vue中qs的使用---对象序列化
Posted yxknotes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中qs的使用---对象序列化相关的知识,希望对你有一定的参考价值。
1、下载:
- npm i qs
2、引入 :
- import qs from ‘qs‘
3、qs主要有两个方法 :
方法一:将对象序列化,多个对象之间用&拼接(拼接是由底层处理,无需手动操作)
qs.stringify() 转换成查询字符串 let comments = content: this.inputValue let comValue = qs.stringify(comments)
方法二:将序列化的内容拆分成一个个单一的对象
qs.parse() 转换成json对象 let comValue = qs.parse(comments)
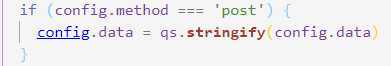
4.qs在axios中的用法


以上是关于vue中qs的使用---对象序列化的主要内容,如果未能解决你的问题,请参考以下文章