好看的alert样式或者弹窗样式
Posted 4amljw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了好看的alert样式或者弹窗样式相关的知识,希望对你有一定的参考价值。
该样式是我网上搜寻的,风格好看又简洁,不失大雅!
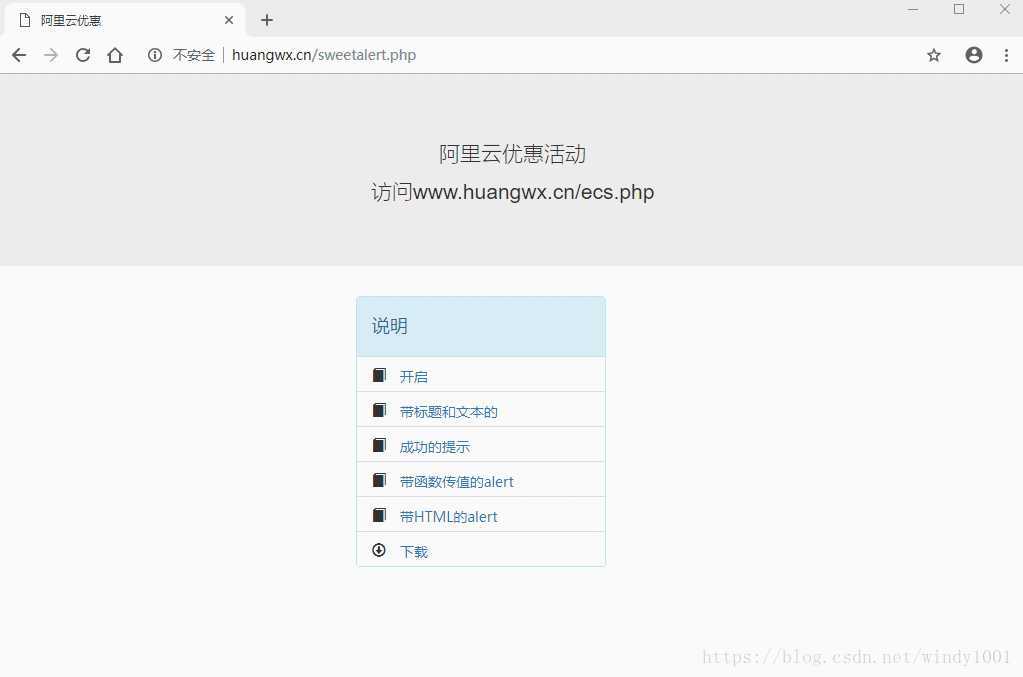
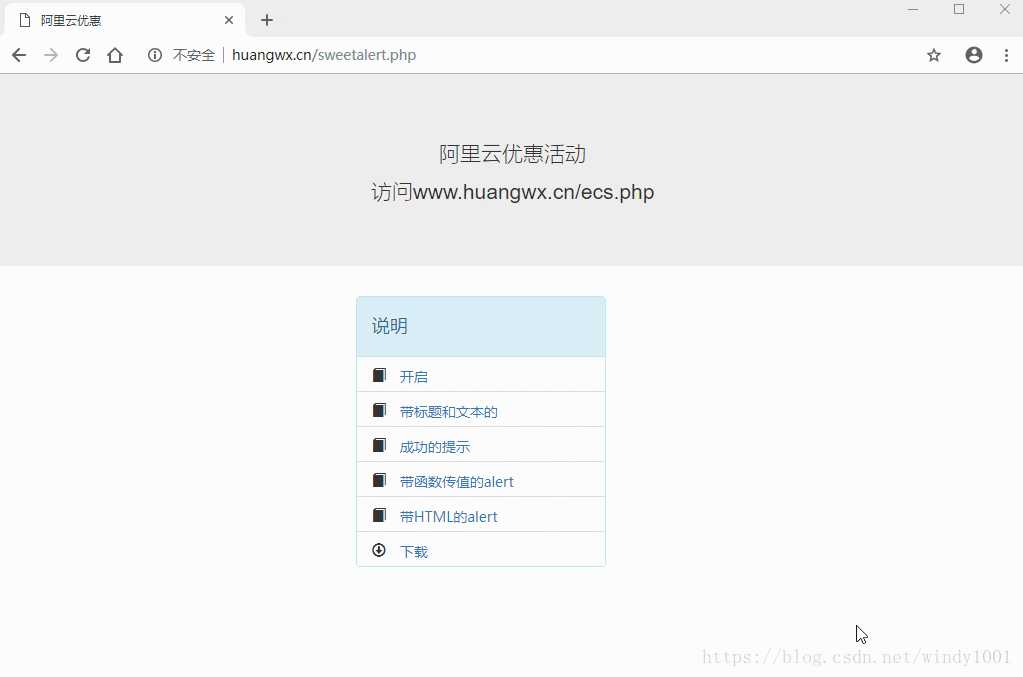
就不过多描述了,自己体验一下吧~:点我体验一番
一、引入js和css文件
二、js调用替代alert
一、引入js和css文件
直接在head引入:
<link rel="stylesheet" type="text/css" href="https://www.huangwx.cn/css/sweetalert.css">
<script type="text/javascript" src="https://www.huangwx.cn/js/sweetalert-dev.js"></script>
2、或者下载之后再引入。
二、js调用替代alert
直接使用swal()函数替代alert函数即可,同时sweetalert还提供更加多样化的弹出框。
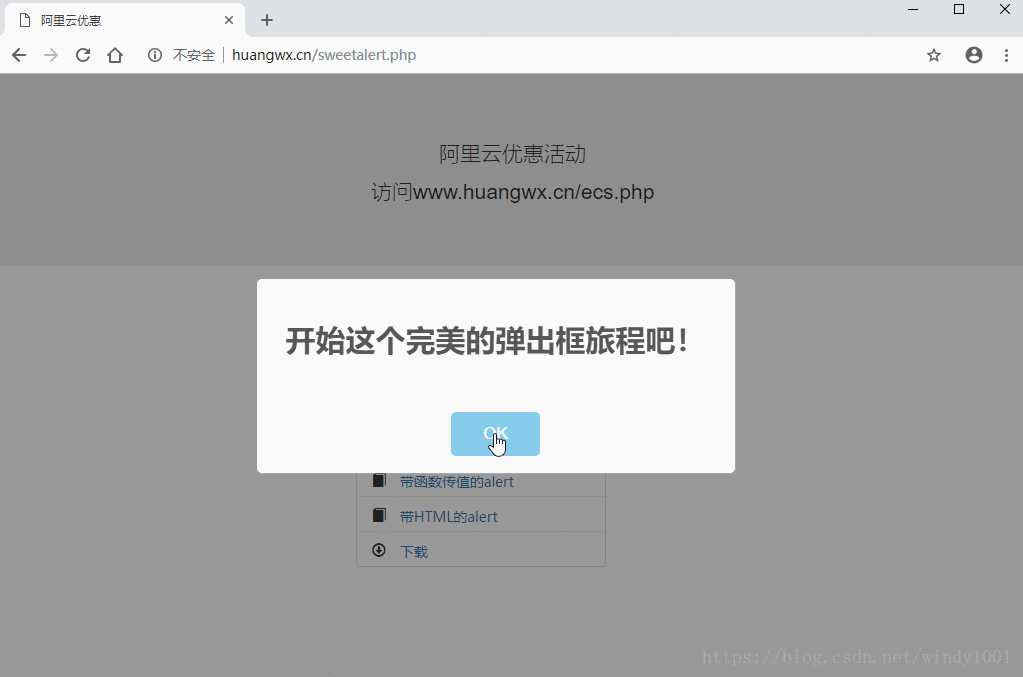
1、标准弹出框
swal("开始这个完美的弹出框旅程吧!")

swal("这是标题!","这是文本")

3、成功的提示,可以带动画效果的哦
swal("这还是标题!","这还是文本","success")

4、带函数传值的alert
swal(
title: "确定删除吗?",
text: "你将无法恢复该虚拟文件!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
cancelButtonText: "取消删除!",
closeOnConfirm: false,
closeOnCancel: false
,
function(isConfirm)
if (isConfirm)
swal("删除!", "你的虚拟文件已经被删除。",
"success");
else
swal("取消!", "你的虚拟文件是安全的:)",
"error");
);
5、可以内嵌html代码的alert
swal(title: "HTML <small>标题</small>!"text: "自定义<span style=‘color:#0000FF‘>这是蓝色的<span>。",html: true );

以上是关于好看的alert样式或者弹窗样式的主要内容,如果未能解决你的问题,请参考以下文章