Bootstarp
Posted dean0731
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstarp相关的知识,希望对你有一定的参考价值。

字体是矢量的:不失帧
前端页面可用于android访问


优点:移动设备优先
支持所有浏览器(360不算浏览器)
自适应屏幕大小
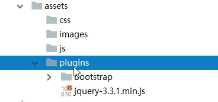
目录结构:

若浏览器环境变化,引入js
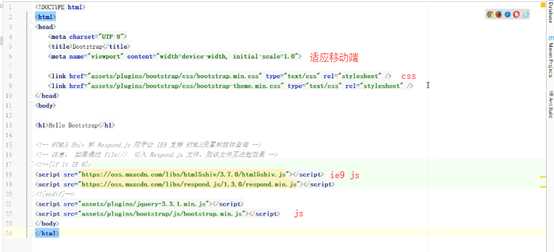
<link href="assets/plugins/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet"/>
<linkhref="assets/plugins/bootstrap/css/bootstrap-theme.min.css" type="text/css" rel="stylesheet"/>
<script src="assets/plugins/jquery-3.3.1.min.js"></script>
<script src="assets/plugins/bootstrap/js/bootstrap.min.js"></script>

- 窗口随系统尺寸Grid最多分为12列
- 网格系统
1,table ,加载完所有,显示表格
2,div+css,加载一点,显示一点:操作难度大
- 移动设备策略
媒体查询,(渐进增强:向上兼容)内容先显示
- 行必须放在.container class内
- 内容放在列内,列是行的直接子元素
- 预定义网格:.row 和.col(列)-xs(设配)-4(所占列数)
- 使用媒体查询
语法:@media 媒体类型 and(媒体特性:作用的范围)你的样式
@media screen and (max-widthj:480px)
.adisplay:none //当小于480px时样式起作用
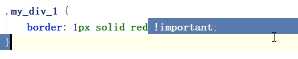
- 就近原则:标签内style 与class 默认style生效

加入!important可强制生效,当(用style)更改bootstrap的css时,即会失效
矢量图标:bootstarp本身已过时,可扩展,找到font加入对应css
https://icons8.com/line-awesdome
以上是关于Bootstarp的主要内容,如果未能解决你的问题,请参考以下文章