项目部署服务器
Posted xiaozhumaopao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目部署服务器相关的知识,希望对你有一定的参考价值。
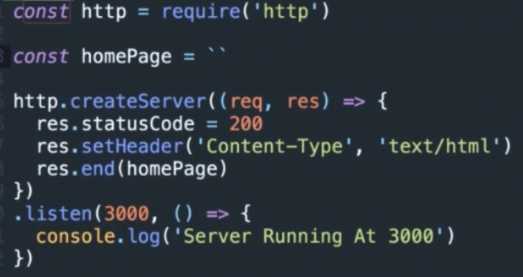
1. 新建一个不依赖框架的站点:

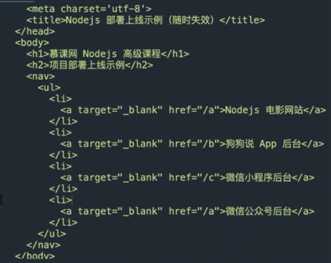
其中homePage是html代码,核心代码如下

执行node app.js 开启服务,访问3000 端口,打开页面;
----
1 域名:阿里云--左侧:域名与网站
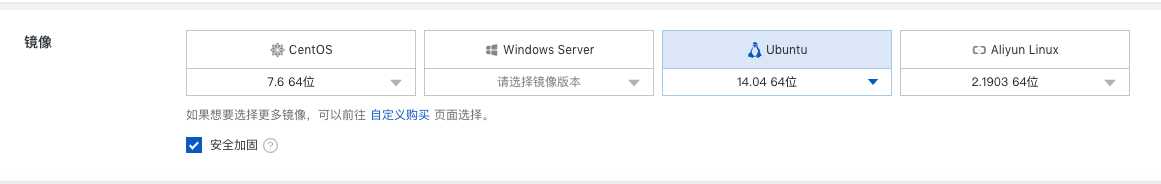
2 选择云服务器:

选择ubuntu 64位

这里安全组选择的是开放全部端口

点击控制台,查看购买的服务器:
3 备案,在控制台的顶部

----
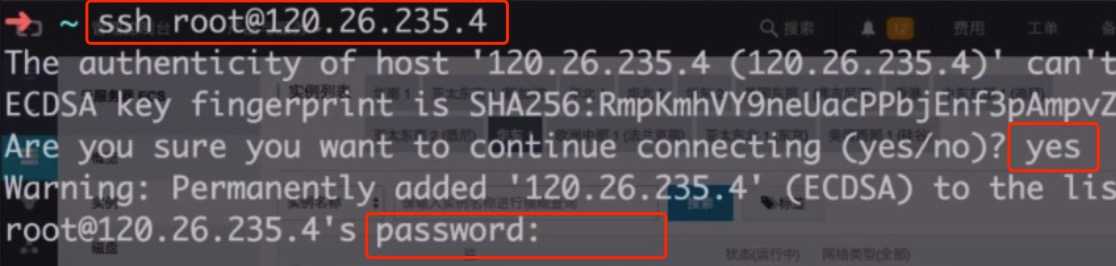
在电脑上使用命令行访问,公网ip:

访问成功后显示:

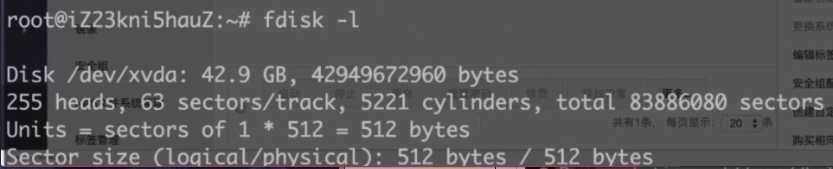
默认的有个系统盘,是用来装系统的,上面也可以安装自己的代码,缺点是重置系统盘之后,会把原来的代码也删除掉,所以尽量有自己的数据盘,查看数据盘的命令是:
fdisk -l 这里是英文L的小写字母,如下图所示只有系统盘:

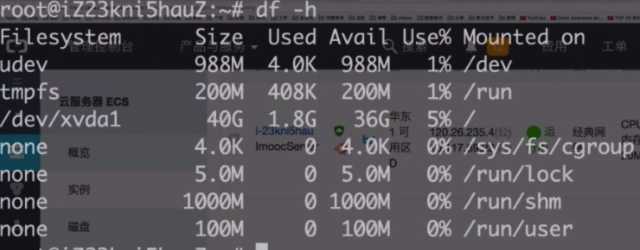
查看硬盘使用的情况命令: df -h

====
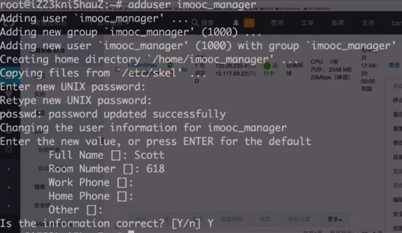
配置降低权限的用户 adduser imooc_manager

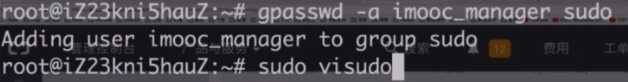
给新建用户配置权限:

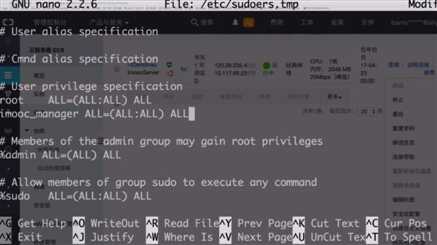
然后会打开编辑器:
imooc_manager ALL=(ALL:ALL) ALL

编辑后退出:control+X

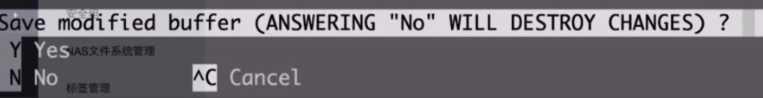
输入大写的Y 后保存,然后回车
以上是关于项目部署服务器的主要内容,如果未能解决你的问题,请参考以下文章