怎么在html动态实现显示和隐藏效果
Posted zhf123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在html动态实现显示和隐藏效果相关的知识,希望对你有一定的参考价值。
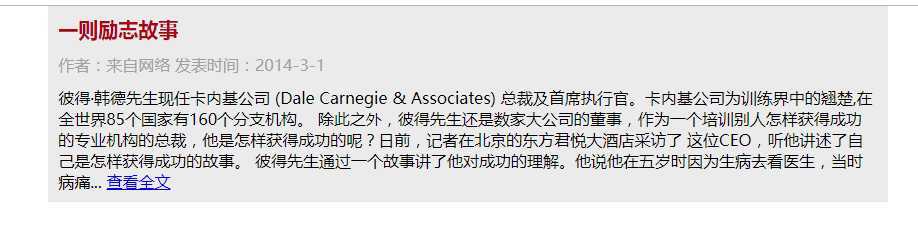
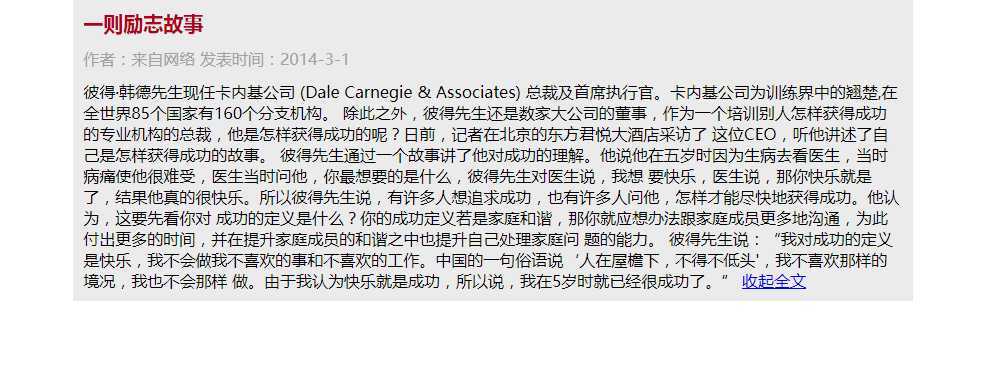
效果目标图:


这个还是比较好实现的,附源码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>点击查看全文</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style type="text/css"> * padding: 0; margin: 0; .showAll width: 60%; margin: 0 auto; background: #ecebeb; padding: 10px; .showAll .title font-size: 20px; font-weight: bold; color:#af0015; .showAll .author color: #a1a1a1; margin: 12px 0; .showAll .content display: none; //注意这里让文字不显示 </style> <script type="text/javascript"> $(document).ready(function() $(".showContent").click(function() //当“展开全文”按钮点击的时候 $(".content").show(); //展示未完全显示的那部分内容 $(this).parent().hide(); //此处需要注意隐藏简略说明的文字,因为原来文字里面最后有省略号,不隐藏的后果就是展开后省略号仍旧在那里 ); $(".hideContent").click(function() //当“收起全文”按钮点击的时候 $(this).parent().hide(); //隐藏已经显示出来的文字 $(".showContent").parent().show(); //将简略说明的文字显示出来 ); ); </script> </head> <body> <div class="showAll"> <p class="title"> 一则励志故事 </p> <p class="author"> 作者:来自网络 发表时间:2014-3-1 </p> <p> 彼得·韩德先生现任卡内基公司 (Dale Carnegie & Associates) 总裁及首席执行官。卡内基公司为训练界中的翘楚,在全世界85个国家有160个分支机构。 除此之外,彼得先生还是数家大公司的董事,作为一个培训别人怎样获得成功的专业机构的总裁,他是怎样获得成功的呢?日前,记者在北京的东方君悦大酒店采访了 这位CEO,听他讲述了自己是怎样获得成功的故事。 彼得先生通过一个故事讲了他对成功的理解。他说他在五岁时因为生病去看医生,当时病痛... <a class="showContent" href="javascript:void(0);">查看全文</a> </p> <div class="content"> 彼得·韩德先生现任卡内基公司 (Dale Carnegie & Associates) 总裁及首席执行官。卡内基公司为训练界中的翘楚,在全世界85个国家有160个分支机构。 除此之外,彼得先生还是数家大公司的董事,作为一个培训别人怎样获得成功的专业机构的总裁,他是怎样获得成功的呢?日前,记者在北京的东方君悦大酒店采访了 这位CEO,听他讲述了自己是怎样获得成功的故事。 彼得先生通过一个故事讲了他对成功的理解。他说他在五岁时因为生病去看医生,当时病痛使他很难受,医生当时问他,你最想要的是什么,彼得先生对医生说,我想 要快乐,医生说,那你快乐就是了,结果他真的很快乐。所以彼得先生说,有许多人想追求成功,也有许多人问他,怎样才能尽快地获得成功。他认为,这要先看你对 成功的定义是什么?你的成功定义若是家庭和谐,那你就应想办法跟家庭成员更多地沟通,为此付出更多的时间,并在提升家庭成员的和谐之中也提升自己处理家庭问 题的能力。 彼得先生说:“我对成功的定义是快乐,我不会做我不喜欢的事和不喜欢的工作。中国的一句俗语说‘人在屋檐下,不得不低头‘,我不喜欢那样的境况,我也不会那样 做。由于我认为快乐就是成功,所以说,我在5岁时就已经很成功了。” <a class="hideContent" href="javascript:void(0);">收起全文</a> </div> </div> </body> </html>
但上面只是静态的,但如果是动态的,成百上千条的数据,这时候就需要用到动态html了。
也就是需要在html页面借助for循环来实现展示效果。(让其产生多个li标签)
那么上面这样写就会有问题。因为这样会让所有的包含class 为content的标签产生影响。所以js代码那块有问题。所以就需要使用id来改变隐藏和显示状态,而不应该用class。
然后又想id怎么自增。但是让其自增了,又怎么获取该标签自增后的id。因为在上面隐藏和展示的代码里面需要获取该id,之后就不会写了。。。不会js,需要学一下。
另外附上可以让其产生这种效果的css代码:
像这种加了省略号,加了个阅读全文是怎么做到的
p
width:600px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/*-webkit-line-clamp: 3;超出3行部分显示省略号,去掉该属性 显示全部*/
line-height: 1.5em;
height:4.5em;
overflow-y: hidden;
-webkit-box-orient: vertical;
还有别的方法控制,用js控制应该也可以,待后期学到一定程度,实现一下这个功能。(F5H_@_BBBGZ5O.png)
以上是关于怎么在html动态实现显示和隐藏效果的主要内容,如果未能解决你的问题,请参考以下文章