CSS3 字体图标
Posted orochiz-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 字体图标相关的知识,希望对你有一定的参考价值。
利用@font-face规则,可以设置字体图标
优势:字体图标与传统的图标相比,可以随意设置大小,改变颜色。也不用像精灵图那样要计算背景图的位置,十分方便
1.注册字体
font-family: 字体名称
src:字体源文件路径
@font-face
font-family: 'webfont';
src: url('webfont/webfont.eot');/* IE9 */
src: url('webfont/webfont.eot?#iefix') format('embedded-opentype'),/* IE6-IE8 */
url('webfont/webfont.woff') format('woff'),/* chrome、firefox */
url('webfont/webfont.ttf') format('truetype'),/* chrome、firefox、opera、Safari, android, ios 4.2+*/
url('webfont/webfont.svg#webfont') format('svg');/* iOS 4.1- */
2.应用到元素中
应用到css类名为iconfont的元素中
.iconfont
font-family: "webfont" !important;
3.字体编码
将字体编码写入到标签中,例如
<a href="javascript:;" class="iconfont"></a>4.使用Iconfont-阿里巴巴矢量图标库
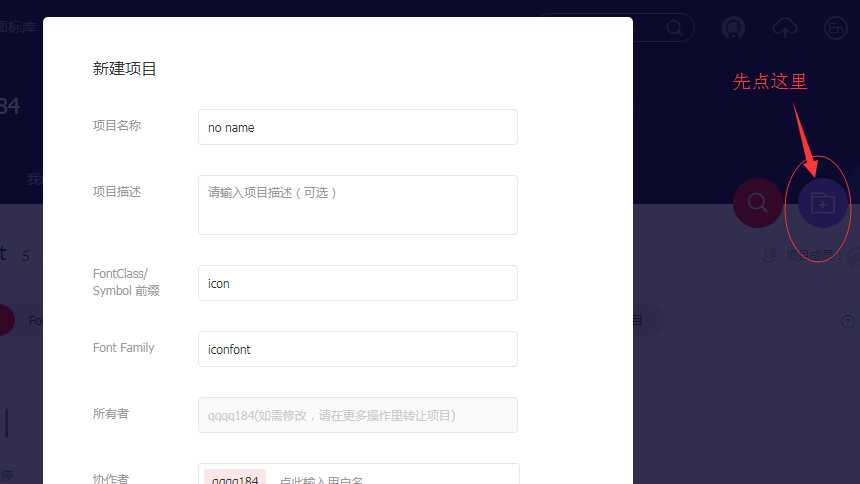
先注册登陆github的账号,新建项目

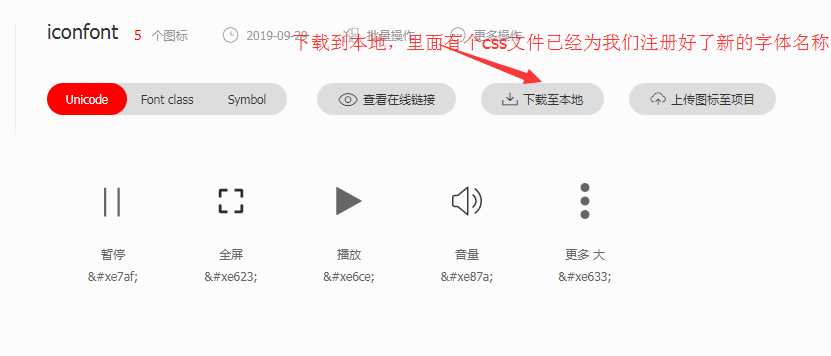
可以浏览或者搜索想要的图标,选中后加入购物车,然后将购物车的图标加入到项目中

打开iconfont.css文件,找到应用了新字体的css类名,例如我这里是(可能默认都是这个类名)
.iconfont
font-family: "iconfont" !important;
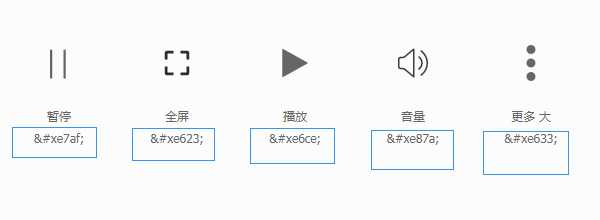
在要使用字体图标的标签上加上这个css类名,字体编码可以在项目中查看

以上是关于CSS3 字体图标的主要内容,如果未能解决你的问题,请参考以下文章