css 样式
Posted yuanjili666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 样式相关的知识,希望对你有一定的参考价值。
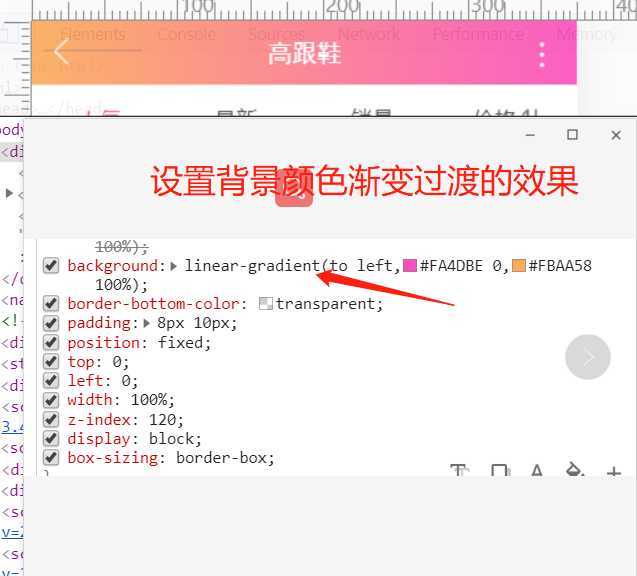
1、背景颜色渐变情况
background: linear-gradient(to left,#FA4DBE 0,#FBAA58 100%); border-bottom-color: transparent; padding: 8px 10px

2、滚动条的出现
.nav_lf width:0.8rem; background:#F4F4F4; height:100%; overflow: hidden; overflow-y: auto; position: fixed; left: 0; top: 0; z-index:0;


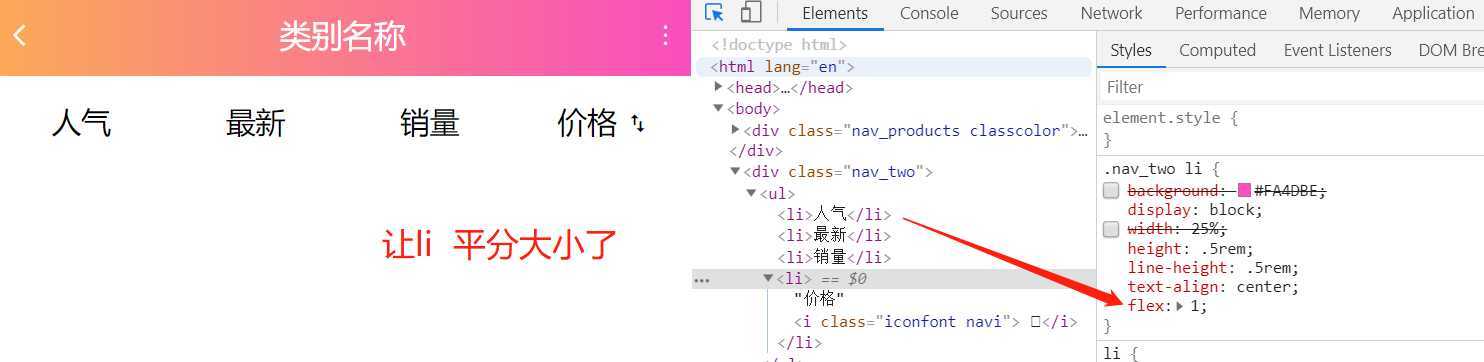
3、如何让 弹性盒平分大小 通过设置flex 为 1 来实现

以上是关于css 样式的主要内容,如果未能解决你的问题,请参考以下文章