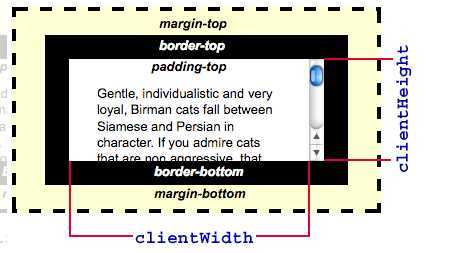
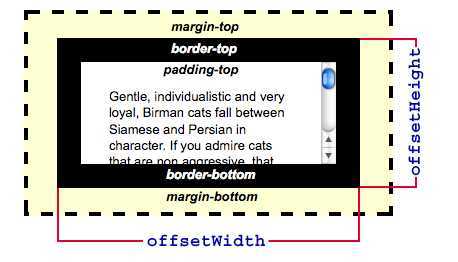
clientHeight和offsetHeight
Posted ll15888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了clientHeight和offsetHeight相关的知识,希望对你有一定的参考价值。
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

以上是关于clientHeight和offsetHeight的主要内容,如果未能解决你的问题,请参考以下文章