父组件向子组件传递数据
Posted java-studyer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父组件向子组件传递数据相关的知识,希望对你有一定的参考价值。
既然存在父子关系,所以,肯定是在父组件中调用了子组件。
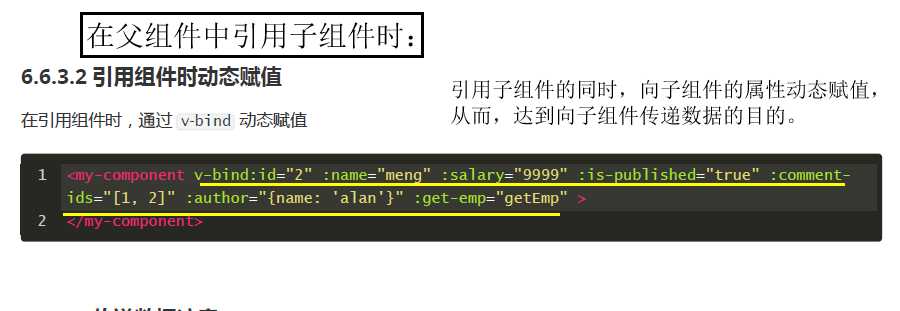
而父组件向子组件传递的数据,可以通过在子组件上定义属性,将数据传递给自定义属性的值的方式,来实现父组件向子组件传递数据。
其实,父组件引用子组件,类似于函数的调用,父组件向子组件传递的数据,就类似于向函数传递了实参;而在子组件中需要定义形参和默认值等。
举例:
1、在父组件A中调用子组件:

2、在子组件中进行子组件的定义:



以上是关于父组件向子组件传递数据的主要内容,如果未能解决你的问题,请参考以下文章