highcharts
Posted springsnow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts相关的知识,希望对你有一定的参考价值。
一、简介
Highcharts 是一个用纯 javascript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
二、1 分钟上手 Highcharts
引入 Highcharts
Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js,以使用 CDN 文件为例,对应的代码是:
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
创建一个简单的图表
在绘图前我们需要为 Highcharts 准备一个 DOM 容器,并指定其大小
<div id="container" style="width: 600px;height:400px;"></div>
然后通过 Highcharts 的初始化函数 Highcharts.chart 来创建图表,该函数接受两个参数,第一个参数是 DOM 容器的 Id,第二个参数是图表配置,代码如下:
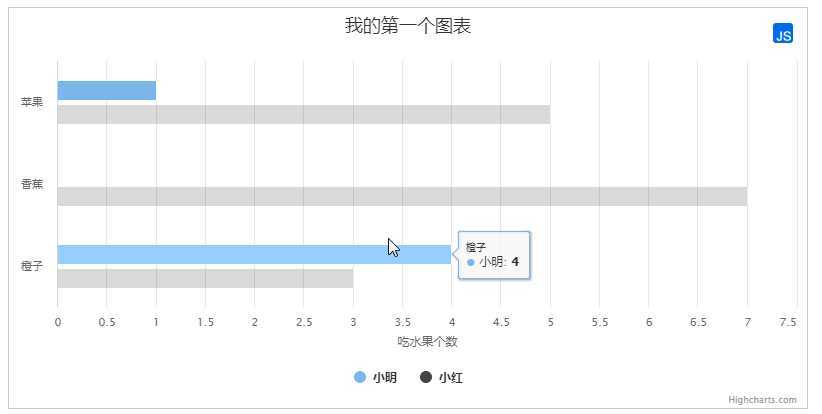
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个 Highcharts 图表</title> </head> <body> <!-- 图表容器 DOM --> <div id="container" style="width: 600px;height:400px;"></div> <!-- 引入 highcharts.js --> <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> <script> // 图表配置 var options = chart: type: ‘bar‘ //指定图表的类型,默认是折线图(line) , title: text: ‘我的第一个图表‘ // 标题 , xAxis: categories: [‘苹果‘, ‘香蕉‘, ‘橙子‘] // x 轴分类 , yAxis: title: text: ‘吃水果个数‘ // y 轴标题 , series: [ // 数据列 name: ‘小明‘, // 数据列名 data: [1, 0, 4] // 数据 , name: ‘小红‘, data: [5, 7, 3] ] ; // 图表初始化函数 var chart = Highcharts.chart(‘container‘, options); </script> </body> </html>
这样你的第一个图表就诞生了!
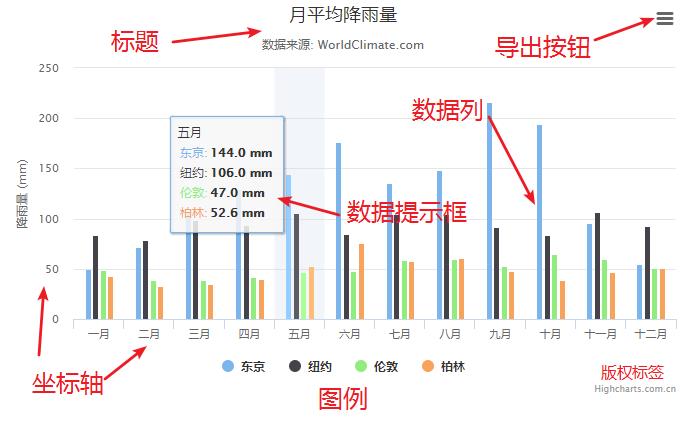
三、Highcharts 基本组成


1. 标题(Title)
图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。
2. 坐标轴(Axis)
坐标轴包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。
3. 数据列(Series)
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
4. 数据提示框(Tooltip)
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
5. 图例(Legend)
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
6. 版权标签(Credits)
显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
7. 导出功能(Exporting)
通过引入 exporting.js即可增加图表导出为常见文件功能。
8. 标示线(PlotLines)
可以在图表上增加一条标示线,比如平均值线,最高值线等。
9. 标示区(PlotBands)
可以在图表添加不同颜色的区域带,标示出明显的范围区域。
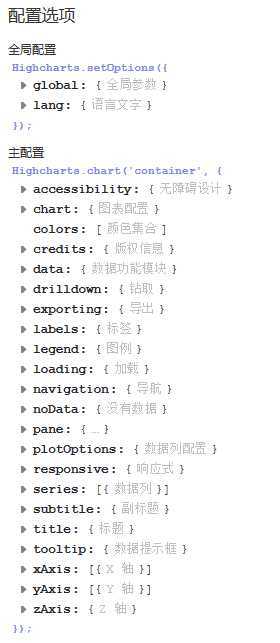
四、配置选项
以上是关于highcharts的主要内容,如果未能解决你的问题,请参考以下文章