原无脑操作:Webstorm集成Git/Github
Posted iflytek
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原无脑操作:Webstorm集成Git/Github相关的知识,希望对你有一定的参考价值。
Webstorm作为前端开发的主流工具,对Git及Github可以非常简便的集成。
1、开发环境:(如何安装就不说了)
① Webstorm 2018
② git version 2.20.1
③ Github注册用户
---------------------------------------------------------------------------------------------------------------
2、Webstorm的工具设置:
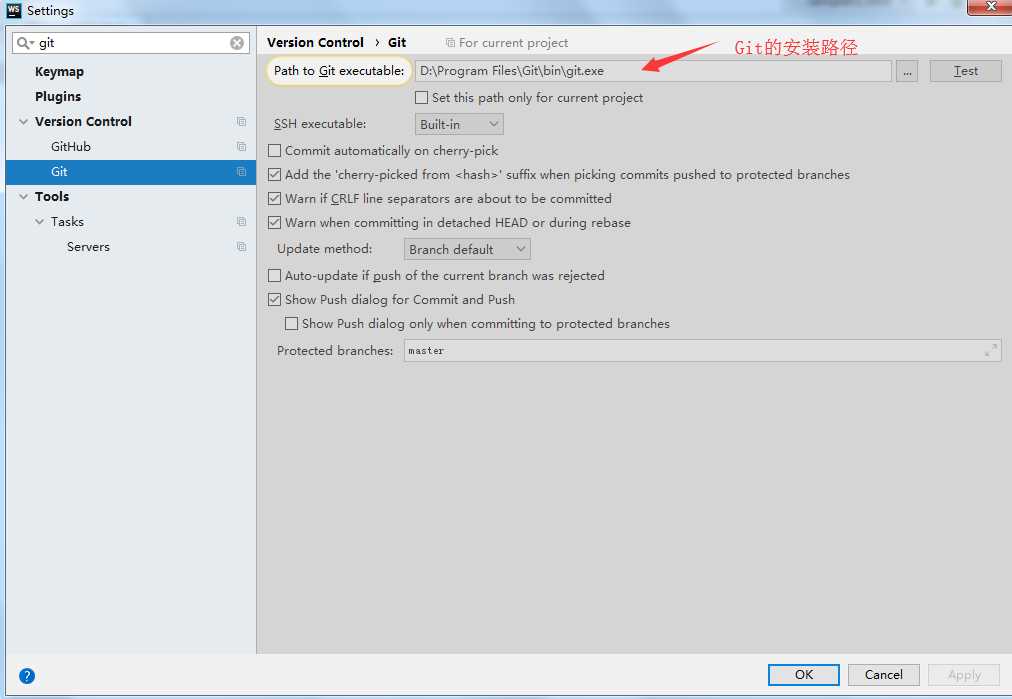
① 菜单项File下的Settings,搜索git,设置Path to Git executable:为git的安装路径

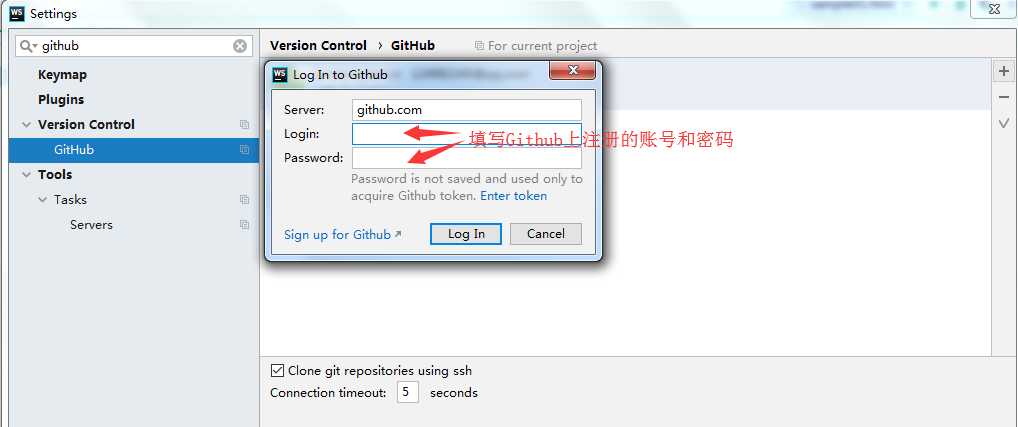
② 菜单项File下的Settings,搜索github,点击右侧+添加github的账号和密码,点击Log In登录

---------------------------------------------------------------------------------------------------------------
3、Github创建项目仓库:
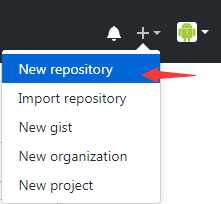
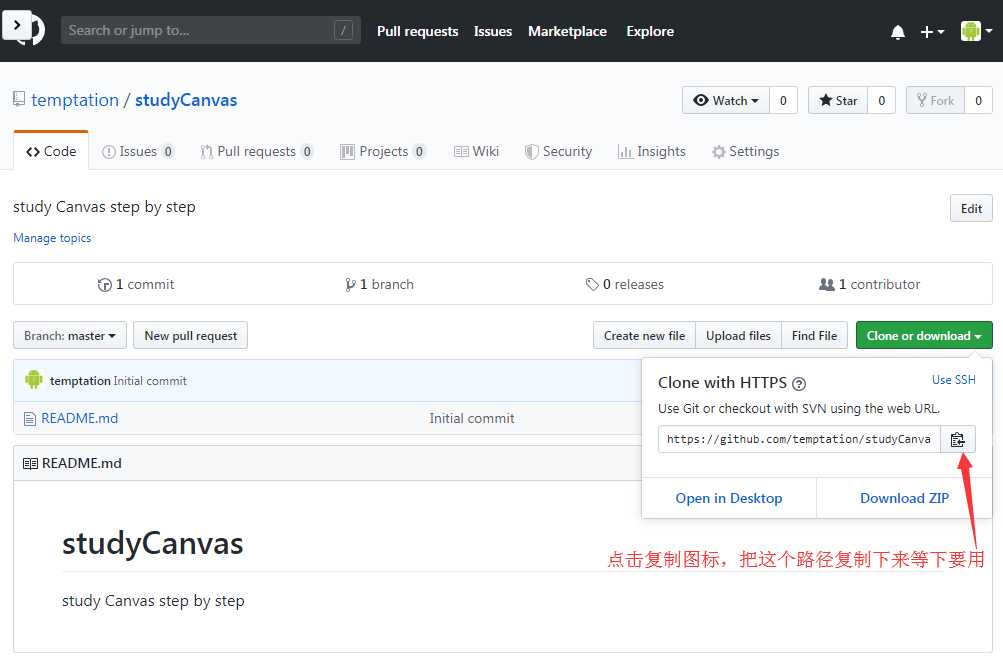
① 浏览器登录进入Github,在右上角的头像左侧+的下拉中点击New repository

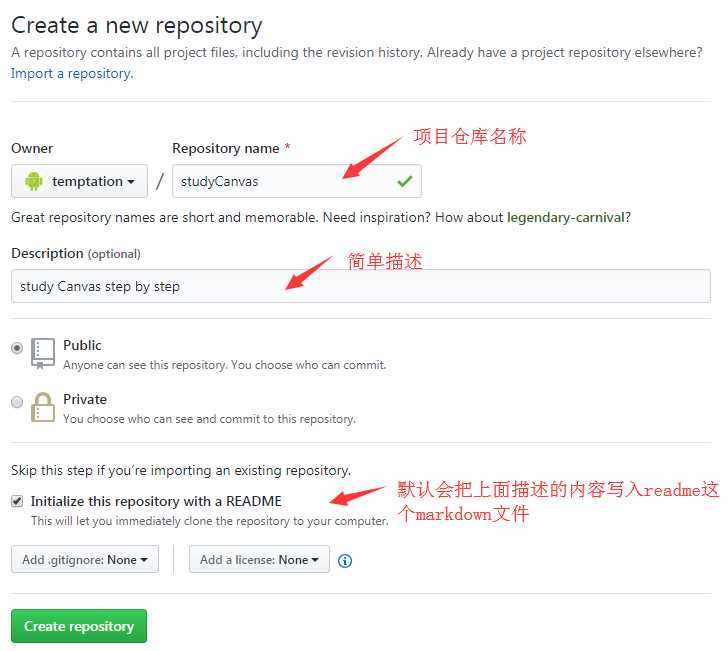
② 填写项目仓库信息,点击Create repository创建项目仓库

③ 创建好项目仓库后,把项目仓库的HTTPS url复制下来后续操作要用到

---------------------------------------------------------------------------------------------------------------
4、Webstorm的git操作:
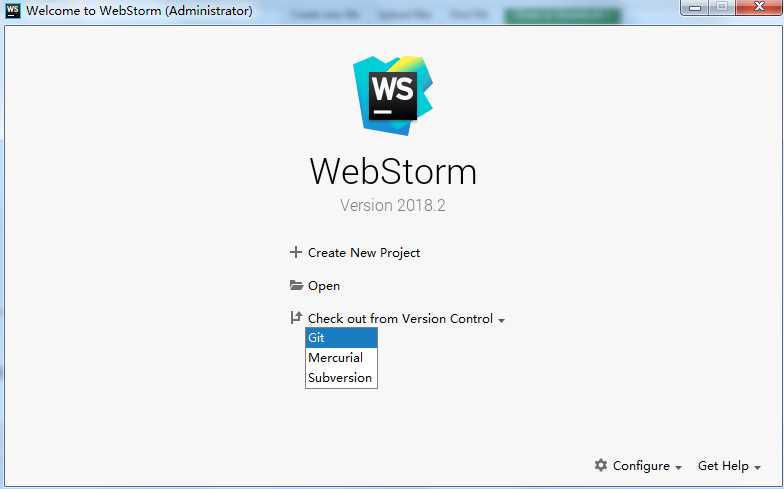
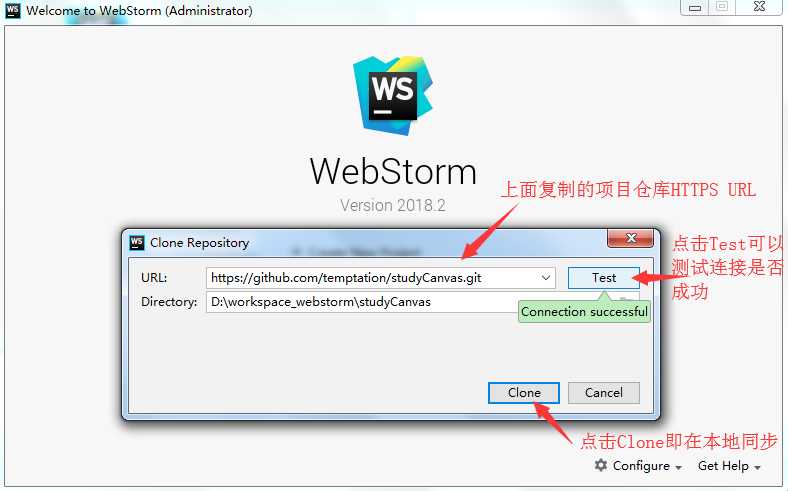
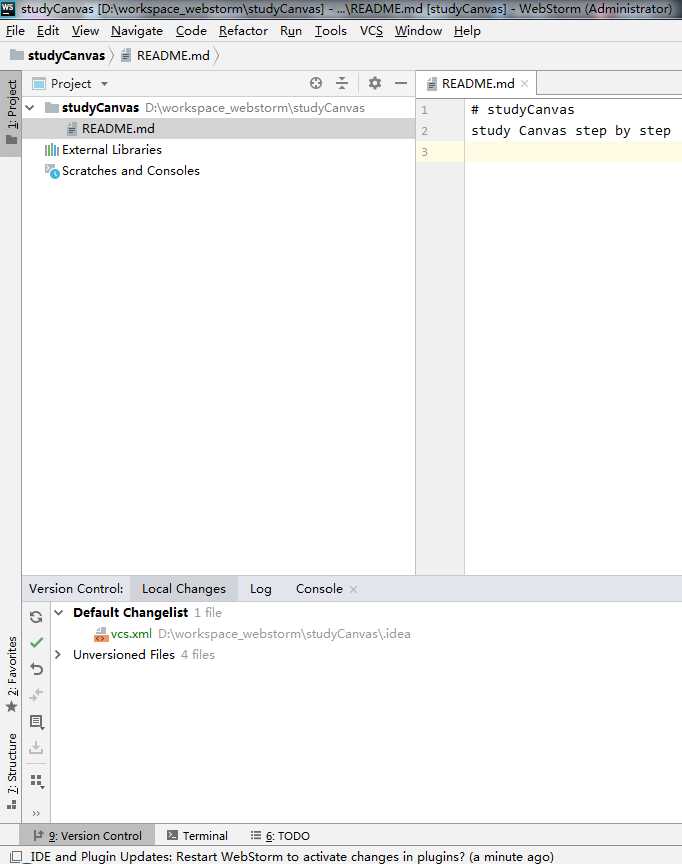
① 启动Webstorm,在启动页面选择Check out from Version Control中的git,粘贴上面复制的项目仓库HTTPS url,Clone项目同步至本地



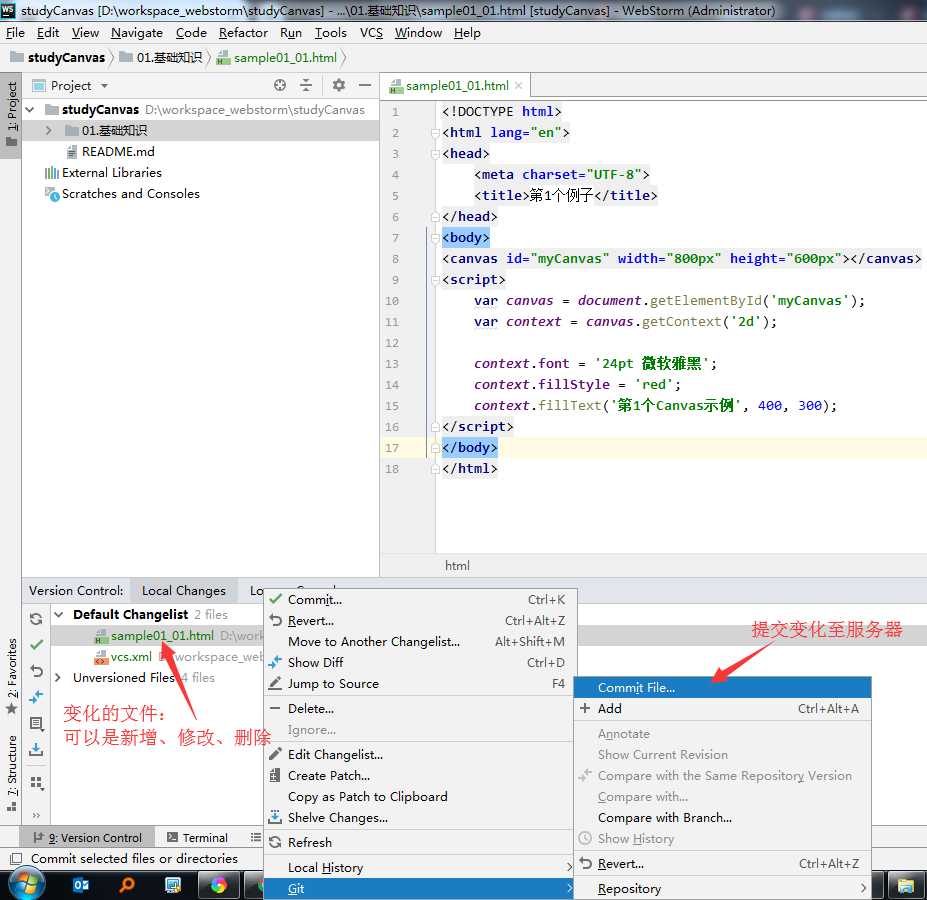
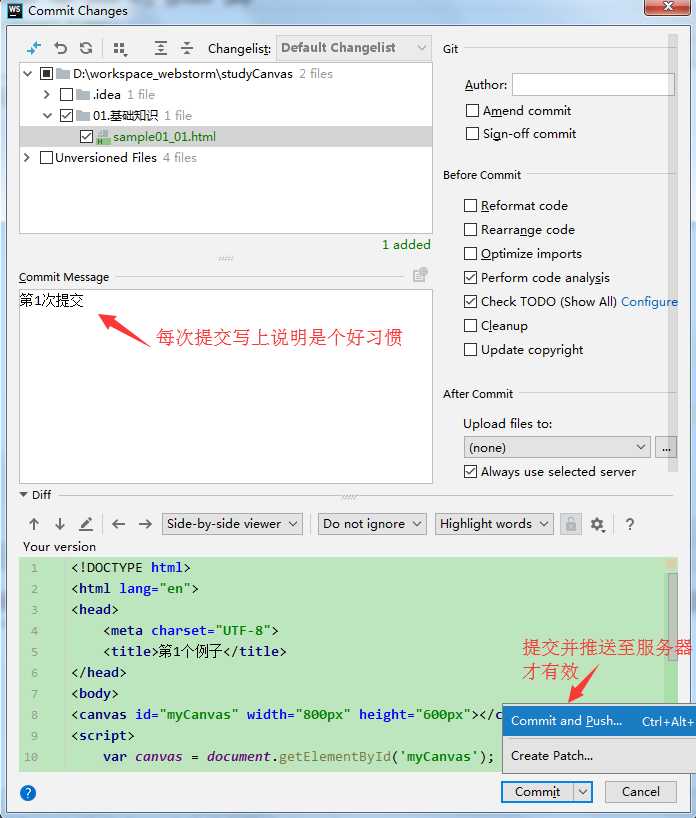
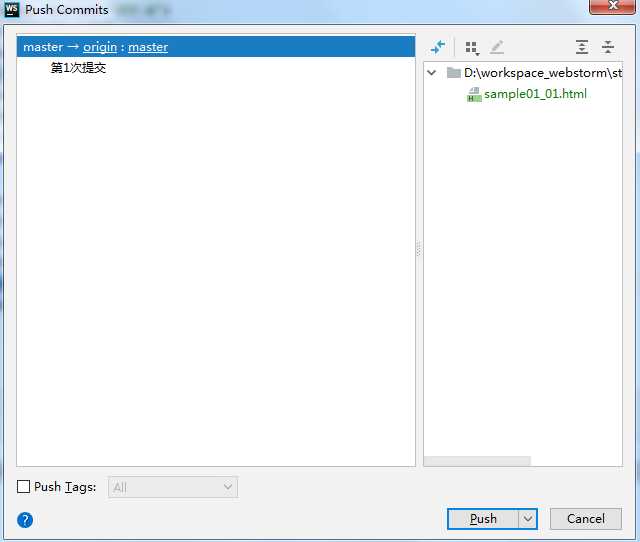
② 本地新建文件,同步至服务器



如果提交并推送成功,会提示如下弹出窗口

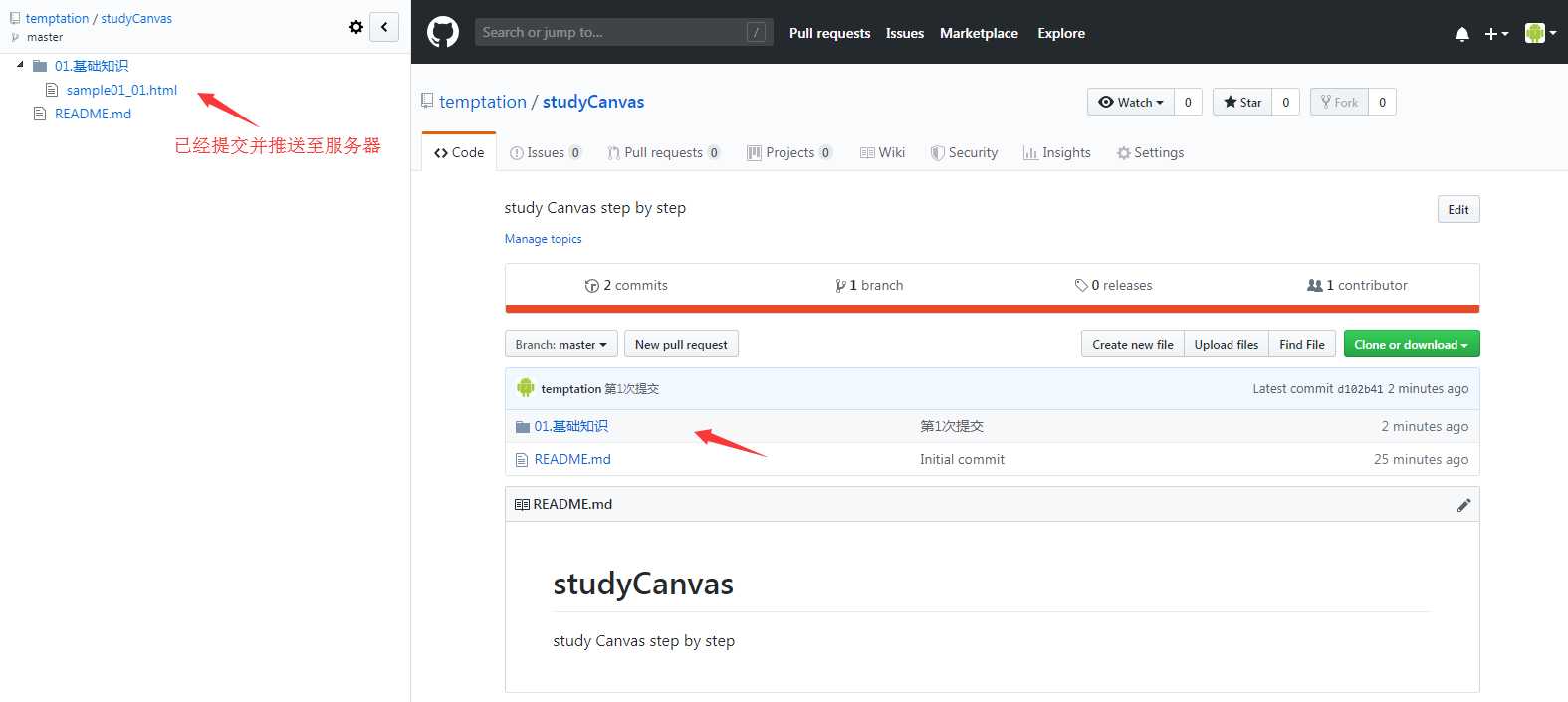
再去浏览器中查看Github上的项目仓库信息,可以看到新创建的目录和文件都已经同步至服务器。
推荐Chrome浏览器安装Octotree_v2.3.2.crx这个插件,可以很方便的查看Github项目内容。

以上是关于原无脑操作:Webstorm集成Git/Github的主要内容,如果未能解决你的问题,请参考以下文章