FlutterDemo1一个名字生成器
Posted robotpaul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterDemo1一个名字生成器相关的知识,希望对你有一定的参考价值。
根据官网的例子敲的~效果还是很棒的!
首先导入一个第三方包,可以用来随机生成单词组合
在 pubsepec.yaml下添加如下语句
dependencies: flutter: sdk: flutter english_words: ^3.1.0
然后在main.dart中导入这个包:
import ‘package:english_words/english_words.dart‘;
下面开始编写代码:
import ‘package:english_words/english_words.dart‘; import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class RandomWords extends StatefulWidget @override createState() => new RandomWordsState(); class MyApp extends StatelessWidget @override Widget build(BuildContext context) return new MaterialApp( title: "开始努力吧!~", theme: new ThemeData( primaryColor: Colors.blueAccent, ), home: new RandomWords(), ); class RandomWordsState extends State<RandomWords> final _suggestions=<WordPair>[]; final _biggerFont=const TextStyle(fontSize: 18.0); final _saved=new Set<WordPair>(); Widget _buildSuggestions() return new ListView.builder( padding: const EdgeInsets.all(16.0), itemBuilder: (context,i) if(i.isOdd) return new Divider(); final index=i~/2; if(index>=_suggestions.length) _suggestions.addAll(generateWordPairs().take(10)); return _buildRow(_suggestions[index]); , ); Widget _buildRow(WordPair pair) final alreadySaved=_saved.contains(pair); return new ListTile( title: new Text( pair.asPascalCase, style:_biggerFont, ), trailing: new Icon( alreadySaved ? Icons.favorite:Icons.favorite_border, color:alreadySaved ? Colors.red:null, ), onTap: () setState(() if(alreadySaved) _saved.remove(pair); else _saved.add(pair); ); , ); @override Widget build(BuildContext context) return new Scaffold( appBar: new AppBar( title: new Text("挑一个你喜欢的名字叭~"), actions: <Widget>[ new IconButton(icon:new Icon(Icons.list),onPressed: _pushSaved,) ], ), body: _buildSuggestions(), ); void _pushSaved() Navigator.of(context).push( new MaterialPageRoute( builder: (context) final tiles = _saved.map( (pair) return new ListTile( title: new Text( pair.asPascalCase, style: _biggerFont, ), ); , ); final divided = ListTile .divideTiles( context: context, tiles: tiles, ) .toList(); return new Scaffold( appBar: new AppBar( title: new Text(‘Saved Suggestions‘), ), body: new ListView(children: divided), ); , ), );
不得不佩服Flutter的高度封装性
这玩意要是我用安卓原生实现,估计得三四百行,还得包括适配器、界面、数据传递什么的···
附:
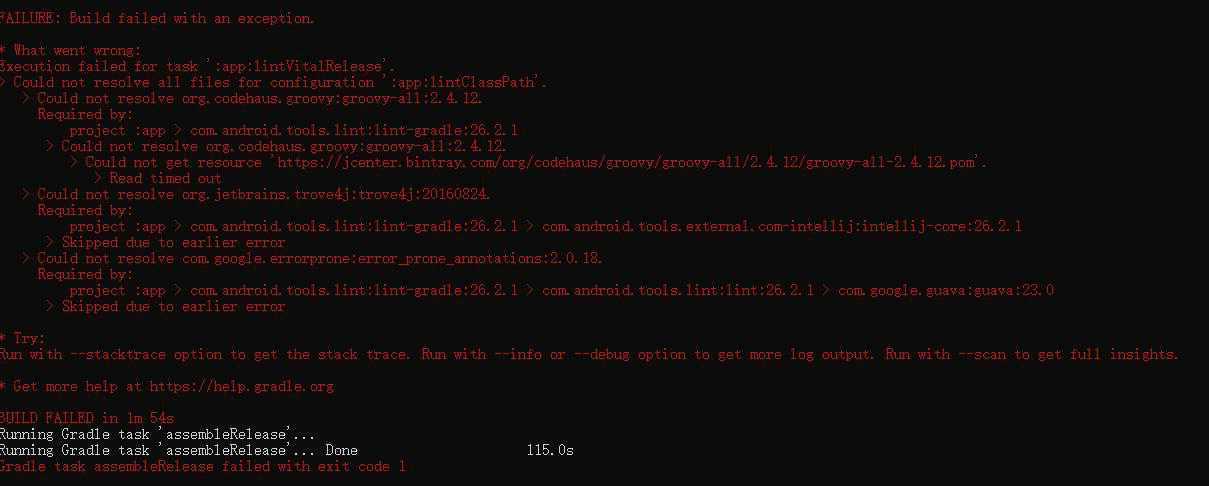
打包方法:安卓 使用官方给的语句 flutter build apk
我在调用的时候报错了

咱也不懂,百度后找到了答案:
在android/app/build.gradle中找到 lintOptions这行,替换成如下:
lintOptions //disable ‘InvalidPackage‘ checkReleaseBuilds false abortOnError false
保存后再调用flutter build apk即可打包生成安装文件
安装文件保存在 项目目录\\build\\app\\outputs\\apk
这个文件有点臃肿,可以考虑只保留android-arm64平台的库~
以上是关于FlutterDemo1一个名字生成器的主要内容,如果未能解决你的问题,请参考以下文章