原型和原型链
Posted samchens
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型和原型链相关的知识,希望对你有一定的参考价值。
写了好3年的前端,但是一直没有产出,一直只知道接受知识,但是一直都没有总结过,现在开始,每天一搞懂一个知识点,慢慢的进步一点。至少不会让自己觉得。做了那么久的前端跟没有做过前端一样。
现在下定决定,不论多忙。每天都写一点总结的总结。程序员平时都没什么话,在不写点东西。感觉自己憋500字的作文感觉都憋不出来了。希望慢慢累积知识点。
今天来说下原型和原型链之间的关系吧。
原型:javascript对象在创建的时候就会产生一个与之相关的一个对象,个对象就是我们所说的原型,每一个都想都会从原型继承属性。
下面我们说说原型链吧。
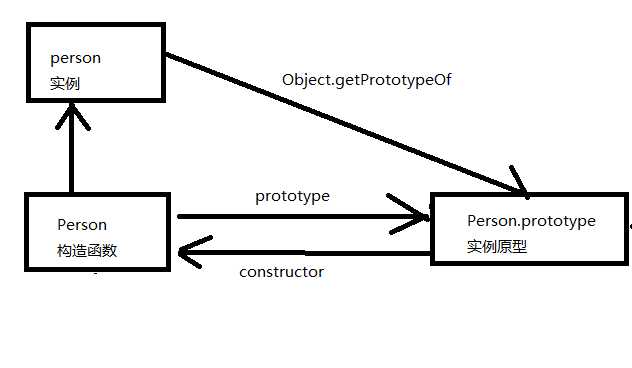
首先写一个 一个实例的实现
function Person() 创建一个构造函数
var person = new Person() 在创建一个实例对象
介绍原型的第一个对象prototype 每一个对象都有prototype属性
我们可以通过prototype来访问这个实例的的的原型对象
既然构造函数能访问原型的实例的原型。那么我们new出来的实例一定就能访问实例的原型。
接下来我们介绍第二的属性,那就是__proto__ 但是这个属性随时可能被废弃了。es6又出了一个新的shuxingObject.getPortotypeOf()这个属性来访问实例的原型。

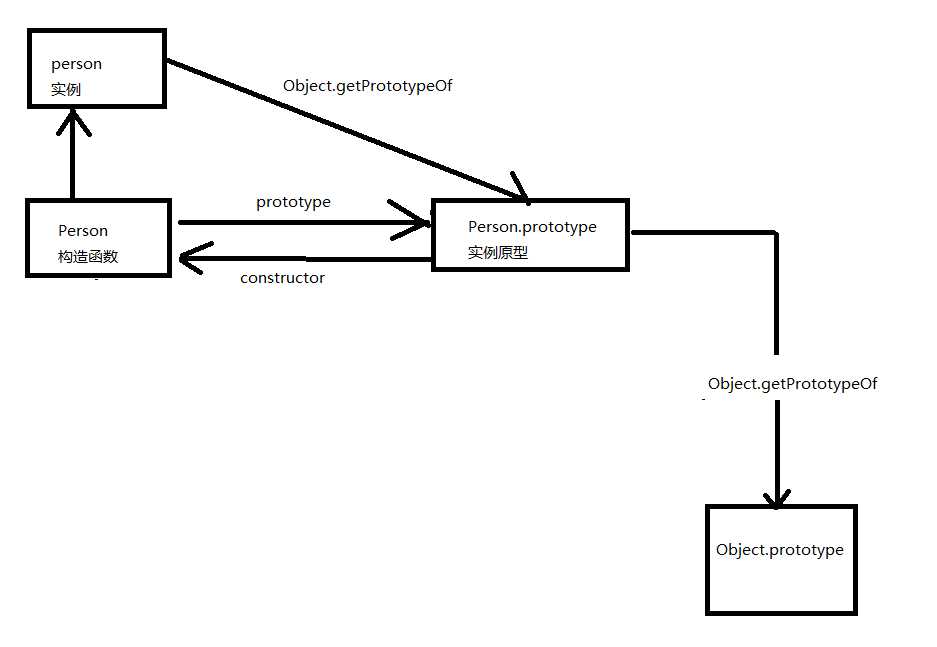
看完原型了这时我们肯定就有一个疑问了 那实例原型会不会有东西呢??
答对了 实例原型也是一个对象那么就有Object.getPrototypeOf属性指针指向对象 那么JavaScript的对象是Object
接下我们画一下指针指向Object的图

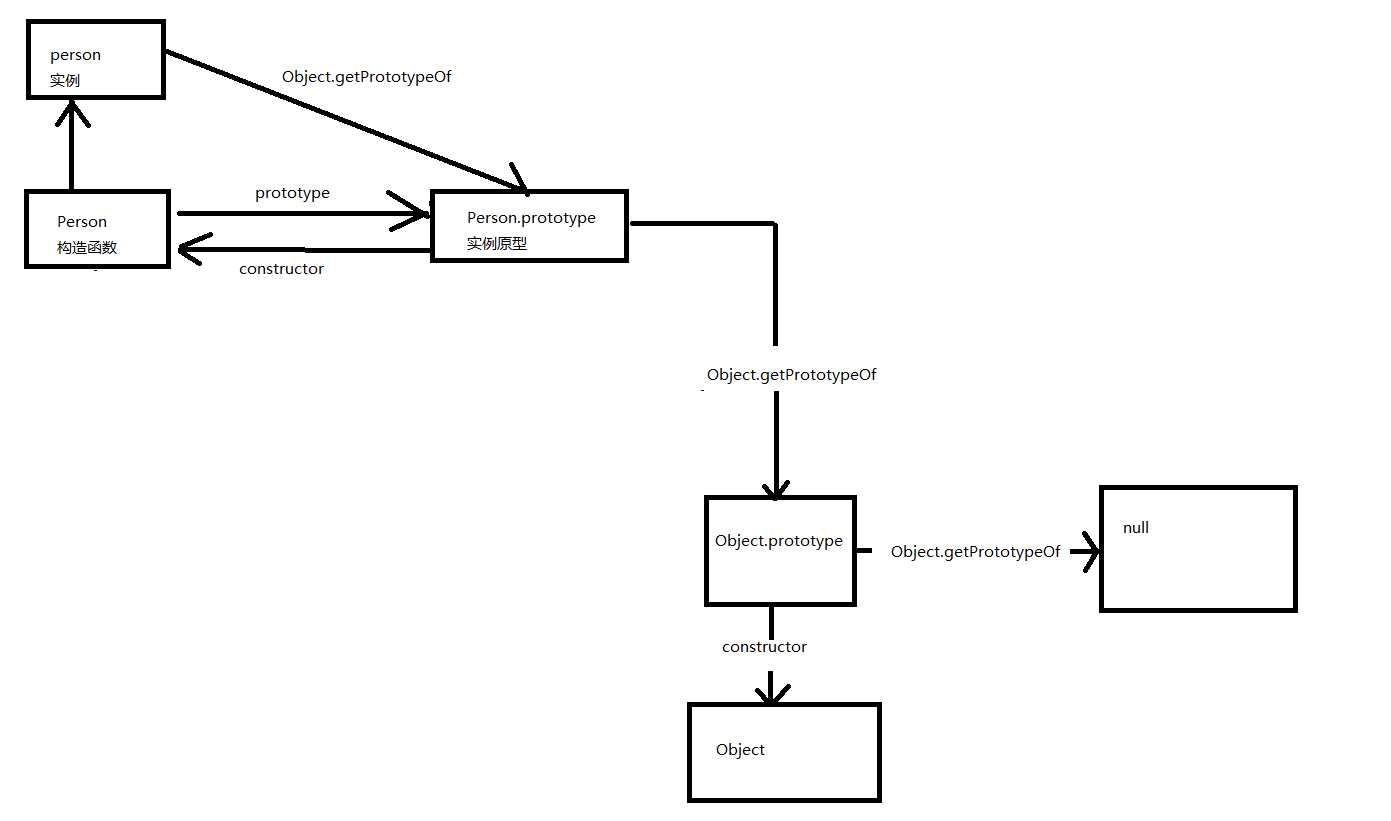
看着这图我们再考虑一下实例的产生我们就知道Oject.prototype一定就有constructor和的属性访问ObjectObject.getPrototypeOf属性

这是们发现感觉完成了,但是还差点什么Objct是一个函数 构造函数也是一个函数,那么是不是就会有一个Function么》
对了Object和ObjectObject.getPrototypeOf属性都指向Function这个

以上是关于原型和原型链的主要内容,如果未能解决你的问题,请参考以下文章