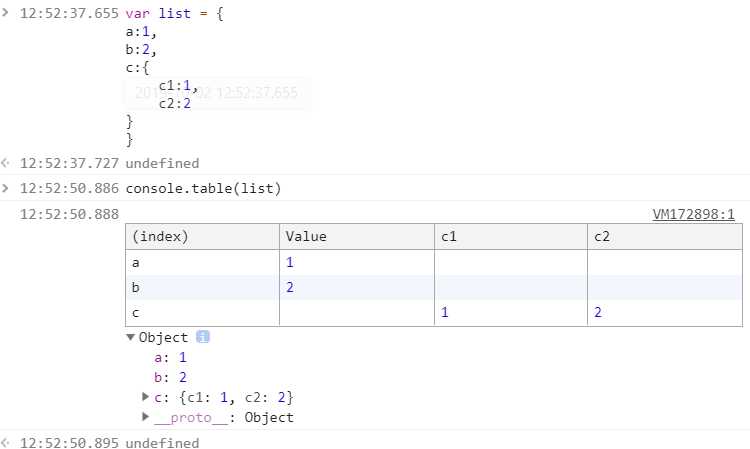
18.console.table()
将复合类型的数据转为表格显示,同时也打印出该对象

打印多层list

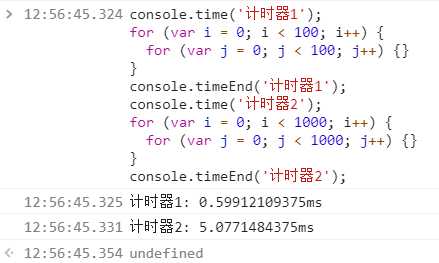
19.console.time()、20.console.timeEnd()
这两个方法一般都是放在一起使用,就是用来计算他们两之间的代码执行所用的时间

21.console.timeLog()
22.console.timeStamp()
产生一个时间轴标志,仅在启用时间轴面板时有效。
23.console.trace()
追踪函数的调用过程
24.console.warn()
类似console.error()打印前面有个感叹号
console的其他特性
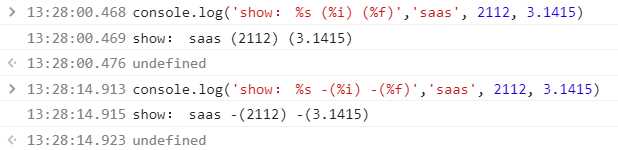
可支持打印的占位符
字符——%s
整数——%d或%i
对象——%o
浮点数——%f

以上是关于你不知道的console的主要内容,如果未能解决你的问题,请参考以下文章