定时器之延时触发鼠标悬浮事件
Posted mjtabu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定时器之延时触发鼠标悬浮事件相关的知识,希望对你有一定的参考价值。
前端代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>定时器之延时触发鼠标悬浮事件</title> <script src="https://lib.baomitu.com/jquery/3.4.1/jquery.js"></script> </head> <style> body background: #BEE7E9; width: 100%; height: 100%; .hoverDiv width: 100px; height: 100px; margin: 50px; background: #ECAD9E; border: 3px solid #F4606C; border-radius: 9px; cursor: pointer; #dialog_div display: none; width: 100px; background-color: #2aa8e4fa; orphans: inherit; z-index: 99; </style> <script type="text/javascript"> //声明定时器变量 var monitor; //传递divde DOM Event对象de中间变量(如需要动态加载div) var thisevent; //定时器之延时触发鼠标悬浮事件 function hoverEvent(param) //把divde DOM Event对象赋值给中间变量thisevent thisevent = event; //初始化时间 var initialDate = new Date(); //相差de毫秒数 var minseconds=0; //设置返回时间(目前是ms) var setReturnTime = 1000; //清除上一次de定时器 window.clearInterval(monitor) //定时器 monitor = setInterval(function () //返回相差de毫秒数 minseconds = returnDelayTime(initialDate); //设置时间小于定时器de时间则结束触发功能事件 if(setReturnTime<minseconds) //清除这一次de定时器 window.clearInterval(monitor); //延时调用de功能事件 hoverFunctionEvent(param); ,100); //清除鼠标延时定时器 function removeEvent() window.clearInterval(monitor); //隐藏动态加载模块 $("#dialog_div").hide(); //返回相差de时间 function returnDelayTime(initialDate) //初始时间 var startTime = initialDate.getTime(); //获取当前时间 var date = new Date(); var nowTime = date.getTime(); ////时间差de毫秒数 var dateDiff = nowTime - startTime; //计算出相差天数 var dayDiff = Math.floor(dateDiff / (24 * 3600 * 1000)); //计算天数后剩余de毫秒数 var leave1=dateDiff%(24*3600*1000); //计算出小时数 var hours=Math.floor(leave1/(3600*1000)); //计算小时后剩余de毫秒数 var leave2=leave1%(3600*1000); //计算相差分钟数 var minutes=Math.floor(leave2/(60*1000)); //计算分钟数后剩余de毫秒数 var leave3=leave2%(60*1000); //计算相差秒数 var seconds=Math.round(leave3/1000); //计算秒数后剩余de毫秒数 var minseconds=leave3%(60*1000); //返回相差de毫秒数 return minseconds; //显示行政班级课程表""功能事件"" function hoverFunctionEvent(param) //显示动态加载模块de内容 var showDiv=$("#dialog_div"); showDiv.css(‘position‘,‘absolute‘); showDiv.css(‘z-index‘,‘9999‘); showDiv.html("可Ajax动态写入模块内容:"+param); //根据divde DOM Event对象de中间变量thisevent动态定位 showDiv.css(‘left‘,parseInt(thisevent.x)+5+parseInt($(document).scrollLeft())+"px"); if(parseInt(thisevent.y)-parseInt(showDiv.height())>=0) showDiv.css(‘top‘,parseInt(thisevent.y)+parseInt($(document).scrollTop())-parseInt(showDiv.height())+"px"); else var divtop = parseInt(showDiv.height())-parseInt(thisevent.y); showDiv.css(‘top‘,parseInt(thisevent.y)+parseInt($(document).scrollTop())-parseInt(showDiv.height())+parseInt(divtop)+"px"); showDiv.show(); </script> <body> <div onmouseover="hoverEvent(‘ok‘)" onmouseout="removeEvent()" class="hoverDiv"> 定时器之延时触发鼠标悬浮事件 </div> <div onmouseover="hoverEvent(‘ok‘)" onmouseout="removeEvent()" class="hoverDiv"> 定时器之延时触发鼠标悬浮事件 </div> <div onmouseover="hoverEvent(‘ok‘)" onmouseout="removeEvent()" class="hoverDiv"> 定时器之延时触发鼠标悬浮事件 </div> <div id="dialog_div"> 动态加载模块 </div> </body> </html>
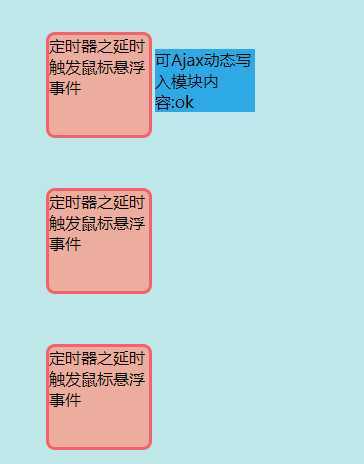
效果图:

以上是关于定时器之延时触发鼠标悬浮事件的主要内容,如果未能解决你的问题,请参考以下文章