C# Winfrom GDI+ 自定义控件
Posted yykun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# Winfrom GDI+ 自定义控件相关的知识,希望对你有一定的参考价值。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Globalization;
using System.Windows.Forms;
namespace KUN.CONTROL.LIB.UC
public partial class KFillTime : UserControl
#region 属性定义
[Browsable(true)]
[Description("字体"), Category("自定义属性")]
private Font timeFont = new Font("微软雅黑", 10, FontStyle.Bold);
public Font TimeFont
get return this.timeFont;
set this.timeFont = value;
[Browsable(true)]
[Description("时间字体颜色"), Category("自定义属性")]
/// <summary>
/// 外部申明画笔和画刷工具
/// </summary>
private Color fontColor = Color.LightCoral;
public Color FontColor
get return this.fontColor;
set this.fontColor = value;
[Browsable(true)]
[Description("占用时间填充颜色"), Category("自定义属性")]
private Color fillColor = Color.OldLace;
public Color FillColor
get return this.fillColor;
set this.fillColor = value;
[Browsable(true)]
[Description("开始小时数"), Category("自定义属性")]
private int beginHour = 8;
public int BeginHour
get return beginHour;
set beginHour = value;
[Browsable(true)]
[Description("显示几个小时"), Category("自定义属性")]
private int hourCount = 10;
public int HourCount
get return hourCount;
set hourCount = value;
/// <summary>
/// 时间段字典表
/// </summary>
public Dictionary<DateTime, DateTime> TimeParts = new Dictionary<DateTime, DateTime>();
/// <summary>
/// 时间格式
/// </summary>
DateTimeFormatInfo DateFormat = new DateTimeFormatInfo();
/// <summary>
/// 边距
/// </summary>
private int PaddingLeft = 50;//左边距
private int PaddingRight = 10;//右边距
private int PaddingButtom = 25; // 下边距
#endregion
public KFillTime()
InitializeComponent();
DateFormat.ShortTimePattern = "HH:mm:ss";
private void KFillTime_Paint(object sender, PaintEventArgs e)
InitXYData(beginHour + "", hourCount);
private void InitXYData(string beginTime, int hourCount)
Graphics gra = this.CreateGraphics();
Pen p = new Pen(Color.SeaGreen, 1);
Pen p1 = new Pen(Color.LightSeaGreen, 1);
float onecolwidth = (this.Width - PaddingRight - PaddingLeft) / 60;//每分钟宽度
float hourwidth = (this.Height - 2 * PaddingButtom) / hourCount;
Brush fontBursh = new SolidBrush(fontColor);
//纵坐标
for (int i = 0; i <= 60; i++)
if (i % 5 == 0)//分钟
gra.DrawString(i + "", timeFont, fontBursh, onecolwidth * i + PaddingLeft, this.Height - PaddingButtom + 5);
gra.DrawLine(p, PaddingLeft + i * onecolwidth, this.Height - PaddingButtom - 5, PaddingLeft + i * onecolwidth, this.Height - PaddingButtom + 5);
gra.DrawLine(p, PaddingLeft + i * onecolwidth, PaddingButtom, PaddingLeft + i * onecolwidth, this.Height - PaddingButtom);
else gra.DrawLine(p1, PaddingLeft + i * onecolwidth, PaddingButtom, PaddingLeft + i * onecolwidth, this.Height - PaddingButtom);
gra.DrawString(" 分钟", timeFont, fontBursh, onecolwidth * 60 + PaddingLeft + 12, this.Height - PaddingButtom + 5);
gra.DrawLine(p, PaddingLeft, this.Height - PaddingButtom, this.Width - PaddingLeft, this.Height - PaddingButtom);
// 画横坐标标尺
for (int j = 0; j < hourCount + 1; j++)
gra.DrawLine(p1, PaddingLeft, this.Height - PaddingButtom - j * hourwidth, onecolwidth * 60 + PaddingLeft, this.Height - PaddingButtom - j * hourwidth);
if (j < hourCount) gra.DrawString(Convert.ToInt32(beginTime) + j + ":00", timeFont, fontBursh, 0, this.Height - PaddingButtom - j * hourwidth - hourwidth / 2);
gra.DrawString("小时", timeFont, fontBursh, 0, this.Height - PaddingButtom - hourCount * hourwidth);
//画横坐标线
gra.DrawLine(p, PaddingLeft, PaddingButtom, PaddingLeft, this.Height - PaddingButtom);
public void FillUsedTimes()
this.Refresh();
if (TimeParts == null || TimeParts.Count == 0) return;
foreach (KeyValuePair<DateTime, DateTime> temppair in TimeParts)
FillTimeColor(temppair.Key, temppair.Value);
public void FillUsedTimes(Dictionary<DateTime, DateTime> usedTimeDict)
this.Refresh();
foreach (KeyValuePair<DateTime, DateTime> temppair in usedTimeDict)
FillTimeColor(temppair.Key, temppair.Value);
private void FillTimeColor(DateTime beginTime, DateTime endTime)
try
float oneminlwidth = (this.Width - PaddingRight - PaddingLeft) / 60;//每分钟宽度
float onehourwidth = (this.Height - 2 * PaddingButtom) / this.hourCount;//没小时宽度
Pen pen = new Pen(fillColor, 1); // 已占用时间段画笔
Brush brush = new SolidBrush(fillColor);
Graphics gra = this.CreateGraphics();
//在同一小时内
if (beginTime.Hour == endTime.Hour)
float startX = beginTime.Minute * oneminlwidth + PaddingLeft;
float startY = this.Height - PaddingButtom - (beginTime.Hour - Convert.ToInt32(beginHour) + 1) * onehourwidth;
RectangleF rect = new RectangleF(startX, startY, oneminlwidth * (endTime.Minute - beginTime.Minute), onehourwidth);
gra.DrawRectangle(pen, startX, startY, oneminlwidth * (endTime.Minute - beginTime.Minute), onehourwidth);
gra.FillRectangle(brush, rect);
else
float startX1 = beginTime.Minute * oneminlwidth + PaddingLeft;
float startY1 = this.Height - PaddingButtom - (beginTime.Hour - Convert.ToInt32(beginHour) + 1) * onehourwidth;
RectangleF rect1 = new RectangleF(startX1, startY1, oneminlwidth * (60 - beginTime.Minute), onehourwidth);
gra.DrawRectangle(pen, startX1, startY1, oneminlwidth * (60 - beginTime.Minute), onehourwidth);
gra.FillRectangle(brush, rect1);
float startY2 = this.Height - PaddingButtom - (endTime.Hour - Convert.ToInt32(beginHour) + 1) * onehourwidth;
RectangleF rect2 = new RectangleF(PaddingLeft, startY2, oneminlwidth * endTime.Minute, onehourwidth);
gra.DrawRectangle(pen, PaddingLeft, startY2, oneminlwidth * endTime.Minute, onehourwidth);
gra.FillRectangle(brush, rect2);
catch (Exception)
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Windows.Forms;
namespace KUN.CONTROL
public partial class KFillTimeForm : Form
public KFillTimeForm()
InitializeComponent();
private void button1_Click(object sender, EventArgs e)
NewMethod();
private void NewMethod()
try
Dictionary<DateTime, DateTime> dic = new Dictionary<DateTime, DateTime>();
dic.Add(Convert.ToDateTime("8:00"), Convert.ToDateTime("8:10"));
dic.Add(Convert.ToDateTime("8:50"), Convert.ToDateTime("9:40"));
dic.Add(Convert.ToDateTime("13:12"), Convert.ToDateTime("13:34"));
this.kFillTime1.TimeParts = dic;
this.kFillTime1.FillUsedTimes();
catch return;
private void button2_Click(object sender, EventArgs e)
try
Dictionary<DateTime, DateTime> dic = new Dictionary<DateTime, DateTime>();
dic.Add(Convert.ToDateTime("9:00"), Convert.ToDateTime("9:10"));
dic.Add(Convert.ToDateTime("10:15"), Convert.ToDateTime("10:40"));
this.kFillTime1.TimeParts = dic;
this.kFillTime1.FillUsedTimes();
catch return;
private void KFillTimeForm_Activated(object sender, EventArgs e)
// this.button1.PerformClick();
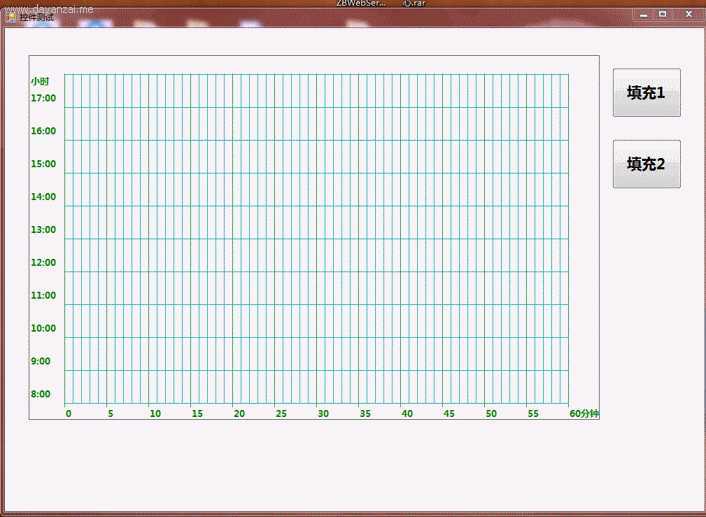
运行效果:

以上是关于C# Winfrom GDI+ 自定义控件的主要内容,如果未能解决你的问题,请参考以下文章