JS设置和获取盒模型的宽和高
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS设置和获取盒模型的宽和高相关的知识,希望对你有一定的参考价值。
dom.style.width/height:只能取出内联样式的宽度和高度
dom.currentStyle.width/height:获取即时的计算的样式,但是只有IE支持
window.getComputedStyle(dom).width:获取即时计算的样式,支持其他浏览器,兼容性更好
dom.getBoundingClientRect( ).width/height:计算盒模型在页面中的绝对位置,比较少用。
dom.offsetWidth/offectHeight:返回元素实际大小
一、dom.style.width/height
这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或是外部的CSS样式表中的话,通过这种方法是没办法获取dom的宽高的。
实例:
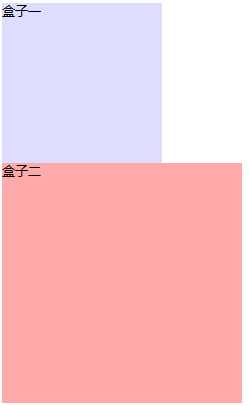
在这个例子中给box1使用<style>设置样式,给box2使用内联样式设置宽高。
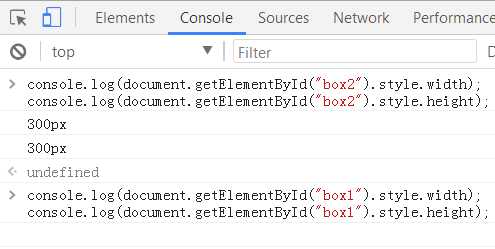
所以在使用 console.log(document.getElementById(" ").style.width/height) 只能返回box2的宽度和高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取盒子宽高</title>
<style>
#box1
width:200px;height:200px;
background: #ddf;
</style>
</head>
<body>
<div id="box1">盒子一</div>
<div id="box2" style="width:300px; height:300px; background:#faa;">盒子二</div>
</body>
</html>


二、dom.currentStyle.width/height
这种方式获取的是在页面渲染完成后的结果,意味着无论以哪种方式,内联也好,style标签中也好,都可以获取的到。但是这种方法只能在IE浏览器中使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取盒子宽高</title>
<style>
#box1
width:200px;height:200px;
background: #ddf;
</style>
</head>
<body>
<div id="box1">盒子一</div>
<div id="box2" style="width:300px; height:300px; background:#faa;">盒子二</div>
</body>
</html>
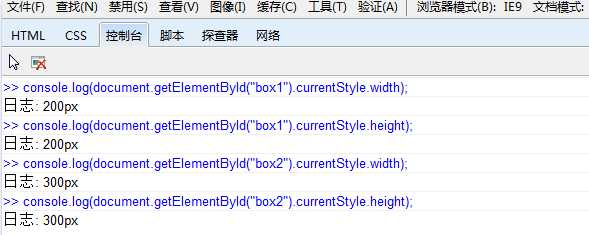
在IE浏览器中的效果:

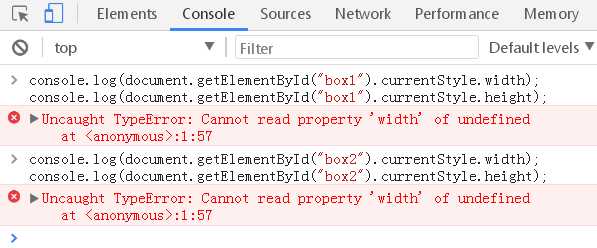
在360浏览器中的效果

三、window.getComputedStyle(dom).width/height
这种方式的原理和方式二是一样的,都可以在任何方式在获取页面在完成渲染之后的结果。相比dom.currentStyle.width/height方式而言,这种方式可以兼容更多的浏览器,不仅仅是IE浏览器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取盒子宽高</title>
<style>
#box1
width:201px;height:200px;
background: #ddf;
border:5px solid yellow;
</style>
</head>
<body>
<div id="box1">盒子一</div>
<div id="box2" style="width:301px; height:300px; background:#faa;border:5px solid #aff;">盒子二</div>
</body>
</html>

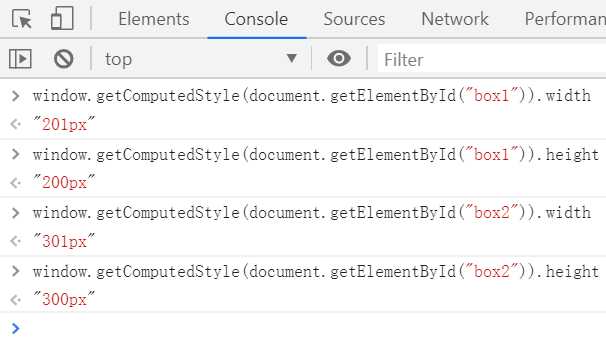
在Chrome浏览器中的效果

四、dom.getBoundingClientRect( ).width/height
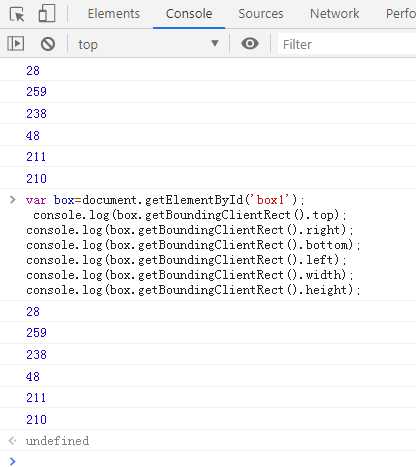
这个方法可以获得运行后的属性。一般用于计算一个元素的绝对定位。返回一个矩形对象,包含四个属性:left、top、right和bottom。分别表示元素各边与页面上边和左边的距离。
- console.log(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离
- console.log(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离
- console.log(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离
- console.log(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离
- console.log(box.getBoundingClientRect().width); //元素本身宽度加上边框之后的全部宽度
- console.log(box.getBoundingClientRect().height); //元素本身高度加上边框之后的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取盒子宽高</title>
<style>
#box1
width:201px;height:200px;
background: #ddf;
border:5px solid yellow;
position: relative;
top:20px;left:40px;
</style>
</head>
<body>
<div id="box1">盒子一</div>
</body>
<script>
var box=document.getElementById(‘box1‘); // 获取元素
console.log(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离
console.log(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离
console.log(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离
console.log(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离
console.log(box.getBoundingClientRect().width); //元素本身宽度加上边框之后的全部宽度
console.log(box.getBoundingClientRect().height); //元素本身高度加上边框之后的宽度
</script>
</html>


五、dom.offsetWidth/offectHeight
这组方法可以 返回元素实际大小,包含边框,内边距和滚动条。返回元素大小,默认单位是px。如果没有设置任何CSS宽度和高度,也会在计算后得到宽度和高度。理解offsetWidth和offsetHeight设置的元素实际大小:
- 设置边框,输出值等于原本大小+边框大小;
- 设置内边距,输出值等于原本大小+内边距大小;
- 设置外边距 / 滚动条,输出值无变化等于原本大小;
对于元素大小的获取,一般是块级(block)元素并且以设置了CSS大小的元素较为方便。如果是内联元素(inline)或者没有设置大小的元素就尤为麻烦,所以,建议使用的时候注意。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取盒子宽高</title>
<style>
#box1
width:201px;height:200px;
background: #ddf;
border:5px solid yellow;margin:40px;
</style>
</head>
<body>
<div id="box1">盒子一</div>
</body>
<script>
var box=document.getElementById(‘box1‘);//获取元素;
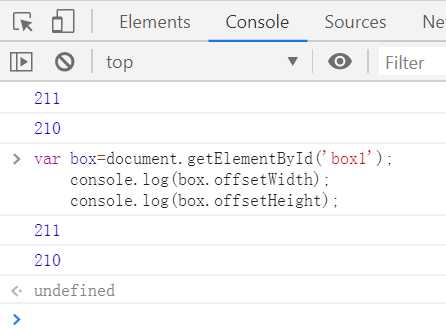
console.log(box.offsetWidth);
console.log(box.offsetHeight);
</script>
</html>
因为元素原本宽度和高度分别为201px和200px,所以加上两边边框的大小 10px,offsetWidth和offsetHeight输出值分别为 211 和 210。虽然设置了margin值,但是并不会对最后输出结果产生影响。

参考博客:https://www.jb51.net/article/61460.htm
以上是关于JS设置和获取盒模型的宽和高的主要内容,如果未能解决你的问题,请参考以下文章