怎样绘制一个与两条直线相切的圆弧
Posted aisowe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样绘制一个与两条直线相切的圆弧相关的知识,希望对你有一定的参考价值。
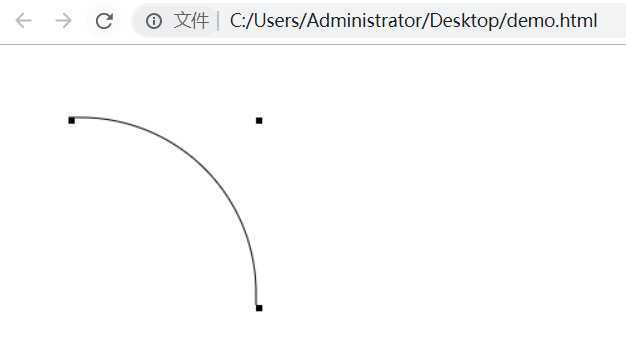
需要使用ctx.arcTo(), 参数是两个控制点的坐标, 比如下面的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="canv" width="300" height="300"></canvas> <script> function draw() var canvas = document.getElementById(‘canv‘); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(50, 50); //参数1、2:控制点1坐标 参数3、4:控制点2坐标 参数4:圆弧半径 ctx.arcTo(200, 50, 200, 200, 140); ctx.lineTo(200, 200) ctx.stroke(); // 绘制控制点 ctx.beginPath(); ctx.rect(50, 50, 5, 5); ctx.rect(200, 50, 5, 5) ctx.rect(200, 200, 5, 5) ctx.fill(); draw(); </script> </body> </html>

注意:
1. ctx.arcTo() 可以绘制与两条直线相切的圆弧;
2. ctx.rect() 可以绘制闭合的矩形;
function draw()
var canvas = document.getElementById(‘canv‘);
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.rect(100, 100, 100, 50);
ctx.stroke();
draw();

以上是关于怎样绘制一个与两条直线相切的圆弧的主要内容,如果未能解决你的问题,请参考以下文章