echarts radar 一些会用到了的功能记录
Posted xianhuiwang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts radar 一些会用到了的功能记录相关的知识,希望对你有一定的参考价值。

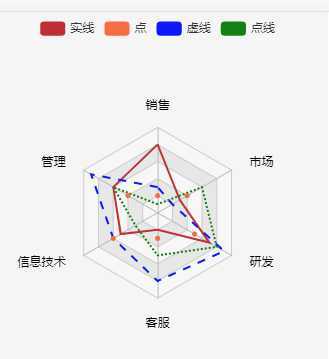
点击雷达图小标题进行相应操作
// options中添加 radar: triggerEvent: true // 添加监听事件, 点击雷达图标题 this.radarEchart.on(‘click‘, function (params) alert(params.name) if (params === ‘实线‘) console.log(1) )
点和线的控制
smooth: true, // 圆点是否实心 symbol: ‘circle‘, //设定形状为圆点 symbolSize: 5, //设定实心点的大小 itemStyle: normal: color: ‘#F9713C‘ // 点的颜色 , lineStyle: color: ‘rgba(1, 1, 1, 0)‘, //线的颜色 ,
以上是关于echarts radar 一些会用到了的功能记录的主要内容,如果未能解决你的问题,请参考以下文章