PHP-----作业题:搜索自动显示
Posted 辰辰0815
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP-----作业题:搜索自动显示相关的知识,希望对你有一定的参考价值。
显示页面:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <script src="../jquery-1.11.2.min.js"></script> 8 <style type="text/css"> 9 *{ margin:0px auto; padding:0px} 10 #xianshi 11 { 12 width:300px; margin-top:50px;} 13 #txt 14 { 15 width:300px;} 16 #name 17 { 18 width:296px;} 19 #list 20 { 21 width:300px; position:absolute;} 22 .sj 23 { 24 width:296px; height:19px; border:1px solid #666; border-top:0px; background-color:#FFF;} 25 .sj:hover 26 { 27 cursor:pointer;} 28 #fg 29 { 30 margin:30px 0px 20px 0px} 31 </style> 32 <body> 33 <div id="xianshi"> 34 <div id="txt"><input type="text" id="name" /></div> 35 <div id="list"></div> 36 </div> 37 <hr id="fg" /> 38 <table id="tb" width="100%" border="1" cellpadding="0" cellspacing="0"> 39 40 </table> 41 </body> 42 <script type="text/javascript"> 43 $(document).ready(function(e) { 44 xianshi(); 45 46 //输入内容显示下拉 47 $("#name").keyup(function(){ 48 var key = $(this).val(); 49 $.ajax({ 50 url:"chuli.php", 51 async:false, 52 data:{key:key,bs:0}, 53 type:"POST", 54 dataType:"TEXT", 55 success: function(data){ 56 if(data.trim() == "") 57 { 58 $("#list").html(""); 59 } 60 else 61 { 62 var shuju = data.trim().split("|"); 63 var str = ""; 64 for(var i=0;i<shuju.length;i++) 65 { 66 str = str+"<div class=\'sj\'>"+shuju[i]+"</div>"; 67 } 68 $("#list").html(str); 69 $("#list").css("display","block"); 70 } 71 } 72 73 }); 74 //鼠标放上显示背景色 75 $(".sj").mousemove(function(){ 76 $(".sj").css("background-color","#FFF"); 77 $(this).css("background-color","#06F") 78 }) 79 //鼠标离开去掉背景色 80 $(".sj").mouseout(function(){ 81 $(this).css("background-color","#FFF"); 82 }) 83 //点击将选中项的值放在文本框 84 $(".sj").click(function(){ 85 var txt = $(this).text(); 86 $("#name").val(txt); 87 $("#list").css("display","none"); 88 xianshi(); 89 }) 90 91 xianshi(); 92 }) 93 }); 94 function xianshi() 95 { 96 var key = $("#name").val(); 97 98 $.ajax({ 99 url:"chuli.php", 100 data:{key:key,bs:1}, 101 type:"POST", 102 dataType:"TEXT", 103 success: function(data){ 104 var hang = data.trim().split("|"); 105 var str = "<tr><td>汽车名称</td><td>汽车系列</td><td>上市时间</td><td>油耗</td><td>价格</td></tr>"; 106 for(var i=0;i<hang.length;i++) 107 { 108 var lie = hang[i].split("^"); 109 str = str +"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td>"+lie[7]+"</td></tr>"; 110 } 111 112 $("#tb").html(str); 113 } 114 115 }); 116 } 117 </script> 118 </html>
处理页面:
1 <?php 2 include("../DBDA.php"); 3 $db = new DBDA(); 4 $bs = $_POST["bs"]; 5 $key = $_POST["key"]; 6 if($bs == 1) 7 { 8 $sql = "select * from car where Name like \'%{$key}%\'"; 9 echo $db->strquery($sql); 10 } 11 else 12 { 13 if($key == "") 14 { 15 echo ""; 16 } 17 else 18 { 19 $sql = "select Name from car where Name like \'%{$key}%\'"; 20 echo $db->StrQuery($sql); 21 } 22 }
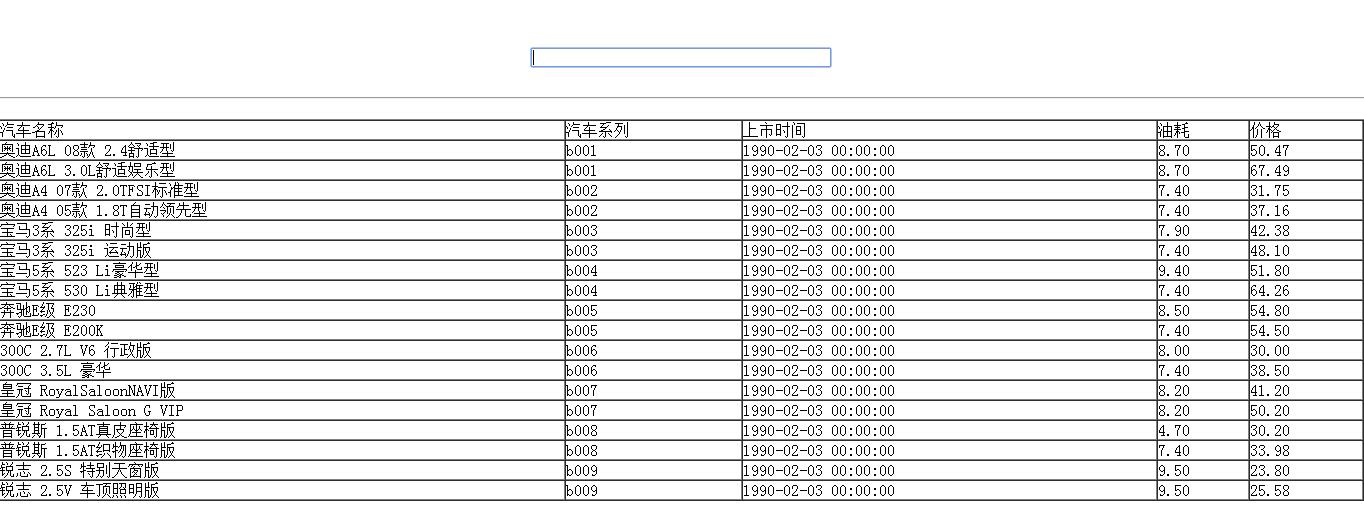
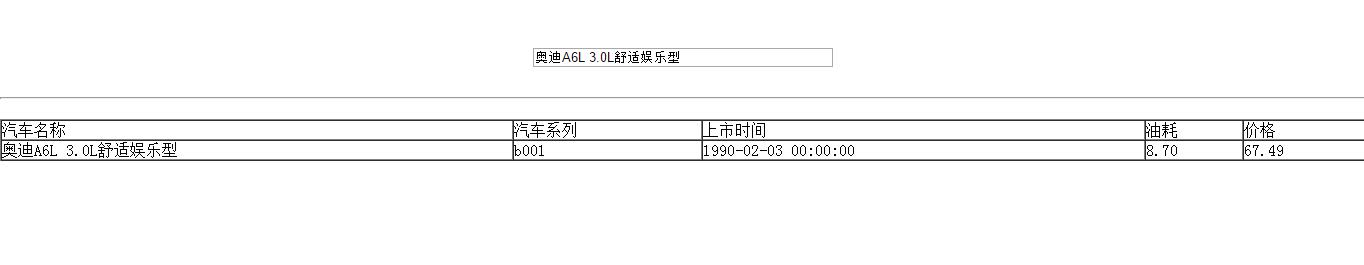
显示结果:



以上是关于PHP-----作业题:搜索自动显示的主要内容,如果未能解决你的问题,请参考以下文章