javascript数组/对象数组的深浅拷贝问题
Posted songforu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript数组/对象数组的深浅拷贝问题相关的知识,希望对你有一定的参考价值。
一、问题描述
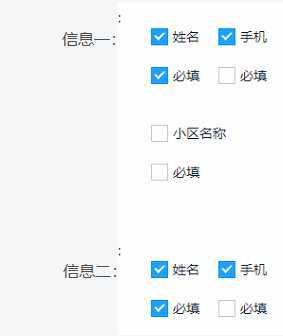
在项目里的一个报名页面需要勾选两条信息(信息一和信息二),由于信息一和信息二所拥有的数据是一致的,所以后台只返回了一个对象数组,然后在前台设置了两个List数组来接收并加以区分。原型如下图;

测试出现的问题是:任意勾选信息一或信息二中的选项,对应另一个信息中的选项也会被勾选。比如我勾选了信息一的姓名和手机,那么信息二中的姓名和手机也会被勾选上。如下图:

二、错误代码
其实有过前一次项目里由于对象内存地址指向而导致的问题后,这次很快就意识到依旧是因为数组指向的问题,并给予了一些解决措施,然而好像并没有起作用。
错误及尝试修改的代码:
//第一次的错误代码,直接将请求回来的数据分别赋值给数组; this.firstList = data.body.dataList; this.secondList = data.body.dataList; //发现问题后,尝试解决问题的几种方案 this.firstList =this.firstList .concat(data.body.dataList); this.secondList =this.secondList .concat(data.body.dataList); //另一种方法 this.firstList = new Array(...data.body.dataList); this.secondList = new Array(...data.body.dataList); //又一种 this.firstList =[...data.body.dataList]; this.secondList = [...data.body.dataList];
问题依旧没有解决,在网上查到的也不外乎我自己写的这两种,后来忽然看到了一个文章写了关于拷贝二维数组,对于一维数组我们可以利用上述的方法解决地址指向问题,但对于二维数组,就只是复制了数组的第一维,由于数组第一维存放的是第二维的引用,而第二维才是实际存放他们的内容,所以上述的方法就不能解决问题。
然后就想到,我的解决方案也只是复制了数组,而数组里面的对象却没有进行拷贝,所以还需要深层下去赋值对象。这也就是对象数组的拷贝问题。
解决代码:
this.babyList = data.body.dataList.map(o => (...o)); this.parentList = data.body.dataList.map(o => (...o));
三、解决方案相关知识点
(1)、ES6的数组扩展运算符
扩展运算符是三个点(...),将一个数组转为用逗号分隔的参数序列。
console.log(...[1, 2, 3]) // 1 2 3
未完待续.........
以上是关于javascript数组/对象数组的深浅拷贝问题的主要内容,如果未能解决你的问题,请参考以下文章