使用JS读取本地文本文件(兼容各种浏览器)
Posted mq0036
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JS读取本地文本文件(兼容各种浏览器)相关的知识,希望对你有一定的参考价值。
还是直接上代码吧,大家自己看:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function upload(input) //支持chrome IE10 if (window.FileReader) var file = input.files[0]; filename = file.name.split(".")[0]; var reader = new FileReader(); reader.onload = function() console.log(this.result); reader.readAsText(file); //支持IE 7 8 9 10 else if (typeof window.ActiveXObject != ‘undefined‘) var xmlDoc; xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async = false; xmlDoc.load(input.value); console.log(xmlDoc.xml); //支持FF else if (document.implementation && document.implementation.createDocument) var xmlDoc; xmlDoc = document.implementation.createDocument("", "", null); xmlDoc.async = false; xmlDoc.load(input.value); console.log(xmlDoc.xml); else alert(‘error‘); </script> </head> <body> <input type="file" onchange="upload(this)" /> </body> </html>
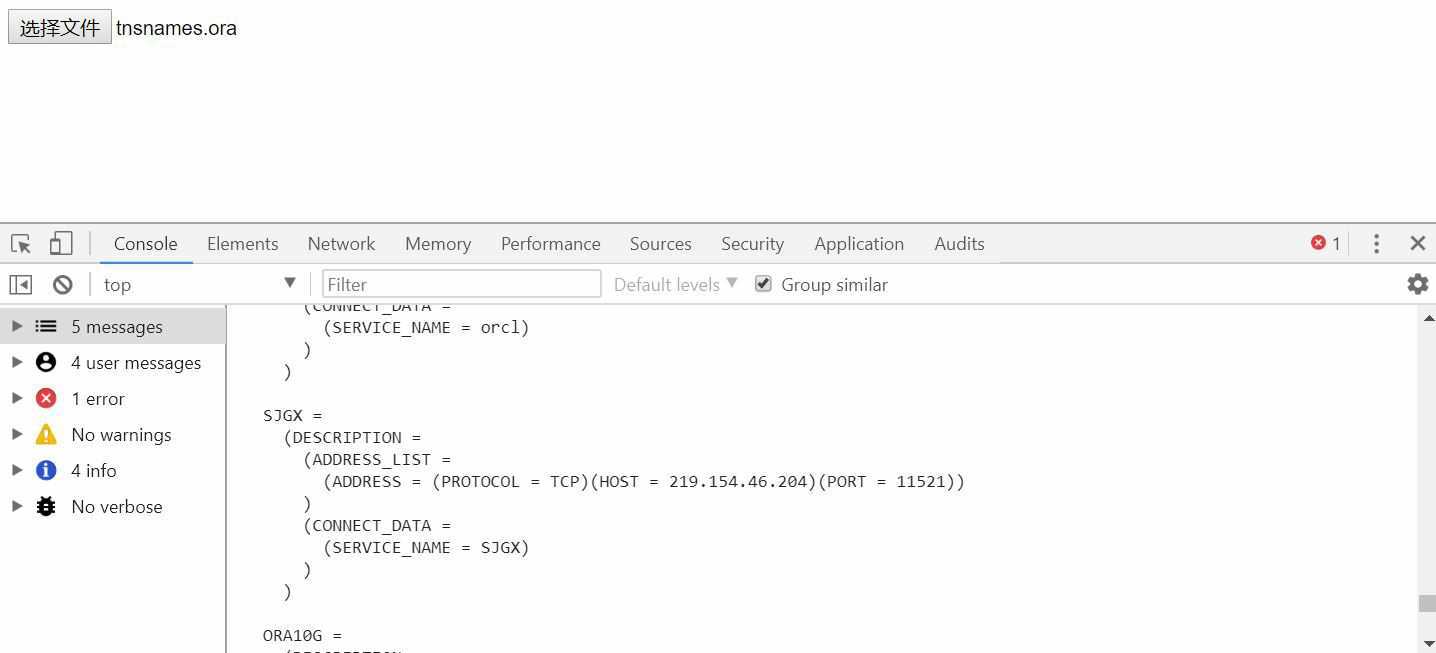
不仅可以读取文本文件,还可以读取JS文件,CSS,HTML等纯文本格式,下面是运行效果(读取了oracle的tnsnames.ora文件)

出处:https://www.cnblogs.com/yaotome/p/9002172.html
以上是关于使用JS读取本地文本文件(兼容各种浏览器)的主要内容,如果未能解决你的问题,请参考以下文章
