javascript数据类型--- 函数对象之基础
Posted hebing0415
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript数据类型--- 函数对象之基础相关的知识,希望对你有一定的参考价值。
一、函数的定义
函数式一段可以重复使用的代码块
1.1 函数声明和函数表达式
定义函数常用的两种方式是函数声明和函数表达式,如下:
function fn1 () //函数声明
console.log(‘fn1()‘)
var fn2 = function () //表达式
console.log(‘fn2()‘)
关于函数声明与函数表达式的区别,请参考大神之作:https://www.cnblogs.com/chaoyuehedy/p/9110063.html
1.2 函数的调用
函数调用方式有以下几种:
- 直接调用: test()
- 通过对象调用: obj.test()
- new调用: new test()
- 临时让test成为obj的方法进行调用:test.call/apply(obj)
1.3 回调函数
简单理解什么函数才是回调函数?
- 你定义的
- 你没有调
- 但最终它执行了(在某个时刻或某个条件下)
常见的回调函数:
- dom事件回调函数 ==>发生事件的dom元素
- 定时器回调函数 ===>window
- ajax请求回调函数
- 生命周期回调函数:
1.4 IIFE(立即执行函数)
全称: Immediately-Invoked Function Expression,即立即执行函数。常用的写法如下:
(function () //匿名函数自调用
var a = 3
console.log(a + 3)
)()
如上的代码理解为(匿名函数)(),即定义一个匿名函数后直接使用 () 来调用该匿名函数。更多关于立即执行函数的知识,参考:https://www.cnblogs.com/cnfxx/p/7337889.html
立即执行函数的左右:
- 隐藏实现,其内部的变量对外是不可见的(函数局部变量,作用域为函数体内),是变量更安全
- 不会污染外部(全局)命名空间,内部变量时局部变量,不会造成全局变量的更改
- 用它来编码js模块
1.5 函数中的this
1.5.1 this是什么?
-
任何函数本质上都是通过某个对象来调用的,如果没有直接指定就是window
- 所有函数内部都有一个变量this
- 它的值是调用函数的当前对象
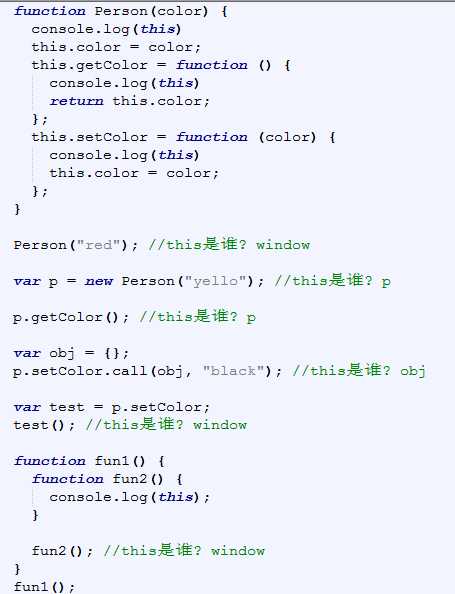
1.5.2 如何确定this的值? 记住以下几点
- test(): window
- p.test(): p
- new test(): 新创建的对象
- p.call(obj): obj

了解更多关于javascript this 的知识请参考:https://www.cnblogs.com/yuanbo88/p/6290543.html
以上是关于javascript数据类型--- 函数对象之基础的主要内容,如果未能解决你的问题,请参考以下文章