[Python] Create a new Django project in Pycharm
Posted 机器学习水很深
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Python] Create a new Django project in Pycharm相关的知识,希望对你有一定的参考价值。
From: http://blog.csdn.net/u013088062/article/details/50158239
From: http://blog.csdn.net/u013088062/article/details/50246781
From: http://blog.csdn.net/u013088062/article/details/50221825
最全Pycharm教程(8)——Django工程的创建和管理
最全Pycharm教程(12)——Pycharm调试器之Java脚本调试
- 创建新工程
- 新工程解析
- 数据库配置
- 创建MVC
- 代码部署
- 调试JAVA脚本
创建新工程
1、主题
这部分教程主要介绍如何通过Pycharm创建、管理、运行一个Django工程。
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的软件设计模式,即模型M,视图V和控制器C。
2、准备工作
(1)Pycharm为3.0或者更高版本。
(2)电脑上至少安装了一个Python解释器,2.4到3.3版本均可。
这部分教程所用的环境配置如下:
(1)Django模块的版本为1.6.5
(2)默认为Windows模式下的快捷键配置
(3)这部分例子与Django模块的说明文档中所用的实例相同Django documentation
3、创建一个新工程
实际上所有工程的创建都可以通过单击Welcome screen界面上的Create New Project按钮来实现。
如果你已经打开了一个工程,可以通过菜单栏File → New Project...来创建一个新的工程。接下来在 Create New Project dialog对话框中输入工程名字、选择类型以及用到的解释器版本:

单击OK,工程的个性化设置完成。
这就意味着对应目录已经创建完成,并且预先定义了一个.idea目录用来保存配置信息project settings。
对于一个空的工程empty project,创建的环节已经完成了。接下里你就可以开始编写程序。但对于一些所支持的第三方框架,还有一些工作要做。
根据所选择的工程类型,Pycharm会提示我们进行一些额外的框架设置。
在本实例中,让我们来创建开发一个Django应用。
4、创建一个Django工程
因此,在Create New Project对话框中我们的工程类型选择为Django,注意Pycharm会提示我们安装Django框架,如果当前环境中没有可用的话。
接下来我们进行Django工程的相关设置:

单击OK,设置完成。
新工程解析
5、工程目录结构
正如上面所说,工程的根目录结构已经创建完成,主要包含基本的框架配置文件和目录,当你创建其他类型的工程时也会有类似操作,如Pyramid, 或者Google App Engine。
接下来我们研究如何在Project窗口中显示工程结构。
这是默认显示模式。窗口中将会显示的结构有polls(Application Name)和 MyDjangoApp(Project Name)目录,当然还有两个Python文件:manage.py 和 settings.py。
在这个窗口中你是无法看到.idea目录结构的。

7、Project窗口下的工程文件
如果你想看到 idea目录,只需选择view Project Files模式,这个视图所显示的文件和之前一样,只是多了idea目录:

Ok,回到之前的视图模式。
8、Project窗口中所显示的文件都是干什么用的?
(1)untitled目录是工程的容器,在窗口中以加粗字体显示。 (2)manage.py是一个命令行文件,帮助你操作你的Django工程,详见product documentation (3)嵌套子目录 MyDjangoApp 充当了当前工程的库 (4)MyDjangoApp/_init_.py是一个空文件,用来指示当前目录应该作为一个库来使用。 (5)MyDjangoApp/settings.py包含了当前工程的相关设置configuration for your Django project (6)MyDjangoApp/urls.py包含了当前工程响应的url信息URL declarations for your Django project (7)MyDjangoApp/wsgi.py定义了WSGI兼容模式下Web服务器的入口,详见How to deploy with WSGI (8)polls目录下包含了完善Django应用的所有文件(此时为空): polls/_init_.py指示当前目录应该作为一个库来使用 polls/models.py保存我们所创建的应用程序模型 polls/views.py保存我们的views (9)templates为空,用以包含响应的模板文件
值得一提的是你可以创建很多Django应用,通过运行manage.py文件的startapp任务来将其添加到当前工程中(主菜单上的Tools→Run manage.py task)命令。
数据库配置
9、配置数据库
根目录生成后,我们需要做一些微调。打开文件settings.py(选中后按F4)。
首先确定准备在应用程序中使用哪种数据库。
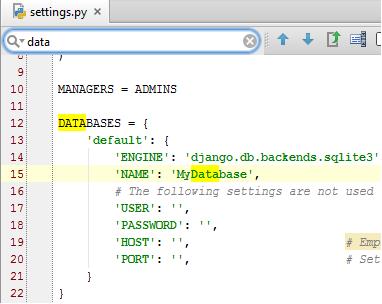
可以通过以下方法定位DATABASES变量:按下Ctrl+F,
然后在搜索栏中输入需要查找的字符串,
然后在\'ENGINE\'行的冒号后边输入使用的数据库管理系统(这里暂且设置为sqlite3)。
在\'NAME\'行,输入预定义数据库的名称(无论其是否已经存在):

10、加载Django服务
由于我们在这里处于谨慎选择了sqlite3数据库。因此这里无需再定义其他变量(如用户证书、端口号、POST文件等)。
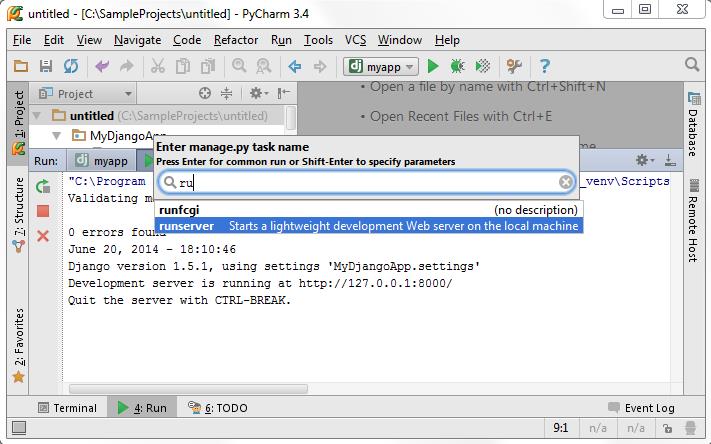
接下来我们核实一下我们的设置是否正确,做法相当简单,至于要加载并运行 manage.py文件:按下Ctrl+Alt+R,在弹出的消息框中输入任务名称:

11、创建一个模型
接下来,打开并编辑(open for editing)models.py文件,注意此时Pycharm已经实现导入好了相关库,然后键入以下代码:

事实上直接对上述代码进行复制粘贴即可,不过这里推荐大家手动输入以体会Pycharm强大的拼写提示功能:

12、创建一个数据库
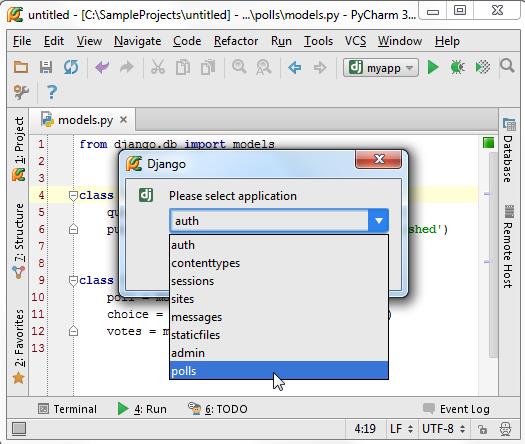
接下来我们需要为新建模型添加一个表单。再次使用Ctrl+Alt+R快捷键:
(1)首先从提示列表中选择sql,然后选择预期的应用名称:

这条命令会为当前类自动添加SQL声明:

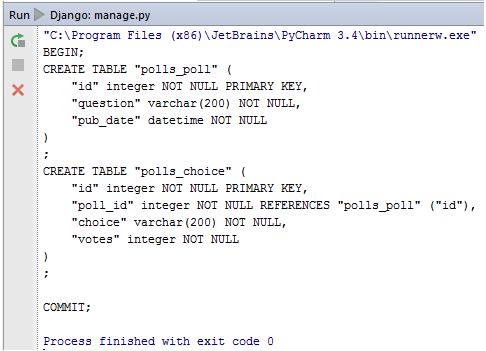
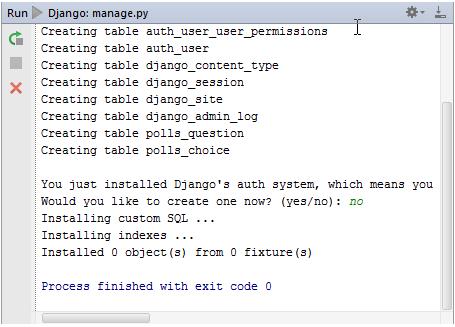
(2)在提示列表中选择syncdb语句,在提示列表中进行列表的创建,显示结果如下:

13、完善管理控制函数
由于我们需要对应用进行账户管理,Pycharm已经在urls.py文件中定义好了相关命令。
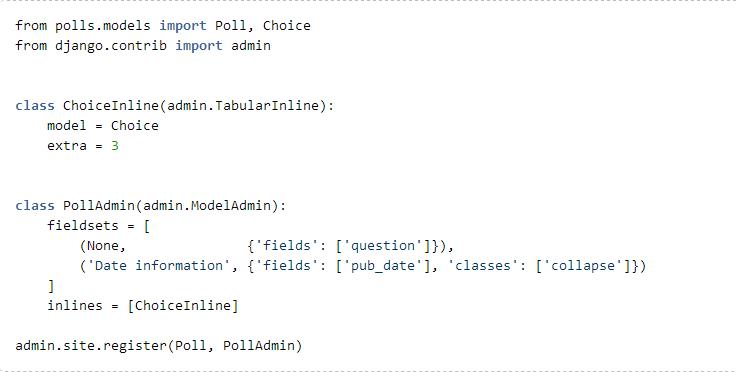
然而,我们需要编辑函数的admin功能。在polls文件夹下创建一个admin.py的文件(Alt+Ins),然后输入一下代码:

再次展示一下Pycharm强大的拼写提示功能:

创建MVC
14、运行与调试
现在我们准备前往admin界面进行一些设置了。当然,我们很可能需要先运行Django服务,进入对应文件目录,在地址栏输入完整的URL地址。
不过这里Pycharm提供了一个轻量级的修改方法:Django server run configuration
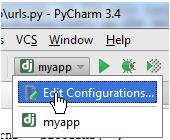
单击主工具栏的 run/debug configurations选项来进入调试配置模式,然后选择Edit Configuration(或者在主菜单中选择Run→Edit Configurations):

在 Run/Dug Configuration dialog box对话框中,输入配置方案名称(这里为myapp)、默认的浏览器(勾选Run browser选项),个性化定制我们的节点界面:

15、加载用户界面
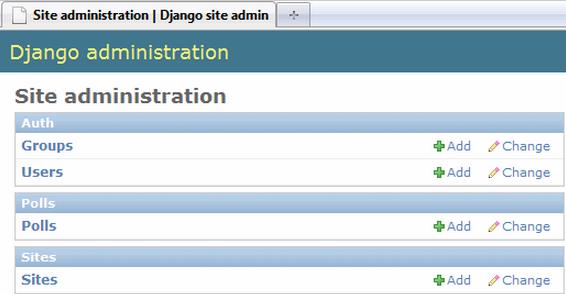
加载并运行这个应用,按下Shift+F10或者主工具栏中的run按钮,打开标准的administration页面,而且必须登录。接下来你可以创建一些polls并为其制定相应的问题及候选项:

16、创建视图链接
接下来我们准备为应用添加一些子视图,让它拥有"index"、"details"、"results"、"votes"等子页面。首先,我们向urls.py文件中添加这些子页面的模式(在Project窗口中选中该文件然后按F4):

这些模式所涉及的页面目前还并不存在,因此需要手动向其中添加一些方法并进行模板关联,这些操作在Pycharm的帮助下会变得异常简单:
你只需将鼠标指针悬停在一个未定义(Pycharm会高亮显示那些unresolved reference的代码),这是会亮起一个黄色的小灯泡,这就意味着Pycharm在此准备了一个快速提示,单击小灯泡(或者按下Alt+enter):

选择Create Django view method选项来在views.py文件中创建一个视图的成员方法,并与特定的模板文件相关联。
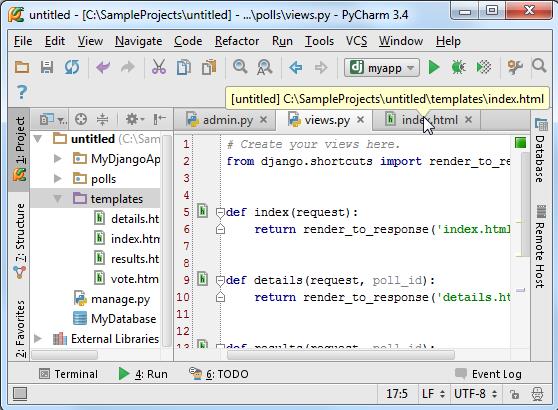
接下来我们会看到以下变化:
templates目录不再为空,其中包含了我们创建的根模板文件。
views.py文件中已经包含了根视图的相关方法。

除了添加了view的相关方法外,Pycharm还自动导入的Django中的相关操作,并用render_to_response来标记。
注意view method名称左侧的图标,可以通过该图标来查看该方法对应的模板。可以通过Create template<name>命令在快速创建视图以及对应模板,接下来我们向其中写入代码。
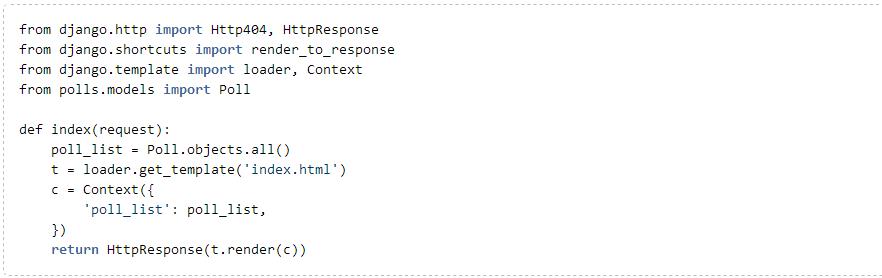
例如我们希望看到polls的可用列表,打开views.py,输入以下代码:

Pycharm会给出快捷的拼写提示:

完成后将会有如下显示:

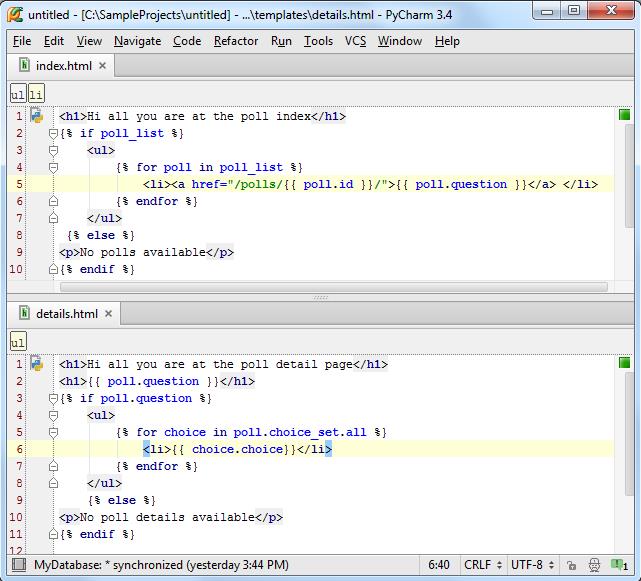
17、创建模板
接下来我们向模板中添加一些代码。打开index.html文件,输入模板代码。这里需要注意的是大括号一定要成对出现,当你输入{%,Pycharm会在输入光标的后面自动添加另一个括号。这里你可以通过Ctrl+Space来进行拼写提示。

当需要输入HTML类型标签时,PyCharm同样设计了帮助系统:
Ctrl+Space调用拼写提示功能。
当输入一个括号时,会自动生成另一个括号以进行匹配
接下来拟至于一步一步晚上你的模板代码,最终结果如下:

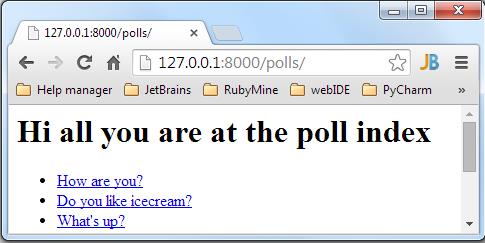
18、大功告成
让我们核实一下polls的变量列表,发现我们的admin能够正常使用,并且能够在地址栏中显示对应的URL地址(/admin/, type /polls/):

单击以查看详细信息:

代码部署
(1) 部署配置
4、配置一个部署服务器
单击主工具栏中的设置按钮来打开Settings/Preferences对话框,选择 Deployment页面(也可以通过主菜单上的Tools→Deployment→Configuration命令来完成)。
单击绿色加号,在Add Server对话框中,输入服务器的名称(MyRemoteServer)并指定其类型(此处选择Local or mounted folder):

此时已经添加了一个新的服务器,但其内容为空。它只显示了Web服务的根域名(http://localhost),你需要在其中上传你的文件。
5、如何定制 连接表单
选择上传文件的所在目录,这里为本地目录C:\\xampp\\htdocs(既可以手动输入,也可以通过Shift+Enter快捷键来打开Select Path对话框进行输入),详见 product documentation:

6、如何定制 映射表单
接下来,选择Mappings tab,其中的Local path栏默认包含了工程根目录。当然你可以选择你的工程树中的任意目录,这里我们使用它的缺省值。
在Deployment path栏中(缺省值为空),需要定义服务器所在文件夹,将来Pycharm会从Local path文件夹向其中上传文件。这里选择为C:\\xampp\\htdocs。
最后在 Web path on the server MyRemoteServer栏中使用其缺省值:

OK,保存设置,服务可用。
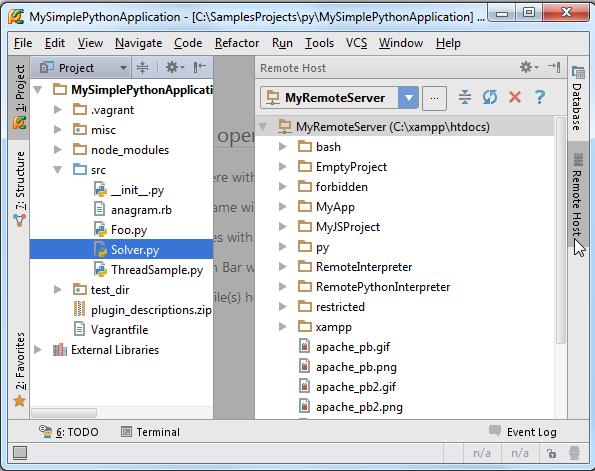
7、浏览远端主机
你需要简单的确认一下你的服务器是否已上线并正常运行。打开Remote Hosts tool window(位于PyCharm窗口的右边缘):

当然,也可以通过Tools→Deployment→Browse Remote Hosts菜单命令来打开这个窗口。
(2)部署操作
9、上传
首先,向远端服务器上传文件,做法如下:
在 Project tool window窗口中,右击待上传的文件,这里为Solver.py。
在弹出的快捷菜单中,选择Deployment→Upload to MyRemoteServer,观察上载结果:

当然我们也可以上传工程目录下的所有文件。
例如,右击Solver.py文件所在父目录(src),在快捷菜单中选择Upload to MyRemoteServer,就能够将目录下的所有文件上传到服务端:


10、远程、本地版本比较
此时再远程服务端和本地服务端都有一份Solver.py文件,它们是完全相同的。此时切换到本地视图。
做法很简单,将光标定位在函数声明语句上,按下Ctrl+Alt+Shift+T(或者主菜单上的Refactor→Refactor This命令):

如你所见,快捷菜单中列出了当前文本下可用的所有代码重构,我们这里选择Rename refactoring,并且rename a method:

单击Do Refactor,观察函数名称以及用法的改变。
此时我们已经对一个本地版本进行了更改,接下来我们需要做的就是让Pycharm接收到这些更改。
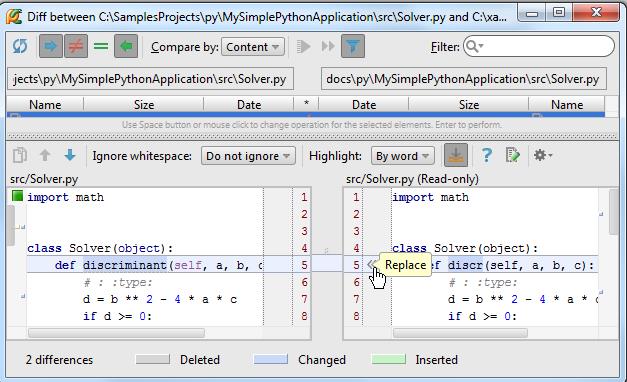
再次进入Project tool window,右击Solver.py文件,在快捷菜单中选择Deployment→Compare with Deployed Version on MyRemoteServer。
Pycharm会打开differences viewer for files对话框,在这里你可以通过shevron按钮来核对所做的改变:

更多信息参见product documentation。
11、下载
右击Solver.py,选择Deployment→Download from MyRemoteServer,Pycharm会立即给出警告提示:

不必惊慌,直接单击Continue即可:

对应的你也可以下载整个目录下的文件,前提是这些文件已经上传完成。例如,右击父目录src,执行相同操作,即会自动下载目录中所有嵌套文件。
然而如果你试图下载一个还未上传的文件,Pycharm会给出下载失败的提示:

12、同步机制调整
首先需要进行一步准备工作,就是将对Solver.py文件所做的更改撤销(Ctrl+Z),此时会再次看到Solver.py文件中类的成员函数重构名称。
接下来右击Solver.py,选择Deployment→Sync with Deployed to MyRemoteServer,Pycharm弹出 differences viewer for folders窗口,在这里你可以通过shevron按钮来核对所做的单独改变:

当然也可以对整个文件夹进行同步操作。例如右击node_modules选择Deployment→Sync with Deployed to MyRemoteServer,此时会在左窗口中显示node_modules文件夹中的内容,但右侧窗口为空,因为该目录下的文件并未上传到服务端。我们可以在此处进行上传。选择待同步的文件,单击工具栏上的 按钮:
按钮:

13、自动上传至缺省服务器
当用户需要在服务端使用与Pycharm工程中完全相同的文件时,自动上传功能就显得很用帮助。自动上传功能意味着无论在IDE中对代码进行了何种改变,Pycharm都会自动将其保存在已部署的默认的服务端。
14、将服务器指定为缺省服务器
缺省服务器的最大优点就是可以使用自动上传功能,指定方法如下:
(1)在Deployment page页面上选择一个服务器。有两种打开Deployment page页面的方法:
要么使用Settings/Preferences→Deployment菜单命令,
要么使用Tools→Deployment→Configuration菜单命令。
(2)在server configurations列表中,单击缺省按钮:

15、启用自动上传功能
设置完缺省服务器之后,接下来就是开启自动上传功能。做法如下:
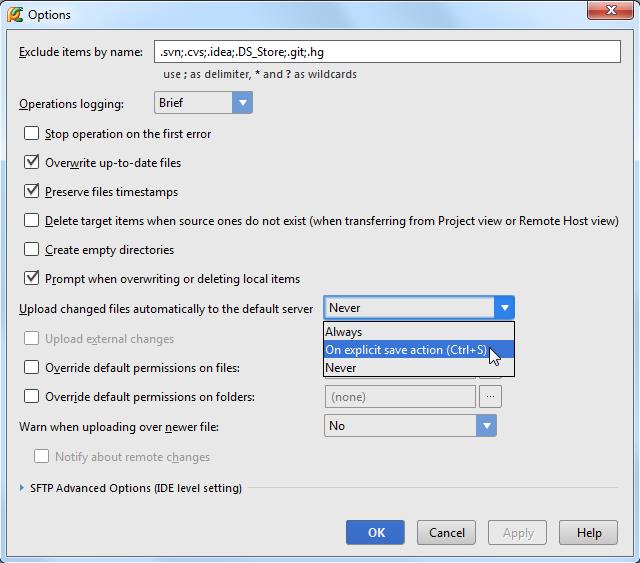
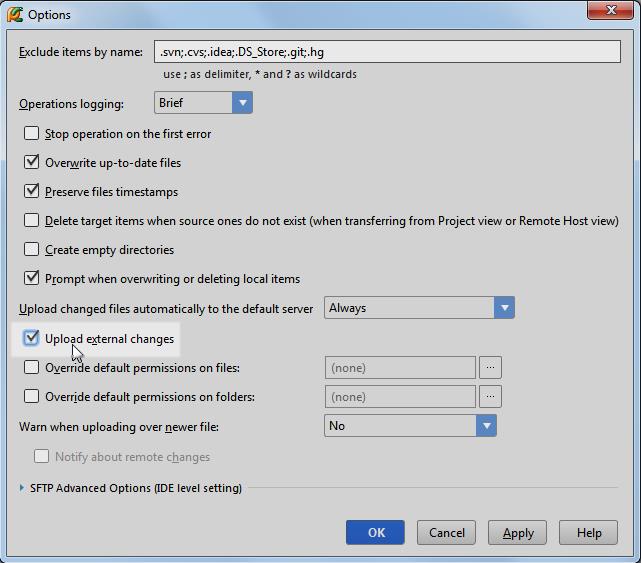
(1)首先,打开Options部署选项(主菜单中的Settings/Preferences→Deployment→Options 或者 Tools→Deployment→Options命令),在Upload files automatically to the defaylt server选项中选择Always,或者On explicit save action选项:

以上两个选项之间的差别详见 in the field description。
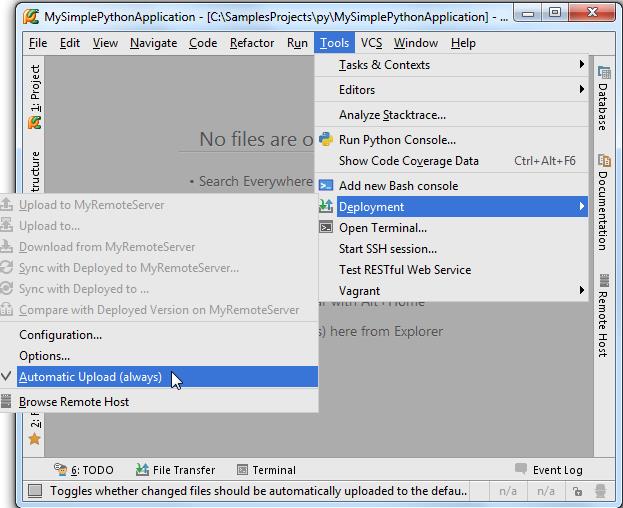
(2)第二步,勾选主菜单Tools→Deployment→Automatic upload复选框,注意此时的automatic apload选项已经处于Always的模式:

值得一提的是,我们并不推荐在发布的产品中使用Always模式,避免我们在部署过程中不经意上传了未开发完整的代码,从而破坏了产品的稳定性。
16、上传外部更改
默认情况下Pycharm只上传文件自身的更改情况,如果我们通过其他途径对文件进行了更改,例如通过VCS branch、transpilation of SASS 或者 LESS or a File Watcher进行的更改,Pycharm是不会将这些更改自动上传的,为了保证这些更改也能顺利上传,需要启用Upload external changes功能:

调试JAVA脚本
1、总览
对于Web开发而言,调试Java脚本是十分重要的。为了显示Pycharm对于Java脚本的强大调试能力,我们这里创建一个非常简单的脚本,用以展示一些简单的浏览器页面,然后在服务器上对其进行调试。
为了能够在外部服务器上进行调试,需要在上面运行程序文件,同时在你的电脑上拷贝一份。不过没关系,无论Web服务器是运行在物理远端还是运行在你的电脑上,其中的应用程序都可以看成是一个远程服务程序。
当一个使用javascript生成的远程文件打开时,调试器会告诉Pycharm当前处理文件的名称以及对应的行号。
Pycharm会打开本地副本并定位到相应的行。
Pycharm的这种行为使得服务端和客户端的文件进程保持同步。这种通信机制成为映射(mapping),在debug配置文件中保留了相关的设置信息。
2、准备工作
(1)Pycharm版本为3.0或者更高。
(2)使用谷歌浏览器(这篇教程是基于谷歌Chorme的)
(3)你已经安装了JetBrains IDE Support外部插件。如果你是第一次加载调试器,Pycharm会给出你关于安装JetBrains IDE Support外部插件的重要性。
举个例子,对于浏览器,当在地址栏的右侧显示 图标,并且非透明,说明插件已经安装并且成功激活。
图标,并且非透明,说明插件已经安装并且成功激活。
可以在https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji下载和安装JetBrains IDE Support外部扩展。
建议使用XAMPP作为服务端程序(文章是针对XAMPP的)。
3、创建一个简单的工程
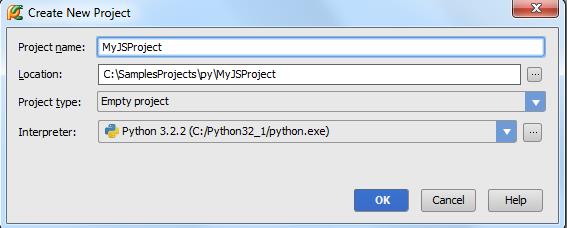
在主菜单中选择File→New Project,选择一个空工程,命名为MyJSProject:

在一个独立的窗口中打开这个工程:

4、实例准备
首先,创建一个HTML file。在工程管理窗口中按下Alt+Insert,在弹出的快捷菜单中选择HTML文件类型,命名为numbers:

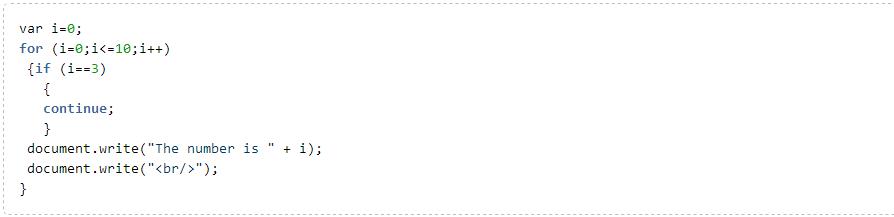
Pycharm会在生成的HTML文件中添加一些原始内容。接下来,向其中嵌入一个JavaScript文件,在<body>标签下输入一下代码:

在输入代码时注意体会Pycharm的拼写提示功能:

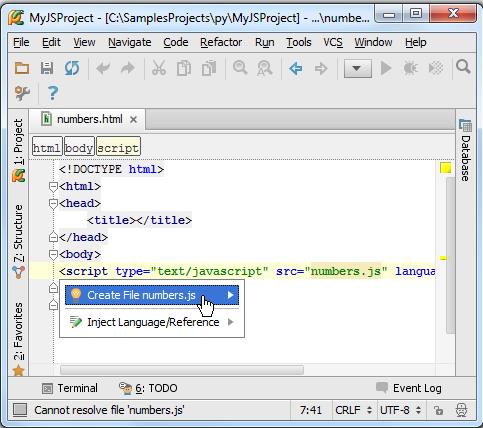
完成后,注意文件名numbers.js以高亮的形式给出。这说明当前的JavaScript文件不存在。在将光标定位在名称“numbers”上,按下Alt+Enter(或者单击左侧的小黄色灯泡);会给出快捷提示——创建一个缺省文件:

通过这个快捷方法,已将创建好了原始的JavaScript文件,接下来输入下面代码:

5、设置断点
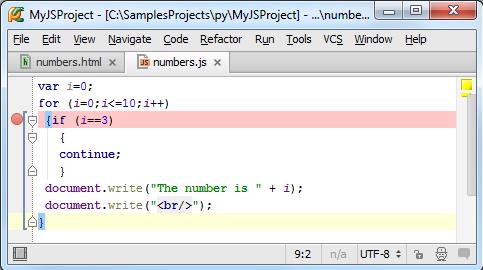
接下来在JavaScript文件中插入断点,非常简单,在右侧单击即可:

6、配置服务器
7、创建一个服务器
打开Settings/Preferences对话框(Ctrl+Alt+S或者单击主菜单的设置按钮),单击Deployment page页面的绿色的加号,将服务器命名为MyRemoteServer,指定类型为local or mounted server。
8、配置映射连接
接下来配置创建的服务器。在Connection选项卡中,输入需要加载的本地文件的目录,这里为C:\\xampp\\htdocs,也就意味着将从这个目录来上传本地文件:

单击Mappings选项卡,在这里定义本地路径,服务器的部署路径(与Connection选项卡的设置相同),以及服务器的Web路径:

9、定义项目的默认服务器
指定创建的服务器为当前项目的默认服务器,只需在Deployment toolbar中单击 按钮。
按钮。
10、预览服务器
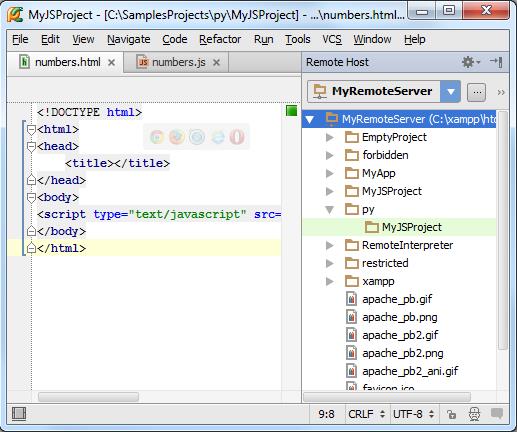
接下来需要确认我们的服务程序能够在Pycharm的可视化窗口中顺利上传和运行。在主菜单中选择Tools → Deployment → Browse Remote Hosts。远程Host控制窗口会显示当前新开启的服务:

11、向服务器应用中部署文件
在Pycharm中这个操作非常简单。在主菜单中选择Tools → Deployment → Upload to MyRemoteServer,确保新目录C:\\xampp\\htdocs已经在服务器上顺利创建。

另一种方式可以通过右击文件,在快捷菜单中进行操作。当然二者都需要通过Upload to MyRemoteServer命令来完成。
12、调试
13、开始调试
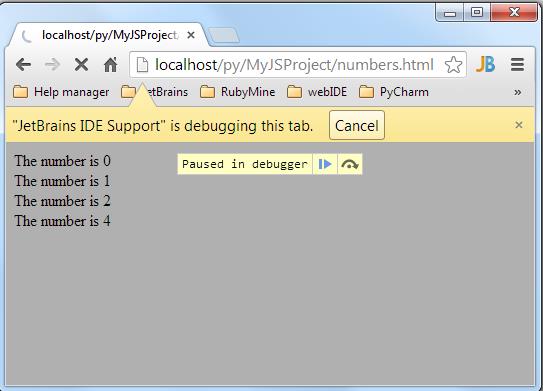
开始调试后,将会在浏览器中显示你的HTML页面,同时调试窗口 Debug tool window开启。应有程序会在命中第一个断点的时候停止,并用蓝色标记代码行:

更多有关断点的信息参见product documentation中的Breakpoints部分。
对应用程序进行更为深入的调试,相关的调试信息会显示在调试窗口以及浏览器上:

单击 和
和 控制代码的调试进程,通过关闭黄色标志或者单价Cancel按钮来终止调试。
控制代码的调试进程,通过关闭黄色标志或者单价Cancel按钮来终止调试。
以上是关于[Python] Create a new Django project in Pycharm的主要内容,如果未能解决你的问题,请参考以下文章
R语言使用fs包的dir_create函数在指定路径下创建新的文件夹(create a new directory)
JavaScript 继承:Object.create 与 new
解决OutOfMemoryError: unable to create new native thread
Cannot create a new pixel buffer adaptor with an asset writer input that has already started writing