使用.net core3.0 正式版创建Winform程序
Posted wuhuacong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用.net core3.0 正式版创建Winform程序相关的知识,希望对你有一定的参考价值。
前阵子一直期待.net core3.0正式版本的出来,以为这个版本出来,Winform程序又迎来一次新生了,不过9.23日出来的马上下载更新VS,创建新的.net core Winform项目,发现并没有Winform窗体设计器。而微软目前则是通过插件的方式,让我们单独下载Winform设计器,这个设计器还是预览版本,很多功能还是没有实现的,只能算是一个简单的雏形,本博客案例介绍基于.net core3.0创建一个普通的WInform程序,让大家了解下基于.net core3.0创建的程序的大概模样。
1、开发环境的准备
要做基于.net core3.0的WInform开发,需要首先更新你的Visual Studio到16.3,这个版本是整合.net core3.0的,因此也是能够开发.net core Winform程序的基础。
其次是下载winforms-designer插件,这个是支持对Winform窗体的设计器,让我们可以通过拖动控件的方式进行界面的设计开发。
.NET Core Windows Forms 可视化设计器在将来一定是未来的Visual Studio 2019更新的一部分,但目前来说,想要可视化设计器,需要一个预发布的Visual Studio扩展。
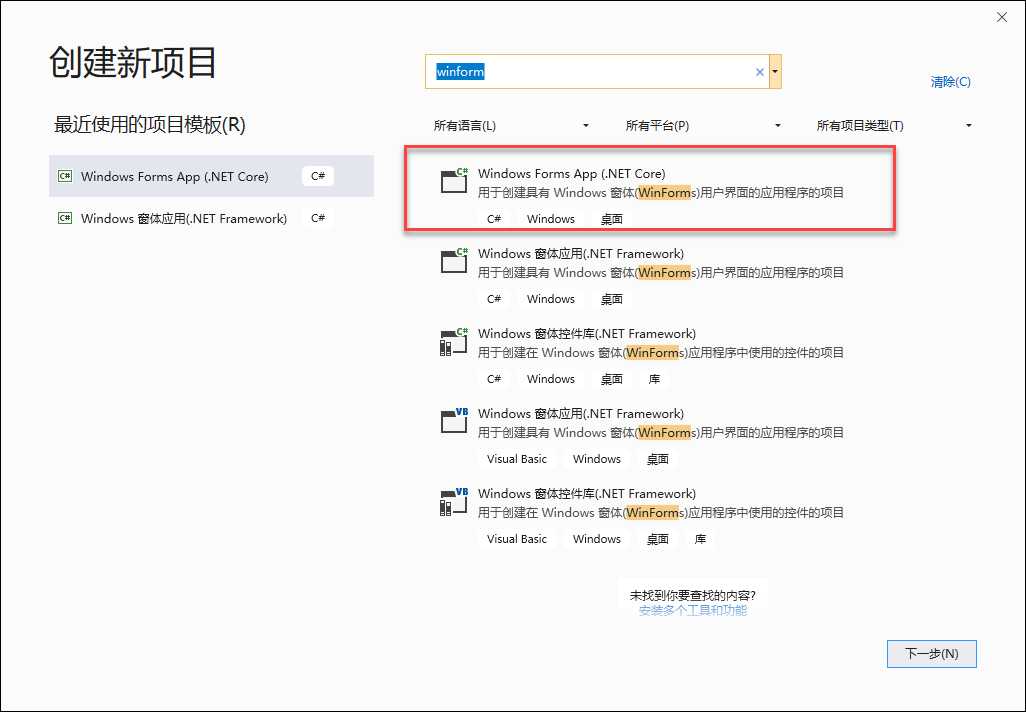
完成这两个步骤,其他开发就和我们普通创建VS项目一样的。

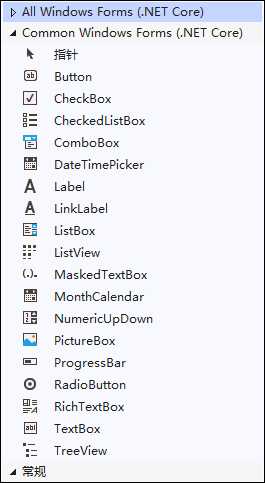
创建项目后,我们可以打开对应的Winform窗体,并可以在工具箱里面看到一些Winform界面控件,好的是控件的大概和以前差不多,不好的事情是少了很多常规Winform控件,这个也是目前WInform 设计器处于开发预览版的原因所在吧。

2、创建一个WInform程序
为了创建一个简单测试的WInform程序,我们可以往里面添加一些WInform的界面控件,不过使用过程中,发现很多界面所需元素没有提供界面控件的支持,包括工具栏、属性里面都还不完善,如ImageList对象和Image对象的属性支持等,我们只能通过代码的方式进行使用。
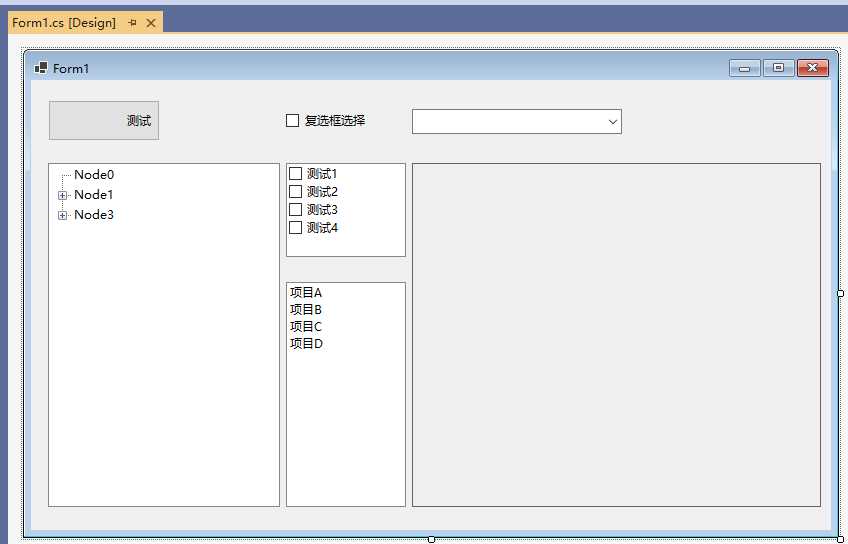
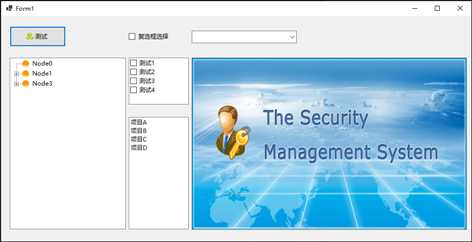
我创建一个简单的WInform界面,拖动了一些常规的控件,但是一些控件需要使用图片的,如ListView、PictureBox等这些,需要通过代码设置(无法通过属性加入的方式指定图片)

最后界面展示效果如下所示。

窗体源码如下所示。
public partial class Form1 : Form public Form1() InitializeComponent(); private void button1_Click(object sender, EventArgs e) MessageBox.Show("你好,这是一个.net core的Winform程序", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information | MessageBoxIcon.Asterisk); private ImageList imageList = new ImageList(); private void Form1_Load(object sender, EventArgs e) var image = Image.FromFile(Path.Combine(Application.StartupPath, "SplashScreen.png")); if(image != null) this.pictureBox1.Image = image; imageList.Images.Clear(); var iconPath = Path.Combine(Application.StartupPath, "icons"); var fileNames = Directory.GetFiles(iconPath, "*.ico"); foreach(string file in fileNames) imageList.Images.Add(file, Image.FromFile(file)); this.treeView1.ImageList = imageList; foreach(TreeNode node in this.treeView1.Nodes) SetNodeImage(node); this.button1.Image = imageList.Images[2]; private void SetNodeImage(TreeNode node) foreach (TreeNode subNode in node.Nodes) subNode.ImageIndex = subNode.Level; subNode.SelectedImageIndex = subNode.Level; SetNodeImage(subNode);
从中我们可以看到,.net core下的WInform程序,它的窗体元素或者相关对象,没有发生不一致命名的情况,用起来还是非常方便一致的,不过就是对应很多界面的功能,目前只能通过后台代码的方式进行补充,才能实现一个比较完整的效果,和.net Framework框架下已经完善的非常好的Winform开发,真的是差距不是一点半点,看来.net core winform开发的路还是很漫长,需要在工具层面更多的支持才行。
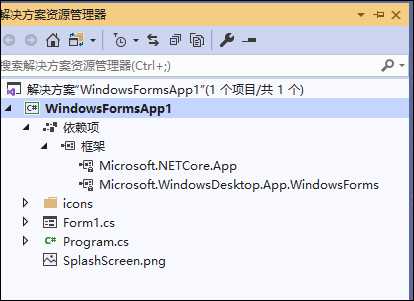
界面方案里面,我们看到命名空间也比以前少了很多了了。主要还是基于.net core 提供的WInform包。

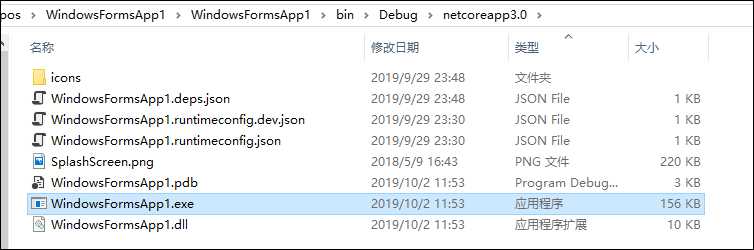
我们再来看看程序目录下的文件如下所示。

由于目前我们还没有考虑第三方的.net core 层面的类库,因此这里没有使用第三方的DLL,以后整合的话,第三方相关的引用也是一个非常头大的问题,如果大多数常用的类库都有基于.net standard 的类库支持,那倒是好,否则可能会面临两难的抉择,不过.net core的Winform开发我觉得还是很值得期待的,毕竟引入一个整体的.net core开发路线,对企业或者个人来说,都是一个非常不错的开发场景。
以上是关于使用.net core3.0 正式版创建Winform程序的主要内容,如果未能解决你的问题,请参考以下文章