react redux 公共状态管理---数据的渲染,数据的修改,再把修改的数据渲染到当前组件
Posted yuanjili666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react redux 公共状态管理---数据的渲染,数据的修改,再把修改的数据渲染到当前组件相关的知识,希望对你有一定的参考价值。
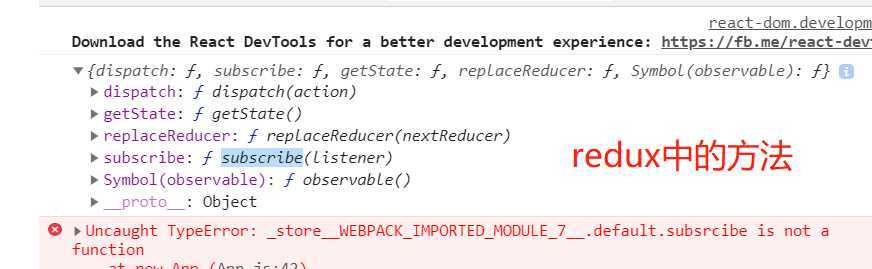
首先需要明白,redux中有方法,这些方法是封装好的

dispatch 方法是根据动作做派发的过程
getState 方法是返回当前store中的state的数据
subscribe 方法是事件订阅,参是一个函数,它有一个数值专门存放函数,当执行对应的事件函数,就会遍历触发该数组中的函数
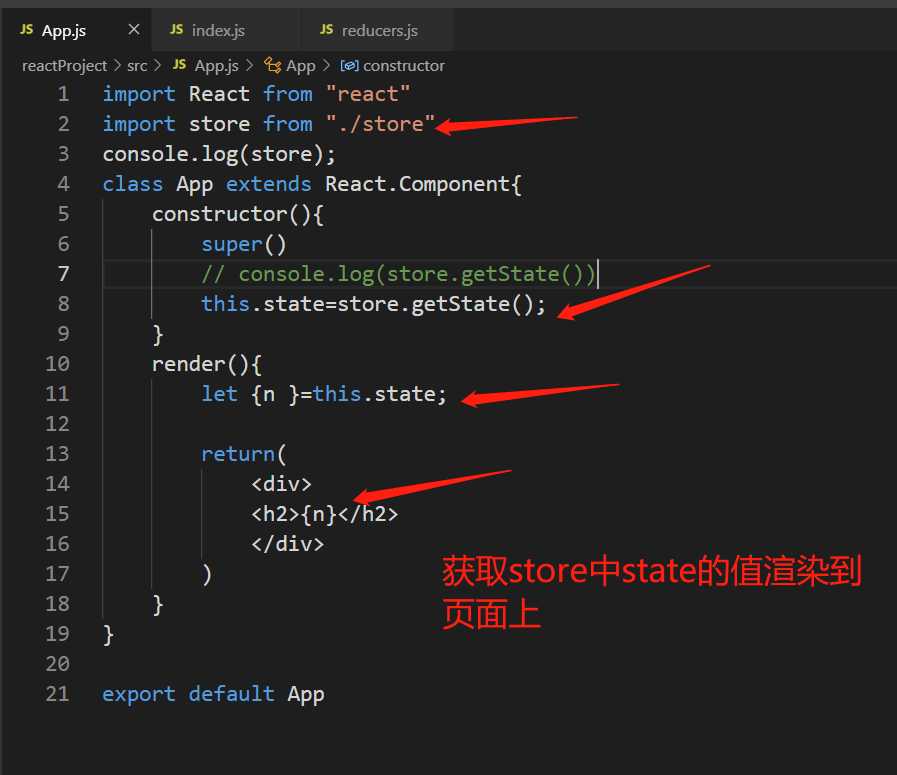
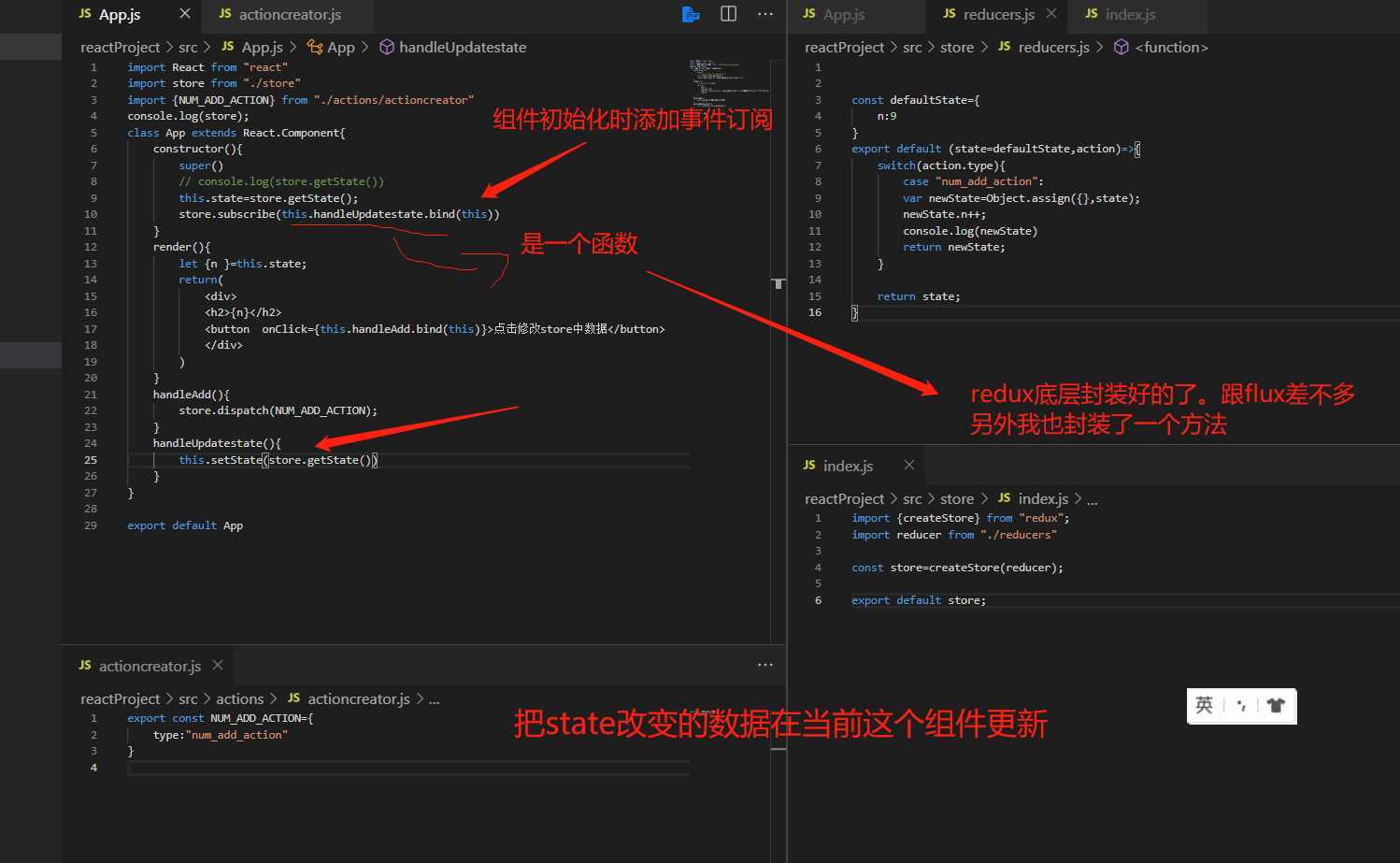
1、store中的state数据渲染到当前组件

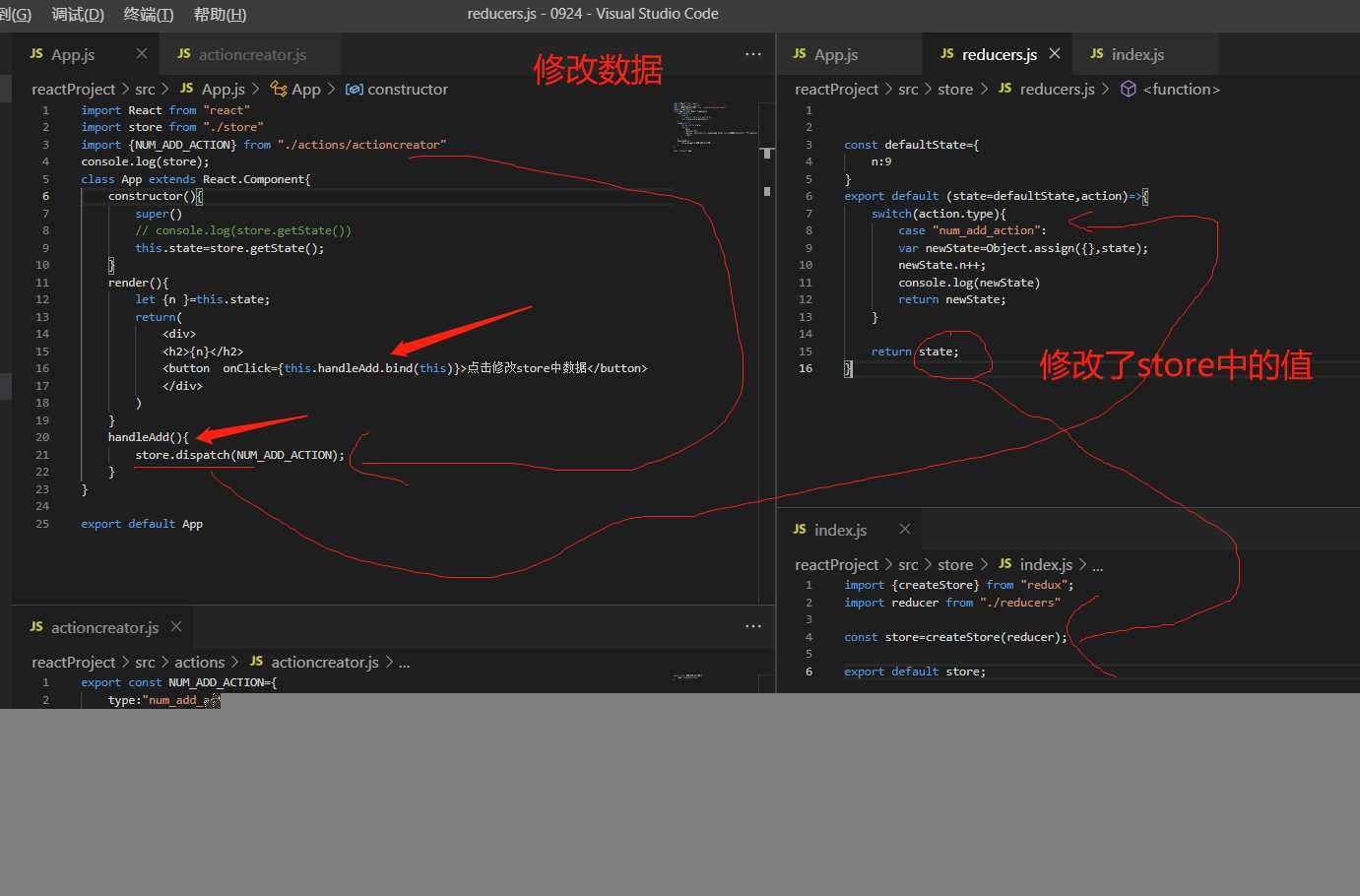
2、对store中的state的数据进行修改
在当前组件,触发,当前组件引入的store文件中的dispatch(派发器,根据传入的动作做不的行为事件),reducers.js


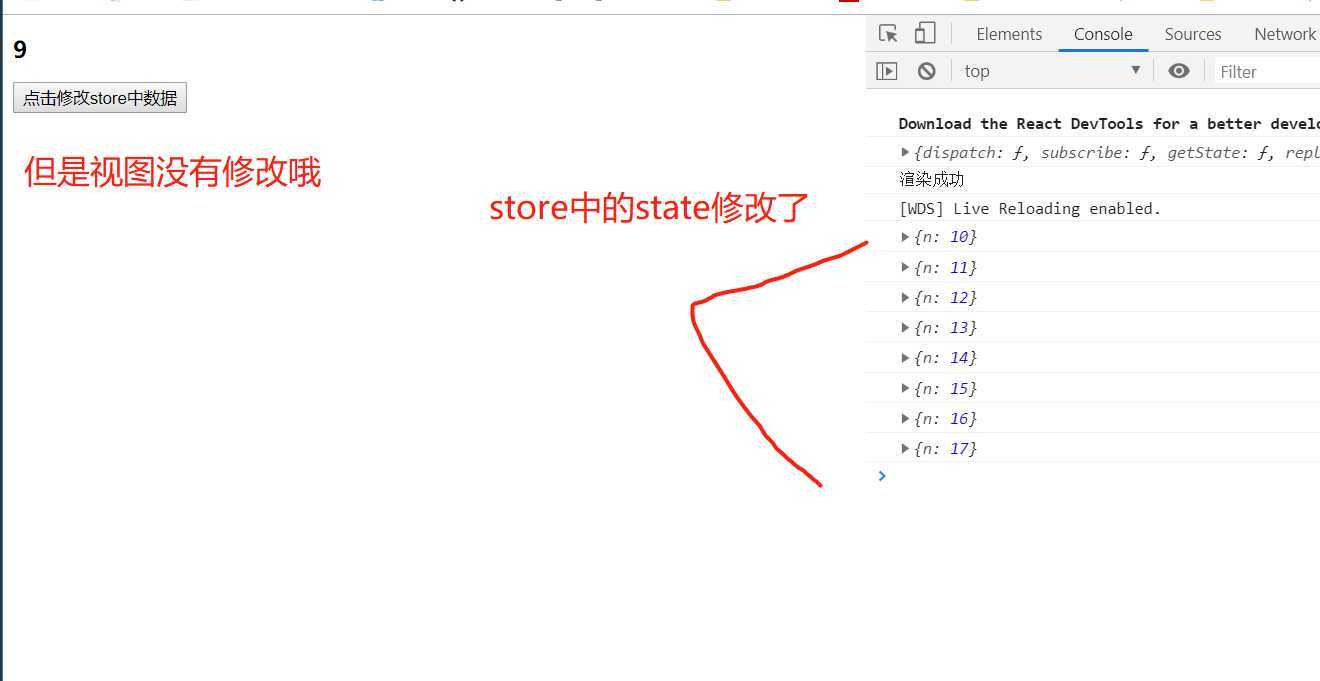
3、把最新修改的store中的state数据更新到当前,或者说需要更新的组件中去

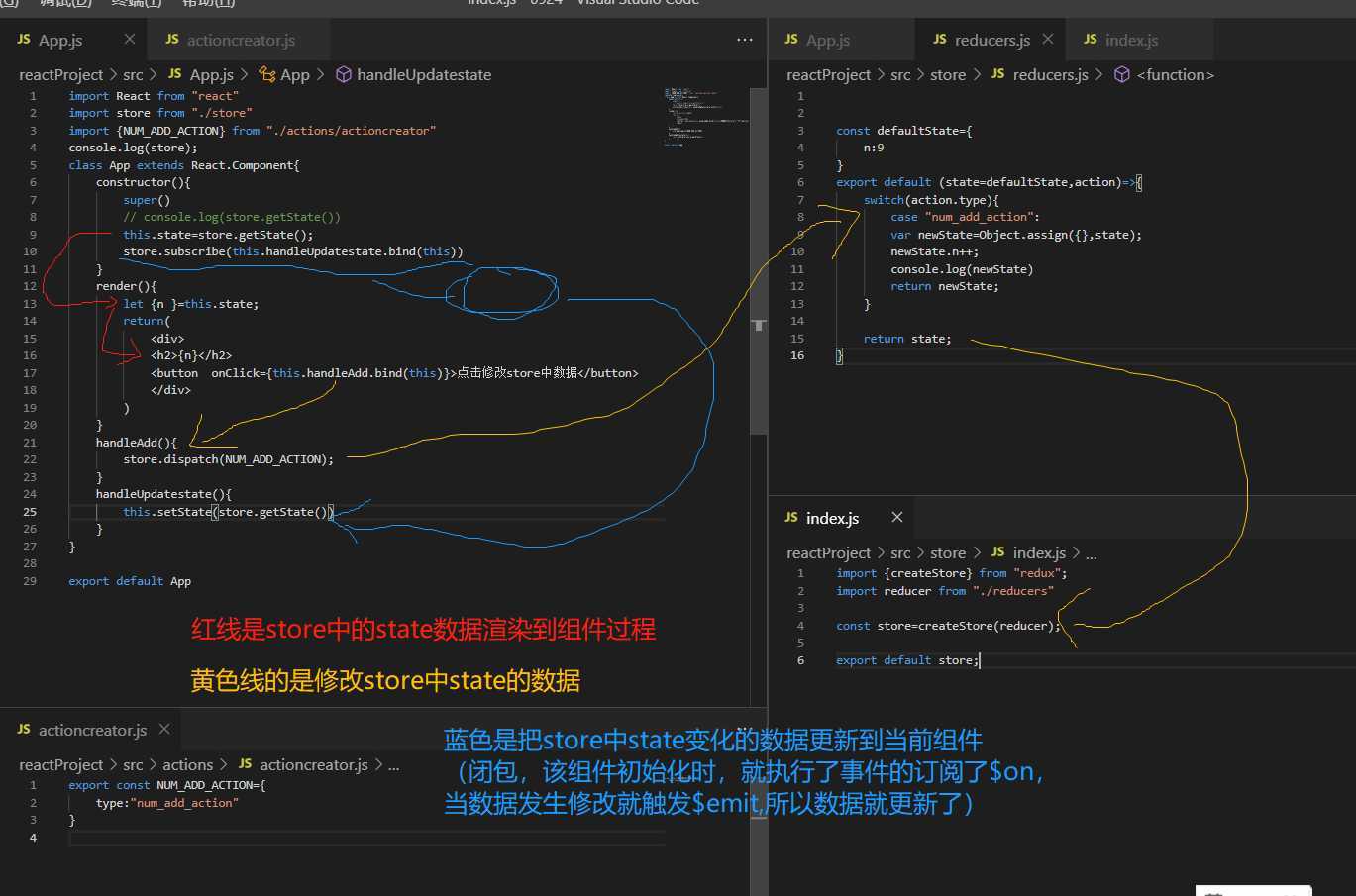
总体的理解:

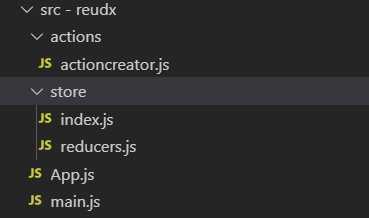
目录结构

以上是关于react redux 公共状态管理---数据的渲染,数据的修改,再把修改的数据渲染到当前组件的主要内容,如果未能解决你的问题,请参考以下文章