css 文本操作
Posted orochiz-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 文本操作相关的知识,希望对你有一定的参考价值。
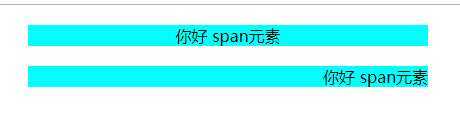
1.文本对齐方式(水平方向) text-align
这个属性能控制标签内文本的对齐方式,还能控制子元素中行内元素和行内块级元素的对齐方式(水平方向)
它有三个值:
left:左对齐(默认)
center:居中对齐
right:右对齐
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center">
div的文本
<psan>子元素span</psan>
</div>
<div style="text-align:right">
div的文本
<psan>子元素span</psan>
</div>
</body>
</html>
这个属性会被子元素继承
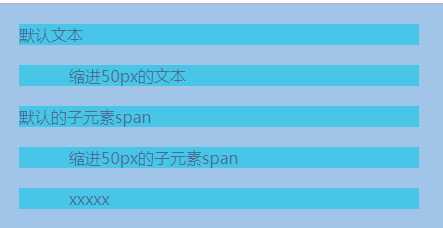
2.文本缩进 text-indent
用于定义块级元素中第一个内容行的缩进,默认为0
这个属性对于标签内的文本和行内元素,行内块级元素都有效
<!DOCTYPE html>
<html>
<body>
<div>默认文本</div>
<div style="text-indent:50px">缩进50px的文本</div>
<div>
<span>默认的子元素span</span>
</div>
<div style="text-indent:50px">
<span>缩进50px的子元素span</span>
</div>
</body>
</html>
这个属性会被他的子元素继承(如果子元素是行内块级元素,会缩进2次)
<div style="text-indent:50px">
<div style="background-color: brown">子元素div的文本</div>
</div>
<div style="text-indent:50px">
<span style="background-color: brown;display: inline-block;">子元素(行内块级元素)的文本</span>
</div>
3.文本修饰 text-decoration
这个属性可能的值为:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
<div>默认无修饰</div>
<div style="text-decoration: underline">underline 下划线</div>
<div style="text-decoration: overline">overline 上划线</div>
<div style="text-decoration: line-through">line-through 删除线</div>
<div style="text-decoration: blink">blink</div>
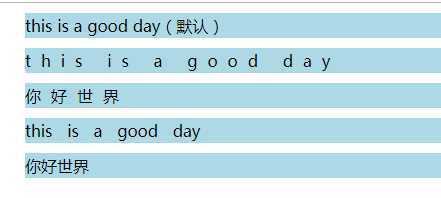
4.字符间距和字间距 letter-spacing/word-spacing
letter-spacing控制的是单个字符件的间距(包括汉字),而word-spacing控制的是单词的间距(对汉字无效)
<div>this is a good day(默认)</div>
<div style="letter-spacing: 10px;">this is a good day</div>
<div style="letter-spacing: 10px;">你好世界</div>
<div style="word-spacing: 10px;">this is a good day</div>
<div style="word-spacing: 10px;">你好世界</div>
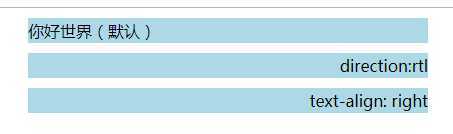
5.文本方向 direction
direction 有2个值:
ltr 默认。文本方向从左到右。
rtl 文本方向从右到左。
但是这个属性并不指的是文本方向,只是有些时候它类似于text-align
<div>你好世界(默认)</div>
<div style="direction:rtl">direction:rtl</div>
<div style="text-align: right;">text-align: right</div>
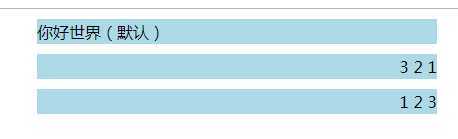
严格的说它控制的是子元素间的排列顺序(当然这些子元素不能是块级元素)
<!DOCTYPE html>
<html>
<body>
<div>你好世界(默认)</div>
<div style="direction:rtl">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<div style="text-align: right;">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
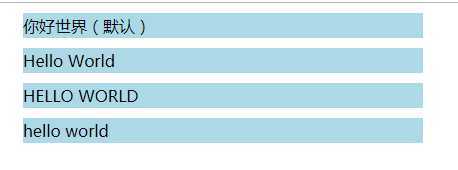
6.控制文本的大小写 text-transform 属性
text-transform 属性有4个值:
none 默认。定义带有小写字母和大写字母的标准的文本。
capitalize 单词首字母大写
uppercase 全部转为大写字母。
lowercase 全部转为小写字母。
<div>hello world</div>
<div style="text-transform: capitalize">hello world</div>
<div style="text-transform: uppercase">hello world</div>
<div style="text-transform: lowercase">hello world</div>
7.处理空白和文本换行 white-space
white-space控制空白字符的显示,同时还能控制是否自动换行
white-space有以下几个值:
normal:合并连续的空白符、换行符为一个空白符,超出容器则换行
pre:空白会被浏览器保留。其行为方式类似 HTML 中的<pre> 标签。超出容器不会换行
nowrap:合并连续的空白符、换行符为一个空白符;超出容器不会换行
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
以上是关于css 文本操作的主要内容,如果未能解决你的问题,请参考以下文章
jQuery---jq操作标签文本(html(),text()),jq操作文档标签(插入,删除,修改),克隆,,jq操作属性,jq操作class属性,jq操作表单value,jq操作css,jq操作盒