CSS
Posted tutougold
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS相关的知识,希望对你有一定的参考价值。
CSS
1.CSS介绍
现在的互联网前端分三层:
- html:超文本标记语言.从语义的角度描述页面结构.
- CSS:层叠样式表.从审美 的角度描述页面样式.
- JS:JavaScrpit.从交互的角度描述页面行为.
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
HTML的缺陷:
- 不能适应多种设备
- 要求浏览器必须智能化足够庞大
- 数据和显示没有分开
- 功能不够强大
CSS优点:
- 使数据和显示分开
- 降低网络流量
- 使整个网站视觉效果一致
- 使开发效率提高(耦合性降低)
CSS语法
每个css样式由两个组成部分:选择器和声明.声明包括属性和属性值,每个声明之后用分号结束
h1color:red;font-size:14px
选择器css样式:样式对应的值
2.CSS的引入方式
行内样式
在<body>标签内引入
<div>
<p style="color: green">我是一个段落</p>
</div>内接样式
在<head>标签内引入
<style >
span
color: yellow;
</style>外界样式-链接式
在<head>标签内引入
<link rel="stylesheet" href="index.css(css文件路径)">外接样式-导入式
在<head>标签内引入
<style>
@import url('index.css(css文件路径)');
</style> 3.CSS选择器
1.基本选择器
- 标签选择器
- 类选择器
- id选择器
- 通用选择器
标签选择器(标签名)
标签选择器可以选中所有的标签元素,比如div,ul,li,p等等,选中的是所有的,而不是某一个.
<head>
<style>
pcolor:red
</style>
</head>
<body>
<p>标签选择器</p>
</body>类选择器(.)
类就是class,与id非常相似,任何的标签都可以加类,但是类可以重复,属于归类的概念.同一个标签中可以携带多个类,用空格分开
<head>
<style>
.lincolor:red #按照class属性找到对应的标签
</style>
</head>
<body>
<p class = 'lin'>类选择器</p>
</body>ID选择器(#)
同一个页面中id不能重复,任何的标签都可以设置id,id命名规范要以字母,可以有下划线(_),中划线(-),大小写严格区分
<head>
<style>
#lincolor:red #按照id属性找到对应的标签
</style>
</head>
<body>
<p id = 'lin'>id选择器</p>
</body>通用选择器
通用选择器就是对页面内所有标签进行的样式设计
<head>
<style>
*color:red #按照id属性找到对应的标签
</style>
</head>
<body>
<p id = 'lin'>id选择器</p>
<div>div标签</div>
</body>
2.高级选择器
- 后代选择器
- 子代选择器
- 毗邻选择器
- 弟弟选择器
- 组合选择器
- 属性选择器
- 伪类选择器
- 伪元素选择器
后代选择器
使用 空格 表示后代选择器.顾名思义,父元素的后代(子子孙孙)
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1 acolor:red
</style>
</head>
<body>
<div class = 'c1'>
<a href = ''>葫芦娃</a>
<div>
<a href = ''>孙悟空</a>
</div>
</div>
</body>
子代选择器
使用 > 表示子代选择器,比如div>p,仅表示当前div元素选中的子代(不包含孙子..)元素p
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1>acolor:red
</style>
</head>
<body>
<div class = 'c1'>
<a href = ''>葫芦娃</a>
<div>
<a href = ''>孙悟空</a>
</div>
<a href="">猪八戒</a>
</div>
</body>
毗邻选择器
使用 + 表示毗邻选择器,比如div+p,表示选择所有紧挨着div元素之后的p元素
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1+acolor:red
</style>
</head>
<body>
<a href="">猪八戒</a>
<div class = 'c1'>唐僧</div>
<a href = ''>葫芦娃</a>
<div>
<a href = ''>孙悟空</a>
</div>
</body>
弟弟选择器
使用 ~ 表示弟弟选择器,比如div~p表示选择div元素下面的所有p标签
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1~acolor:red
</style>
</head>
<body>
<a href="">猪八戒</a>
<div class = 'c1'>唐僧</div>
<a href = ''>葫芦娃</a>
<a href = ''>孙悟空</a>
</body>
组合选择器
- 并集选择器
- 交集选择器
并集选择器
多个选择器之间用 , 隔开,表示选中的页面中的多个标签,一些共性的元素,可以使用并集选择器,比如div,p表示选中所有div和p标签
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1,acolor:red
</style>
</head>
<body>
<a href="">猪八戒</a>
<div class = 'c1'>唐僧</div>
<a href = ''>葫芦娃</a>
<a href = ''>孙悟空</a>
</body>
交集选择器
使用 . 表示交集选择器,第一个选择器必须是标签选择器,第二个必须是类选择器,比如div .active表示选择两者选中之后元素共有的特性
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div .acolor:red
</style>
</head>
<body>
<span class = 'a'>猪八戒</span>
<div>
<div class = 'a'>葫芦娃</div>
<span class = 'b'>孙悟空</span>
</div>
</body>
属性选择器
属性选择器就是根据标签中的属性,选中对应的标签
语法:
[title]color:red #找到有title属性的所有标签
[titile='b']color:red #找到有title属性且值为b的所有标签
p[titile]color:red #找到有title属性的所有p标签
p[title='b']color:red #找到有title属性且值为b的所有p标签
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span[title='b']color:red
</style>
</head>
<body>
<span title = 'b'>猪八戒</span>
<div>
<span title = 'a'>葫芦娃</span>
<span title = 'b'>孙悟空</span>
</div>
</body>
伪类选择器
伪类选择器一般用在超链接a标签中.
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a:linkcolor:red
/* a标签访问前显示的样式 */
a:activecolor:green
/*a标签鼠标殿下去显示的样式*/
a:visitedcolor:blueviolet
/*a标签鼠标访问后显示的样式*/
a:hovercolor:blue
/*鼠标悬浮到a标签时显示的样式*/
div:hoverbackground-color:pink
/* 鼠标悬浮到div标签时显示的样式*/
input:focusbackground-color: brown
/* input标签捕获光标时的演示样式*/
div
width: 100px;
height: 100px;
background-color: lightgray;
</style>
</head>
<body>
<a href="http://www.taobao.com">百度一下你就知道 </a>
<div></div>
<input type="text">
</body>
伪元素选择器
通过css造标签,主要有first-letter,before,after
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div:first-letter
color:red;
font-size: 40px;
/*设置第一个首字母的样式*/
div:before
color:pink;
content:'唉 <first>'
/*在文本之前添加内容和样式*/
div:after
color:blue;
content:'<last>'
/* 在文本之后添加内容和样式*/
</style>
</head>
<body>
<div>
这么大的城
</div>
</body>
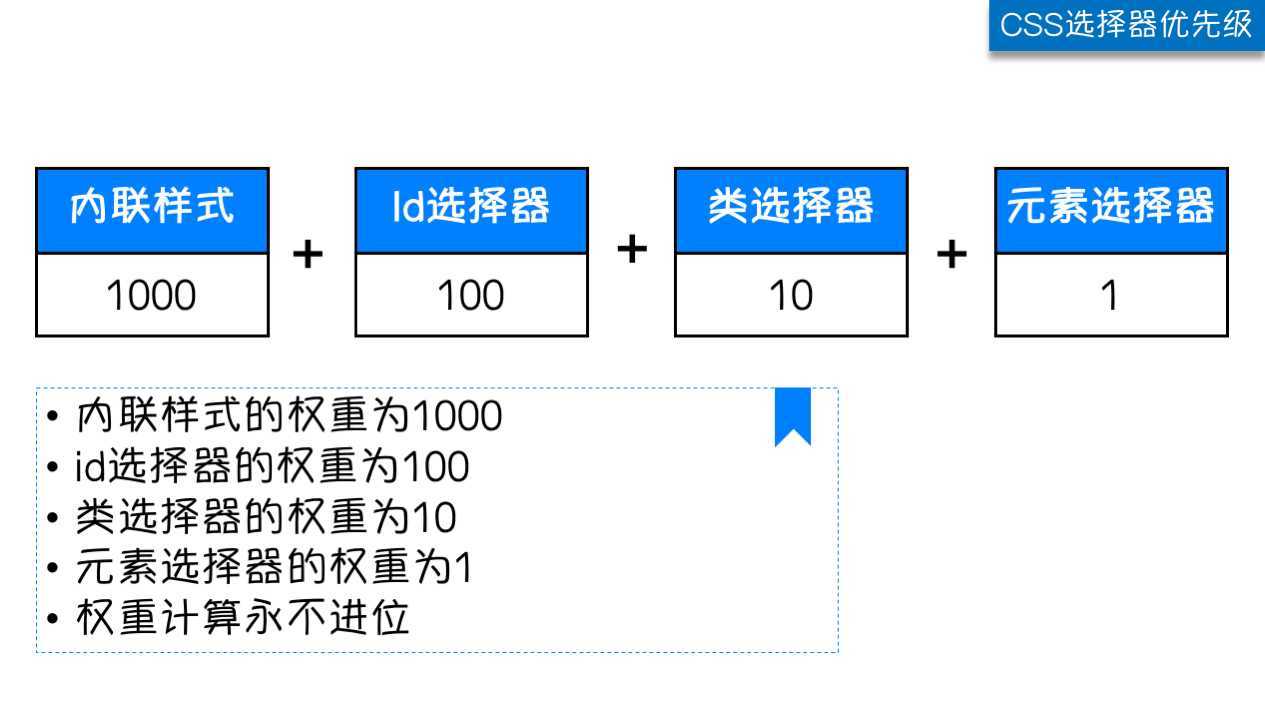
3.选择器的优先级
css的两大特性:继承性和层叠性
继承性:给父级设置一些属性,子级继承了父级的该属性
层叠性:权重大的标签覆盖掉了权重小的标签,谁的权重大,浏览器就会显示谁的属性

选择器优先级描述:
1.权重越高,对应选择器的样式会被优先选择
2.组合选择器,各选择器的权重相加
3.权重计算不进位.例:11个类选择器组合到一起,也没有一个id选择器优先级大
4.默认css样式是可以继承的,继承的权重为0
5.权重相同的选择器,使用最后一个
示例:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div .c1color:red
.c1 .c2 color:green
#d1color:yellow
divcolor:green
.c2color:pink
</style>
</head>
<body>
<div class = 'c2'>
假欢畅
<div class = 'c1' id = 'd1' >又何妨</div>
<div id='d1' style="color:blue"></div>
</div>
</body>
!important 的使用
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
a标签设置样式需要单独选中,不能继承父级标签中的样式
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.ccolor:green
.c acolor:red
</style>
</head>
<body>
<div class = 'c'>
<span>好聚好散</span>
<a href="">百度</a>
</div>
</body>
4.CSS样式
1.宽和高
width属性:可以为元素设置宽度
height属性:可以为元素设置高度
块级标签才能设置宽度,内联标签的宽度由内容决定
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div
height:100px;
width:200px;
background-color: red;
span
height:100px;
width:200px;
background-color: green;
</style>
</head>
<body>
<div>div标签</div>
<span>span标签</span>
</body>
2.字体属性
文字字体(font-family)
bodyfont-family:'宋体','楷体','微软雅黑'
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值.
#网页中不是所有字体都能用,要看用户电脑内装没装该字体
#所有的中文字体都有英语别名
#一般将英文字体放在最前面,这样中文就会自动匹配后面的中文字体
字体大小(font-size)
pfont-size:14px
如果设置为inherit表示继承父元素的字体大小值
字体粗细/字重(font-weight)
pfont-weight:bold
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
字体颜色(color)
pcolor:red
pcolor:#FF0000
pcolor:rgb(255,0,0)
颜色属性被用来设置文字的颜色.
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
3.文本属性
文字对齐(text-align)
text-align 属性规定元素中的文本的水平对齐方式.
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰(text-decoration)
text-decoration 属性用来给文字添加特殊效果.(常用的为去掉a标签下划线)
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
首行缩进(text-indent)
ptext-indent:32px #首行缩进两个字符,每个字在页面的默认大小为16px
单位建议em ptext-indent:2em
阴影(text-shadow)
ptext-shadow:5px 10px 15px red
| 值 | 描述 |
|---|---|
| 5px | 水平方向偏移量 |
| 10px | 垂直方向偏移量 |
| 15px | 模糊度 |
| red | 阴影颜色 |
文字溢出(text-overflow)
<head>
<meta charset="UTF-8">
<title>text-overflow</title>
<style type="text/css">
.div0
width: 300px;
border: 1px solid darkblue;
.div1
width: 300px;
border: 1px solid red;
/*强制在一行内显示*/
white-space: nowrap;
/*超出部分隐藏*/
overflow: hidden;
.div2
width: 300px;
border: 1px solid black;
/*强制在一行内显示*/
white-space: nowrap;
/*超出部分隐藏*/
overflow: hidden;
/*修剪超出的文本*/
text-overflow: clip;
.div3
width: 300px;
border: 1px solid chocolate;
/*强制在一行内显示*/
white-space: nowrap;
/*超出部分隐藏*/
overflow: hidden;
/*显示省略符号来代表被修剪的文本*/
text-overflow: ellipsis;
</style>
</head>
<body>
<div class="div0">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br>
<div class="div1">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br>
<div class="div2">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br>
<div class="div3">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br>
</body>
| 值 | 描述 |
|---|---|
| clip | 修剪文本 |
| ellipsis | 显示省略号代表被修剪文本 |
处理元素内空白(white-space)
| 值 | 描述 |
|---|---|
| normal | 默认.空白被浏览器忽略 |
| pre | 空白会被浏览器保留 |
| nowrap | 文本不换行,知道遇到<br> |
| pre-wrap | 保留空白符序列,但正常进行换行 |
| pre-line | 合并空白符序列,但是保留换行符 |
| inherit | 继承父元素white-space属性的值 |
4.背景属性
背景颜色(background-color)
设置背景色
<head>
<style>
.demo
width: 50px;
height: 100px;
background-color: greenyellow;
</style>
</head>
<body>
<div class="demo"></div>
</body>
背景图片(background-image)
设置背景图片
<head>
<style>
.demo
width: 2000px;
height: 1500px;
background-image: url('1.jpg');
</style>
</head>
<body>
<div class="demo"></div>
</body>

发现默认的背景图片,水平方向和垂直方向都平铺
设置背景图像的平铺方式(background-repeat)
| 值 | 描述 |
|---|---|
| repeat | 默认.背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
| inherit | 规定从父元素继承属性设置 |
设置背景图像的起始位置(background-position)
可以从两个维度上设置关键词
垂直位置:top center bottom
水平位置:left center right
例: background-position:right bottom
或者通过像素设置图片位置
例: background-position:10px 20px
#10px:距离左边的位置
#20px:距离上面的位置
设置固定的背景图像(background-attachment)
| 值 | 描述 |
|---|---|
| scroll | 默认值.背景图像会随着页面其余部分的滚动而滚动 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动 |
| inherit | 规定从父元素继承属性设置 |
background属性的简写
background: red url('1.jpg') no-repeat right top;
5.边框属性
1.border-width 宽度
2.border-style 样式
3.border-color 颜色
#i1
border-width:2px;
border-style:solid;
border-color:red
简写方式:
#i1border:2px solid red
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了同一设置边框外还可以单独为某一个边框设置样式
#i1
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
设置圆角(border-radius)
用这个属性可以实现圆角边框的效果.将border-radius设置为长或高的一半即可得到一个圆形
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div
border-style:solid ;
border-color:red;
border-width: 10px;
border-radius:50%;
/* border-radius:5% 实现圆角*/
width:200px;
height:200px;
</style>
</head>
<body>
<div></div>
</body>
利用border画三角
<head>
<style>
div
width: 0px;
height: 0px;
border-style: solid;
border-width: 20px;
border-color: #7ef0c2 transparent transparent transparent;
</style>
</head>
<body>
<div class="triangle"></div>
</body>
6.display属性
行内元素:
- 与其他行内元素并排
- 不能设置宽,高.默认的宽度就是文字的宽度
块级元素:
- 独占一行,不能与其他任何元素并列
- 能设置宽,高.如果不设置宽度,那么宽度就默认变为父级的100%.
我们可以通过display属性将块级元素和行内元素进行相互转换.display即‘显示模式‘
块级元素可以转换为行内元素
给一个div标签设置:
display:inline
此时这个标签变为行内元素,此时它与span无异.也就是说:
1.此时这个div不能设置宽度,高度
2.此时这个div可以和其他元素并列了
行内元素转换为块级元素
给一个行内元素span设置:
display:block
那么这个标签将变为块级元素,此时它与一个div无异,也就是说:
1.此时这个span能够设置宽度,高度
2.此时这个span独占一行,不能与其他元素并排显示
3.如果不设置宽度,宽度默认为父级的100%
display属性用来控制HTML元素的显示效果
| 值 | 意义 |
|---|---|
| none | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合javascript代码使用。 |
| block | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| inline | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| inline-block | 使元素同时具有行内元素和块级元素的特点。 |
<style>
div
height:200px;
width:200px;
border:1px solid red;
display:inline;
span
height:200px;
width:200px;
border:1px solid green;
display:block
</style>
</head>
<body>
<div>我是一个div标签</div>
<span>我是一个span标签</span>
</body>
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
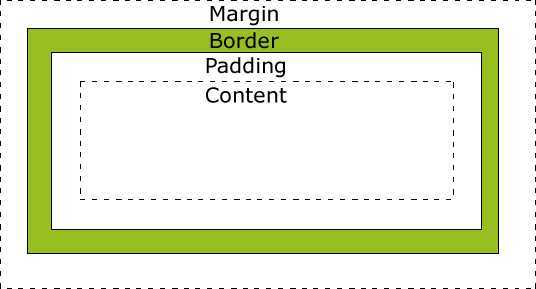
7.盒子模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型示意图

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离,padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
盒模型的计算
内盒尺寸计算(元素大小):
元素高度 = 内容高度 + 内边距 + 边框
元素宽度 = 内容宽度 + 内边距 + 边框
外盒尺寸计算(元素空间大小)
元素空间高度 = 内容高度 + 内边距 + 边框 + 外边距
元素空间宽度 = 内容宽度 + 内边距 + 边框 + 外边距
如果一个盒子设置了padding,border,width,height
盒子的真实宽度=width+2*padding+2*border
盒子的真实高度=height+2*padding+2*border
盒子示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1
width:100px;
height:100px;
border:10px solid red;
padding:50px 50px
.c2
width:100px;
height:100px;
border:10px solid blue;
margin: 50px;
.c3
width:100px;
height:100px;
border:10px solid pink;
margin:60px
</style>
</head>
<body>
<div class = 'c1'> div1</div>
<div class = 'c2'> div2</div>
<div class = 'c3'> div3</div>
</body>
</html>
padding的设置
padding有四个方向,分别描述四个方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
写综合属性:
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
margin的设置
margin:外边距的的意思.表示边框到最近盒子的距离.
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
/*表示盒子距离右面的盒子100px*/
margin-right: 100px;
/*表示盒子距离下面的盒子100px*/
margin-bottom: 100px;
margin塌陷问题
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*
padding:0;
margin:0
.father
width:400px;
border:1px solid gray;
.box1
width:300px;
height:200px;
background-color: red;
margin-bottom:20px ;
.box2
width: 400px;
height:300px;
background-color: green;
margin-top: 50px;
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
当给标准流下的兄弟盒子,设置垂直方向上的margin时,那么以较大的为准,这种现象称为塌陷现象.所以在布局垂直方向盒子的时候注意margin的用法.
当给两个标准流下的兄弟盒子设置浮动后就不会出现margin塌陷的问题.
8.float浮动
标准文档流
web网页的制作,是个‘流‘,要从上而下,不能随意选定位置进行设置
标准文档流下的微观现象:
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐。
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
float的三种取值:
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
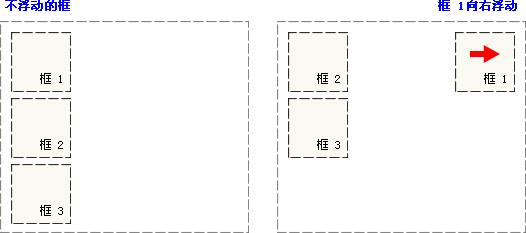
float示例:
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
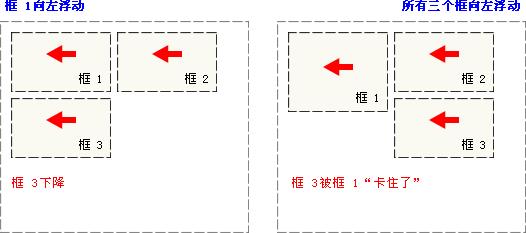
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

清除浮动的方式:
- 固定高度 :给父盒子设置高度
- 伪元素清除法(常用)
- clear清除浮动
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1
width:100px;
height:100px;
background-color: red;
float:left
.c2
width:100px;
height:100px;
background-color: indianred;
float:right
.c3
height:100px;
background-color: pink;
/*clear:both !*clear清除浮动*!*/
/*1.给父盒子设置高度*/
.ccheight:100px
/*2.伪元素清除法*/
/*.clearfix:after*/
/* content:'';*/
/* display:block;*/
/* clear:both*/
</style>
</head>
<body>
<div class="cc clearfix">
<div class="c1"></div>
<div class="c2"></div>
</div>
<div class="c3">div3</div>
</body>
clear清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
伪元素清除法
.clearfix:after
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
9.overflow溢出
overflow属性规定当内容溢出元素框时发生的事情。
说明:
? 这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1
height: 200px;
width: 200px;
border: 1px solid red;
overflow: scroll;
</style>
</head>
<body>
<div class="c1">
人的心像一个匣子,里面装着一些人和一些回忆。匣子里的内容物会往复更替,这也是人会遗忘的原因。这么久没见了,我想把你从我的匣子里拿出来,晒晒太阳。
那两个本子我一直带在身边,一个珍藏,一个用来书写。说到底,记录生活这个习惯也是从那个时候开始的,身边坐着你,手里握着笔,一字一句写着青春。
本子是你送我的,很贵,很漂亮。
我几乎没有像你这样温柔的朋友,你很用心,很踏实,很努力。
你写明信片署名时总会画一颗笑脸豆,头上长叶的那种,因为你的昵称是豆子。
一说到喜欢的同人文时,你的眼睛就会发光。其实,豆子啊,你眯着眼睛笑的时候真的很可爱。
你还特别爱啃笔头,看见你傻乎乎啃笔头做题的样子我总戳你,但你说自己习惯了,估计现在都没改呢吧?
很多时候因为你的善解人意和温柔大方,别人都是依赖你的,甚至冲你撒娇。但其实,你也会对自己很熟的人撒娇,就连撒的娇也是善解人意的。我很荣幸,看见过你撒娇的样子,圆乎乎的笑脸,亮闪闪的表情,可爱极了。
我们两个老是一起比手掌大小,小小的你,肉乎乎的手在我掌心里显得很小。说句实话,那时候真的产生过要和你一起一直走下去的冲动。不瞒你说,我还吃过你发小和其它朋友的醋呢。
时钟一分一秒没有停止过转动,似乎还没适应我们分散两地的事实,转眼两年已经过去了。你叫我去你家做客,前后叫了三四遍不止,可惜我都失约了。就连买给你的生日礼物也在我家待了两年了。也许是没空,也许是没精力,渐渐的,你也不再叫我了。
</div>
10.定位(position)
无定位(static)
? static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left,top等值是不起作用的
相对定位(relative)
? 相对定位是相对于自己原来的位置定位,是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物.但是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间.对象遵循正常文档流,所以不会出现像浮动那种父级标签塌陷的副作用,但将依据top,right,bottom,left等属性在正常文档流中偏移位置.而其层叠通过z-index属性定义.凡是标签要进行移动,不管是float还是relative还是absolute,都是按照元素自己的左上角进行计算的.
| 值 | 描述 |
|---|---|
| 上移 | top:-100px/bottom:-100px |
| 左移 | left:-100px/right:-100px |
| 下移 | bottom:100px/top:100px |
| 右移 | right:100px/left:100px |
position:relative的一个主要用法:方便绝对定位元素找到参照物,可以将元素设置为relative,不设置任何二点top,left,right,bottom等,它还是它原来的位置
绝对定位(absolute)
? 定义:设置为绝对定位的元素框从文档流完全删除,也会有父级标签塌陷的问题,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素).元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框.
? 重点:如果父级设置了position属性,例如position:relative,那么子元素就会以父级的左上角为原始点进行定位,这样就能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那么子元素就设置position:absolute,父元素设置position:relative,然后top,right,bottom,left用百分比宽度表示.
? 另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位,而其层叠通过z-index属性定义.
固定(fixed)
? fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动.而其层叠通过z-index属性定义.注意点:一个元素若设置了position:absolute|fixed,则该元素就不能设置float.这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是定位流.但是relative却可以,因为它原本所占的空间仍然占据文档流.
? 在理论上,被设置为fixed的元素会被定位与浏览器窗口的一个指定坐标,不管窗口是否滚动,它都会固定在这个位置.
绝对定位和相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body
margin: 0;
.c1
width: 100px;
height: 100px;
background-color: red;
.c2
width: 100px;
height: 100px;
background-color: green;
/*position: relative; 相对定位,相对于自己自己原来的位置进行移动,原来的空间还占着 */
position: absolute; /* 绝对定位,不占用自己原来的位置,移动的时候如果父级标签以及祖先辈标签如果设置了相对定位,父级标签或者祖先标签进行移动 */
/* 如果父级标签都没有设置相对定位,那么就按照整个文档进行移动 */
top:20px;
left: 50px;
/*top:100px;*/
/*left:50px;*/
/*right:;*/
/*bottom:;*/
.cc
position: relative;
left:100px;
.c3
width: 100px;
height: 100px;
background-color: blue;
.cc2
width: 100px;
height: 100px;
background-color: yellow;
</style>
</head>
<body>
<div class="cc2"></div>
<div class="cc">
<div class="c1"></div>
<div class="c2"></div>
</div>
<div class="c3"></div>
</body>
</html>
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1,.c3
background-color: red;
height: 500px;
width: 600px;
.c2
background-color: green;
height: 500px;
width: 600px;
#back_top
height: 40px;
width: 80px;
position: fixed;
right: 40px;
bottom: 40px;
background-color: black;
text-align: center;
line-height: 40px;
#back_top a
color:white;
text-decoration: none;
</style>
</head>
<body>
<a name="xxx">这是顶部位置</a>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<span id="back_top">
<a href="#xxx">回到顶部</a>
</span>
</body>
</html>
11.z-index
z-index设置对象的层叠顺序,一般用在模态对话框上.
四大特性:
- z-index值表示层叠顺序,数值大的压住数值小的
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index没有单位,就是一个正整数,默认的z-index值为0,如果都没有设置z-index值,或者z-index值一样,那么在html中,谁写在后面谁在上面
- 从父现象:父级z-index值小,子元素z-index值再大也没用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.shadow
background-color: rgba(0,0,0,0.7); /* rgba可以设置透明度,0-1之间的数字 */
position: fixed;
top:0;
left: 0;
right: 0;
bottom: 0;
z-index: 90;
.mode
width: 440px;
height: 480px;
background-color: white;
position:fixed;
top:50%;
left: 50%;
z-index: 100;
margin-left: -220px;
margin-top: -240px;
.mode h2,.mode h3
text-align: center;
.xxx
text-align: right;
.xxx span
.xxx span:hover
cursor: pointer;
</style>
</head>
<body>
<h1>小米商城</h1>
<div>小米公司是一家专注于高端智能手机、互联网电视以及智能家居生态链建设的创新型科技企业。</div>
<div>
小米商城欢迎您
</div>
<div class="mode">
<div class="xxx">
<span>x</span>
</div>
<h2>登陆页面框</h2>
<h3>会员登录</h3>
<div class="i">
<div>
<label>
用户名:<input type="text">
</label>
</div>
<div>
<label>
密码:<input type="text">
</label>
</div>
</div>
</div> <!-- 对话框白框 -->
<div class="shadow"></div> <!-- 黑色阴影遮罩层 -->
</body>
</html>
12.透明度
opacity设置的是整个标签的透明度
rgba是单独给某个属性设置透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1
width: 100px;
height: 100px;
background-color: rgba(255,0,0,0.3);
.c2
width: 100px;
height: 100px;
/*background-color: rgba(255,0,0,0.3);*/
background-color: rgb(255,0,0);
opacity: 0.3; /* 0-1之间的数字,这是设置整个标签的透明底 */
</style>
</head>
<body>
<div class="c1">
div1
</div>
<hr>
<div class="c2">
div2
</div>
</body>
</html>
以上是关于CSS的主要内容,如果未能解决你的问题,请参考以下文章