tableview左滑按钮 tableviewcell自定义左滑按钮
Posted 逆袭的菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tableview左滑按钮 tableviewcell自定义左滑按钮相关的知识,希望对你有一定的参考价值。
当我们在使用tableview时,往往需要在cell左滑时显示一个或是多个按钮,但系统默认的只可显示一个,如常见的删除按钮,那么当我们的需求要求要有多个按钮时又该怎么办呢,我们往下看。
首先,现看看系统的按钮(只显示一个按钮时)
//设置cell左滑后的删除按钮文字
-(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
return @"删除";
return @"删除";
}
//点击cell的删除按钮后调用该方法
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(nonnull NSIndexPath *)indexPath{
if (editingStyle == UITableViewCellEditingStyleDelete) {
[callRecordsArr removeObjectAtIndex:indexPath.row];
//数据源删除对应元素要在tableview删除对应的cell之前
[tableView deleteRowsAtIndexPaths:[NSMutableArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
[NSKeyedArchiver archiveRootObject:callRecordsArr toFile:CALLRECORDSCACHEPATH];
}
if (editingStyle == UITableViewCellEditingStyleDelete) {
[callRecordsArr removeObjectAtIndex:indexPath.row];
//数据源删除对应元素要在tableview删除对应的cell之前
[tableView deleteRowsAtIndexPaths:[NSMutableArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
[NSKeyedArchiver archiveRootObject:callRecordsArr toFile:CALLRECORDSCACHEPATH];
}
}
如需要显示多个按钮,参照如下代码(注意:当我们使用自定义按钮后,如上的系统默认方法将失去作用)
-(BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{
returntrue;
returntrue;
}
-(NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(nonnullNSIndexPath *)indexPath{
UITableViewRowAction *action1 = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleNormaltitle:@"加入黑名单"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
//在block中实现相对应的事件
}];
UITableViewRowAction *action2 = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleDestructivetitle:@"删除"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
[callRecordsArrremoveObjectAtIndex:indexPath.row];
//数据源删除对应元素要在tableview删除对应的cell之前
[tableView deleteRowsAtIndexPaths:[NSMutableArrayarrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
[NSKeyedArchiverarchiveRootObject:callRecordsArrtoFile:CALLRECORDSCACHEPATH];
}];
UITableViewRowAction *action1 = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleNormaltitle:@"加入黑名单"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
//在block中实现相对应的事件
}];
UITableViewRowAction *action2 = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleDestructivetitle:@"删除"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
[callRecordsArrremoveObjectAtIndex:indexPath.row];
//数据源删除对应元素要在tableview删除对应的cell之前
[tableView deleteRowsAtIndexPaths:[NSMutableArrayarrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
[NSKeyedArchiverarchiveRootObject:callRecordsArrtoFile:CALLRECORDSCACHEPATH];
}];
action2.backgroundColor = [UIColorpurpleColor];
注意:1、当rowActionWithStyle的值为UITableViewRowActionStyleDestructive时,系统默认背景色为红色;当值为UITableViewRowActionStyleNormal时,背景色默认为淡灰色,可通过UITableViewRowAction的对象的.backgroundColor设置;
2、当左滑按钮执行的操作涉及数据源和页面的更新时,要先更新数据源,在更新视图,否则会出现无响应的情况
UITableViewRowAction *toTop = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleDestructivetitle:@"置顶"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
//更新数据
[callRecordsArrexchangeObjectAtIndex:indexPath.rowwithObjectAtIndex:0];
//更新页面
NSIndexPath *firstIndexPath = [NSIndexPathindexPathForRow:0inSection:indexPath.section];
[tableView moveRowAtIndexPath:indexPath toIndexPath:firstIndexPath];
}];
//更新数据
[callRecordsArrexchangeObjectAtIndex:indexPath.rowwithObjectAtIndex:0];
//更新页面
NSIndexPath *firstIndexPath = [NSIndexPathindexPathForRow:0inSection:indexPath.section];
[tableView moveRowAtIndexPath:indexPath toIndexPath:firstIndexPath];
}];
//此处UITableViewRowAction对象放入的顺序决定了对应按钮在cell中的顺序
return@[toTop,action2,action1];
return@[toTop,action2,action1];
}
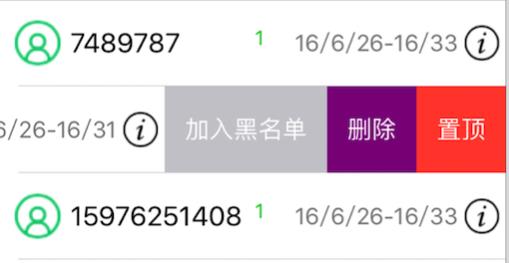
显示图形如下

在这要补充一点的就是,我在查相关资料时,上面自定义按钮时,都加上了“
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
}”这个方法,而我在实验测试时发现没有这个方法也同样能实现预期功能,并且也没有发现什么bug,因此本次总结的方法只供参考,若是哪位大神知道这一点的,请不吝赐教!
以上是关于tableview左滑按钮 tableviewcell自定义左滑按钮的主要内容,如果未能解决你的问题,请参考以下文章