vue打包后element-ui部分样式(图标)异常问题
Posted ljwsyt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包后element-ui部分样式(图标)异常问题相关的知识,希望对你有一定的参考价值。
vue项目使用element-ui组件,打包后部分样式(上下左右箭头)异常,变成方框了。
页面报warn错误,有个字体找不到。
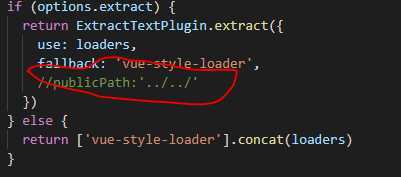
解决办法:在build文件夹下找到utils.js,加上一行publicPath:‘../../‘

2fad952a20fbbcfd1bf2ebb210dccf7a.woff 404 (Not Found)
以上是关于vue打包后element-ui部分样式(图标)异常问题的主要内容,如果未能解决你的问题,请参考以下文章