Position is everything?(css定位学习的一些心得)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Position is everything?(css定位学习的一些心得)相关的知识,希望对你有一定的参考价值。
最近在用css,因为定位问题搞了不少问题,于是去系统学了下。主要的学习资料:w3cschool,css mastery。下面就自己遇到的问题整理一下学习内容。
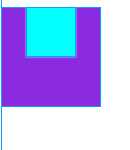
我要解决的问题是这样的,在一个div中正中间放置另一个div。一开始自己简单搜索了下,写出的代码是这样的
<div id="outer"> <div id="inner"></div> </div>
#outer{ background-color: blueviolet; width: 100; height: 100; } #inner{ margin-top: 25; margin-left: 25; background-color: aqua; width: 50; height: 50; }

那么发生了什么,可以发现inner确实右移了25,但是他的上方并没有距outer下移25,而是他连着outer整体一起下移了25。为什么?margin-top就连着父元素一起移动了,margin-left就自己移动了。这就是margin-collapsing,而解释margin-collapsing之前我先简单介绍一下基本的盒模型。

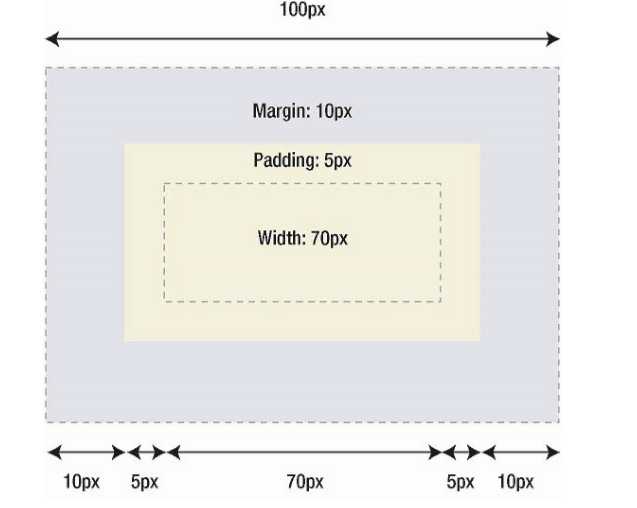
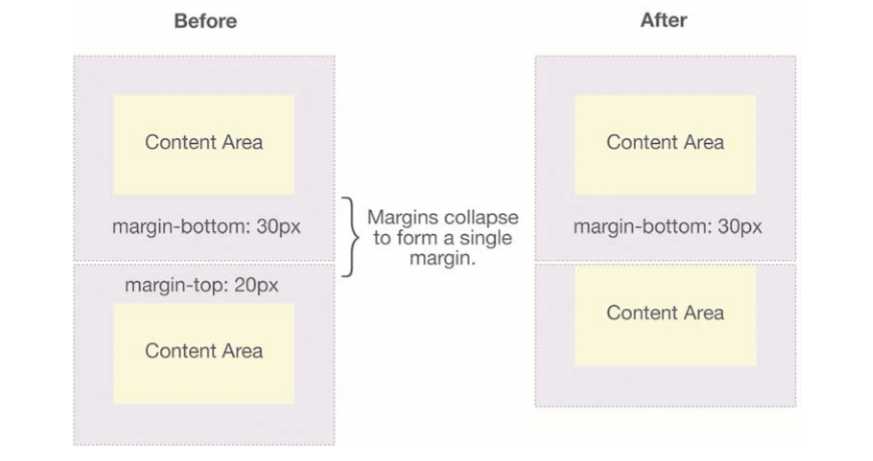
如图,最中间的width为70的是盒模型的content部分,他的高,宽由属性height,width确定。padding为内边距,背景与内容相同,margin为外边距。 margin-collapsing外边距合并,即当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
可以发现,当上下俩个外边距相遇时被合并成了一个。而我之前遇到的问题则可以通过下图看出
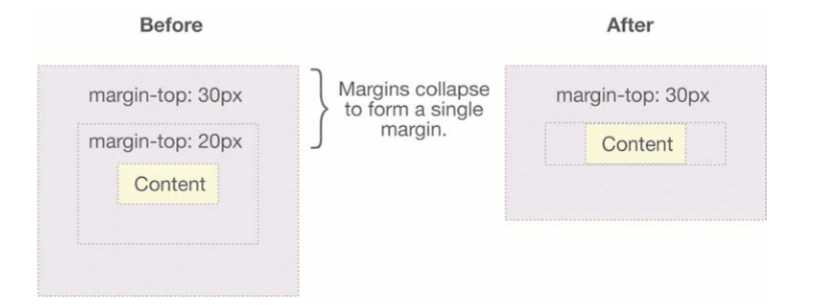
当一个元素被另一个元素包裹在内时,他们的margin也被合并了,因此之前在垂直方向加margin-top时,inner首先向下移动25,然后由于外边距合并,outer也使用inner的margin-top:25,它也同时下移25,而左右方向没有外边距合并,因此outer并没有右移。
以上是关于Position is everything?(css定位学习的一些心得)的主要内容,如果未能解决你的问题,请参考以下文章
一切系统都是分布式的:Everything is distributed