自动化测试由浅入深--基础篇之Selenium RC和web Driver实现原理
Posted king44
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动化测试由浅入深--基础篇之Selenium RC和web Driver实现原理相关的知识,希望对你有一定的参考价值。
今天开始写自动化的东西,以后可能会穿插其他的东西,这样为了符合处于各个阶段的测试爱好者。今天笔者就开始讲自动化测试相关的东西了。今天先讲原理。
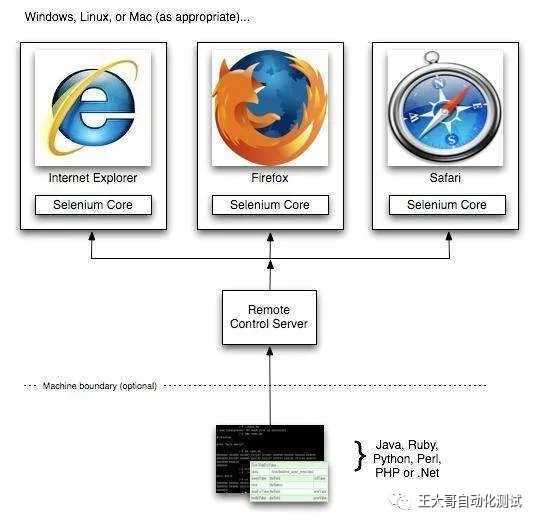
Selenium RC实现原理,我先在网络上找了一个图,如下所示:

大家可以清晰的看到,简单来说,就是我们先用编程语言,写好控制程序,然后通过Remote Control Server 去控制浏览器,按照自己写好的程序去执行。大家也可以看到,selenium支持很多语言,java,Ruby,Python,php等,你可以选择你喜欢的任何语言。
下面我们看看selenium1执行步骤:
1.测试工程师编辑好测试脚本。
2.执行脚本。
3.测试脚本发送访问网站的Http请求给中间件Remote Control Sever(简称RC)
4.RC收到请求,获取被访问网站的内容,并在网页中插入Selenium Core 的javascript 代码库,然后返回给执行测试的浏览器。
5.测试脚本在浏览器内部再调用 Selenium Core的测试代码逻辑,最后记录测试结果,完成测试。
大家似乎发现了一个问题,就是为什么会有步骤4?这是因为selenium1 工具的核心是基于javascript代码库实现的,这个库和被测试网站也是分离的,那么javascript的URL和被测试网站的域名就不一致,无法实现自动化测试,为了绕过浏览器的安装机制selenium1 用了代理来解决此问题。
其步骤如下:
-
执行脚本,selenium Server 发起请求。
-
selenium Server的Launcher启动浏览器,并插入selenium Core的Javascript代码库,此时浏览器的代理设置为selenium Server的Http Proxy。Http Proxy 发送JS命令,让selenium Core 执行浏览器的操作。并执行制定的网页操作命令。
-
浏览器收到信息,于是发送Http请求给Http Proxy,请求新web页面。
-
selenium Server 启动浏览器时设定了浏览器的代理访问地址为selenium Server的 Http Proxy,所以Selenium Server 会接受所有由它启动的浏览器发送请求。selenium Server 接收到浏览器发送的Http请求后,自己重组HTTP请求,获取对应的web页面。
-
selenium SerVer的 Http Proxy把接受的web页面返回给浏览器。
上面selenium1的开发者巧妙的把javascrip代码库插入到被测试网页,真的非常聪明。
将来selenium1 那么就应该讲一下WebDriver (selenium2)的实现原理。
WebDriver 它不再使用Javascript的代码库注入,而是直接利用浏览器的内部接口来操作浏览器,必须依赖浏览器内部的Native Component,来实现把Web driver API 转化为浏览器的内部接口的调用。selenium1 采用Javascript的合成事件来处理页面元素的操作,而Webdriver使用的系统内部的接口或函数。由此可以看出,Webdriver能更好的模拟真实环境。
今天原理就先讲到这里,下一章可以讲一下,selenium1和webDriver的优缺点,以及自动化测试的目标。此篇文章摘之笔者 VX 公 众 号 王大哥自动化测试 欢迎检索关注,公 众 号完全免费,更新更早,且是系列的讲自动化测试。
以上是关于自动化测试由浅入深--基础篇之Selenium RC和web Driver实现原理的主要内容,如果未能解决你的问题,请参考以下文章