element-ui中el-table(隔行换色,复选框回显)
Posted yxknotes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui中el-table(隔行换色,复选框回显)相关的知识,希望对你有一定的参考价值。
1.隔行换色

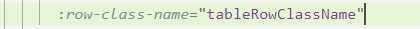
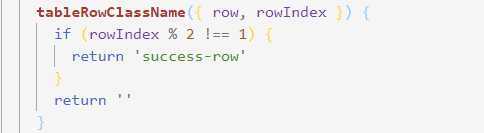
- el-table加上改属性,然后操作该方法

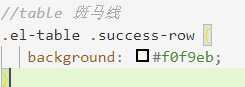
- 之后在添加颜色

2.复选框回显
a:表格数据不是动态加载的情况下,表格会自动选中之前选中的
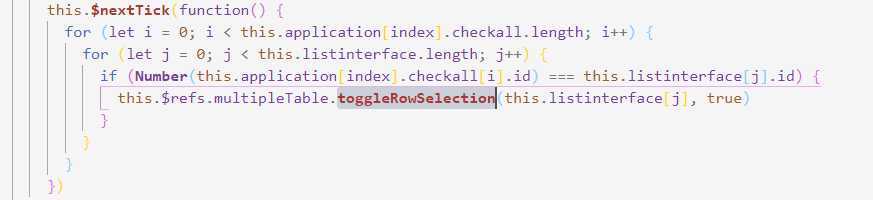
b:表格数据是动态获取的,需要根据行来进行回显

原理:拿已经存储好的之前选中的数据去匹配表格中某一行的某一个属性,两个数组对象中可以匹配上,表格便会回显成功。
以上是关于element-ui中el-table(隔行换色,复选框回显)的主要内容,如果未能解决你的问题,请参考以下文章